浏览器对象模型 是js 与浏览器对话
name直接封装到window 对象里面
var name=‘aaa‘
window.name
‘aaa‘
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口 (只能关闭用js的window.open()打开的页面,了解一下就行了)
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history.forward() // 前进一页,其实也是window的属性,window.history.forward()
history.back() // 后退一页
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面,就是刷新一下页面
alert("你看到了吗?");
用户需要点击确定按钮才能继续进行操作。
confirm("你确定吗?")
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
prompt("请在下方输入","你的答案")
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为默认值,就是第二个参数,如果没有默认值那么返回null。
几秒后执行 js语句(把js语句放到函数里面)
var t=setTimeout("JS语句",毫秒)
第一个参数js语句多数是写一个函数,不然一般的js语句到这里就直接执行了,先用函数封装一下,
返回值t其实就是一个id值(浏览器给你自动分配的)
清除计时器 通过这个数字可以清除
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
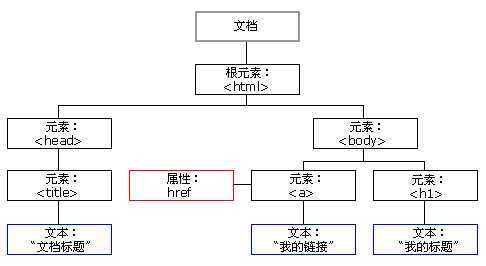
文档对象模型 通过它访问html文档的所有元素

每个成分都是一个节点
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
改变元素
改变属性
改变css 样式
对事件做出反应
JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取(可以获取多个元素,所以返回的是一个数组)
document.getElementsByTagName 根据标签名获取标签合集
例子
var a=document.getElementById(d1);
a.innerText=‘改变了‘;
根据标签
var a=document.getElementsByTagName(‘div‘)
然后加数字索引
var a=document.getElementsByTagName(‘div‘)[0]
a.innerText=‘2123‘
parentElement 父节点标签元素
var a= document.getElementsByClassName(‘cc‘) 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
先获取父标签
var a= document.getElementsByClassName(‘cc‘)
获取的a 是个数组
然后 a[0].children 就获取到了子标签
a[0].firstElementChild 第一个子
var a = document.creteElement(‘a‘);
a.innerText=‘百度‘
赋值
a.href=‘www.baidu.com‘
somenode.appendChild(newnode);
var dd=document.getElementById(‘dd‘) 找
var a=document.createElement(‘a‘) 创 新
a.innerText=‘百度‘
dd.appendChild(a) 插入
查到某个前面
dd.insertBefore(a,d2)
父 新标签 儿子标签
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
dd.removeChild(a)
语法:
somenode.replaceChild(newnode, 某个节点);
somenode是父级标签,然后找到这个父标签里面的要被替换的子标签,然后用新的标签将该子标签替换掉
dd.replaceChild(a,d2)
新在前 旧在后面
d1.innerText=‘<a href=‘www.baidu.com‘>百度<a>‘ 无法识别标签
d1.innerHTML="<a href=‘www.baidu.com‘>百度<a>" 可以识别标签
出现错误是引号的事情 外面用双引号 就没事了
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText #文本
divEle.innerHTML #文本和标签
var ddd=dd.children[0]
ddd.setAttribute(‘href‘,‘http://www.baidu.com‘) 设置
ddd.removeAttribute(‘href‘) 清除
ddd.getAttribute(‘href‘) 获取
自带属性也可以这样
ddd.href 获取
ddd.href=‘http://tb.com‘
ddd.src
语法:
elementNode.value
适用于以下标签,用户输入或者选择类型的标签:
1.input
2.select
3.textarea
例子
var inp=document.getElementById(‘username‘)
inp.value 获取值
inp.value=‘太白‘ 更改值
var inp=document.getElementById(‘city‘)
inp.value
inp.value=‘3‘ 设置值
ww.classList 获取class值
ww.classList.add(‘xx2‘) 添加类
ww.classList.remove(‘xx2‘) 移除
ww.classList.contains(‘xx2‘) 是否包含xx2
ww.classList.toggle(‘xx2‘)
没有就 加上
有就删除
var ww = document.getElementById(‘ww‘)
d.style.background=‘deeppink‘
ww.style.height=‘500px‘;
直接设置css 样式
有斜杠的 css 属性 去掉横杠 后面的首字母大写
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
<div id = ‘d1‘ class="c1" onclick="f1()">
写一个函数
</div>
<script>
function f1() {
var d= document.getElementById(‘d1‘)
d1.style.backgroundColor=‘red‘
}
</script>
先找到id 然后改变它
简写
<div id = ‘d1‘ class="c1" onclick="f1(this); ">
</div>
<script>
function f1(ths) {
ths.style.backgroundColor=‘red‘;
}
<div id = ‘d1‘ class="c1">
</div>
<script>
var d=document.getElementById(‘d1‘)
d.onclick= function (){
d1.style.backgroundColor=‘red‘}
简写
ody>
<div id = ‘d1‘ class="c1" onclick="f1(this); ">
</div>
<div id="d2"></div>
<script>
function f1(ths) {
var d=document.getElementById(‘d2‘)
d2.style.backgroundColor=‘red‘;
ths.style.backgroundColor=‘red‘;
}
</script>
// onfocus 获得光标
var inp=document.getElementById(‘username‘)
inp.onfocus=function () {
