国内很多对外的网站都会做语言切换以方便对外项目,比如银行网站 很多都是中英切换,正巧我们公司做一个对外项目,把我弄的国际化记录一下!
一、国际化对于新手来说还是比较闹心的,我啃了2、3天才把国际化的配置啃下来,公司用的是vuejs ui框架是iview iview有一套国际化配置 但说的不甚明了