var d1 =document.getElementById(‘d1‘)
d1.style.backgroundColor=‘red‘;}
// onblur失去光标
var inp=document.getElementById(‘username‘)
inp.onblur=function () {
var d1 =document.getElementById(‘d1‘)
d1.style.backgroundColor=‘black‘;}
select 标签
<select name="city" id="city">
<option value="1">上海</option>
<option value="2">北京</option>
<option value="3">深圳</option>
</select>
// onchange
var se=document.getElementById(‘city‘)
se.onchange=function () {
var d1 =document.getElementById(‘d1‘)
d1.style.backgroundColor=‘red‘;
console.log(this.options[this.selectedIndex].innerText+‘最美丽‘);
获取选择的 选项的文本 然后拼接字符串
}
用户名:<input type="text" id="username">
// onchange
var shu=document.getElementById(‘username‘)
shu.onchange=function () {
console.log(this.value);
当写在head里面 需要onload
当我们给页面上的元素绑定事件的时候,必须等到文档加载完毕。因为我们无法给一个不存在的元素绑定事件。
window.onload事件在文件加载过程结束的时候触发。此时,文档中的所有对象都位于DOM中,并且所有图像,脚本,链接和子框架都已完成加载。
写在 body 则不需要 onload 事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>定时器</title>
<script> //当js代码中有找标签的操作的时候,别忘了页面加载的时候的顺序,以防出现找不到标签的情况出现,我们可以将这个script标签放到body标签最下面,或者用window.onload,这里我没有放,你们练习的时候放到下面去
var intervalId; //用来保存定时器对象,因为开始定时器是一个函数,结束定时器是一个函数,两个函数都是操作的一个定时器,让他们互相能够操作这个定时器,就需要一个全局变量来接受一下这个对象
//把当前事件放到id为i1的input标签里面
function f() {
var timeStr = (new Date()).toLocaleString(); // 1.拿到当前事件
var inputEle = document.getElementById("i1");// 2.获取input标签对象
inputEle.value = timeStr; //3.将事件赋值给input标签的value属性
}
//开始定时任务
function start() {
f();
if (intervalId === undefined) { //如果不加这个判断条件,你每次点击开始按钮,就创建一个定时器,每点一次就创建一个定时器,点的次数多了就会在页面上生成好多个定时器,并且点击停止按钮的时候,只能停止最后一个定时器,这样不好,也不对,所以加一个判断
intervalId = setInterval(f, 1000);
}
}
//结束定时任务
function end() {
clearInterval(intervalId); // 清除对应的那个定时器
intervalId = undefined;
inputEle.value = ‘‘
}
</script>
</head>
<body>
<input type="text" id="i1">
<input type="button" value="开始" id="start" onclick="start();">
<input type="button" value="结束" id="end" onclick="end();">
</body>
</html>
搜索框示例:
[ ](javascript:void(0)??
](javascript:void(0)??
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索框示例</title>
</head>
<body>
<input id="d1" type="text" value="请输入关键字" onblur="blur()" onfocus="focus()">
<script>
function focus(){ //如果在标签中写的blur()等方法,没有传入this参数,那么我们就需要自己来获取一下这个标签,例如下面的getElementById(‘d1‘)
var inputEle=document.getElementById("d1");
if (inputEle.value==="请输入关键字"){
inputEle.value=""; //inputEle.setAttribute(‘value‘,‘‘)
}
}
function blur(){
var inputEle=document.getElementById("d1");
var val=inputEle.value;
if(!val.trim()){
inputEle.value="请输入关键字";
}
}
</script>
</body>
</html>
select联动:选择省份,自动列出所有的城市,例如:选择河北省就显示河北省所有的市
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>select联动</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
var p = document.getElementById("province");
var c = document.getElementById("city");
//页面一刷新就将所有的省份都添加到select标签中
for (var i in data) {
var optionP = document.createElement("option"); //创建option标签
optionP.innerHTML = i; //将省份的数据添加到option标签中
p.appendChild(optionP);//将option标签添加到select标签中
}
//只要select中选择的值发生变化的时候,就可以触发一个onchange事件,那么我们就可以通过这个事件来完成select标签联动
p.onchange = function () {
//1.获取省的值
var pro = (this.options[this.selectedIndex]).innerHTML;//this.selectedIndex是当前选择的option标签的索引位置,this.options是获取所有的option标签,通过索引拿到当前选择的option标签对象,然后.innerHTML获取对象中的内容,也就是省份
//还可以这样获取省:var pro = this.value;
var citys = data[pro]; //2. 通过上面获得的省份去data里面取出该省对应的所有的市
// 3. 清空option
c.innerHTML = ""; //清空显示市的那个select标签里面的内容
//4.循环所有的市,然后添加到显示市的那个select标签中
for (var i=0;i<citys.length;i++) {
var option_city = document.createElement("option");
option_city.innerHTML = citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
原文:https://www.cnblogs.com/xueba/p/12714721.html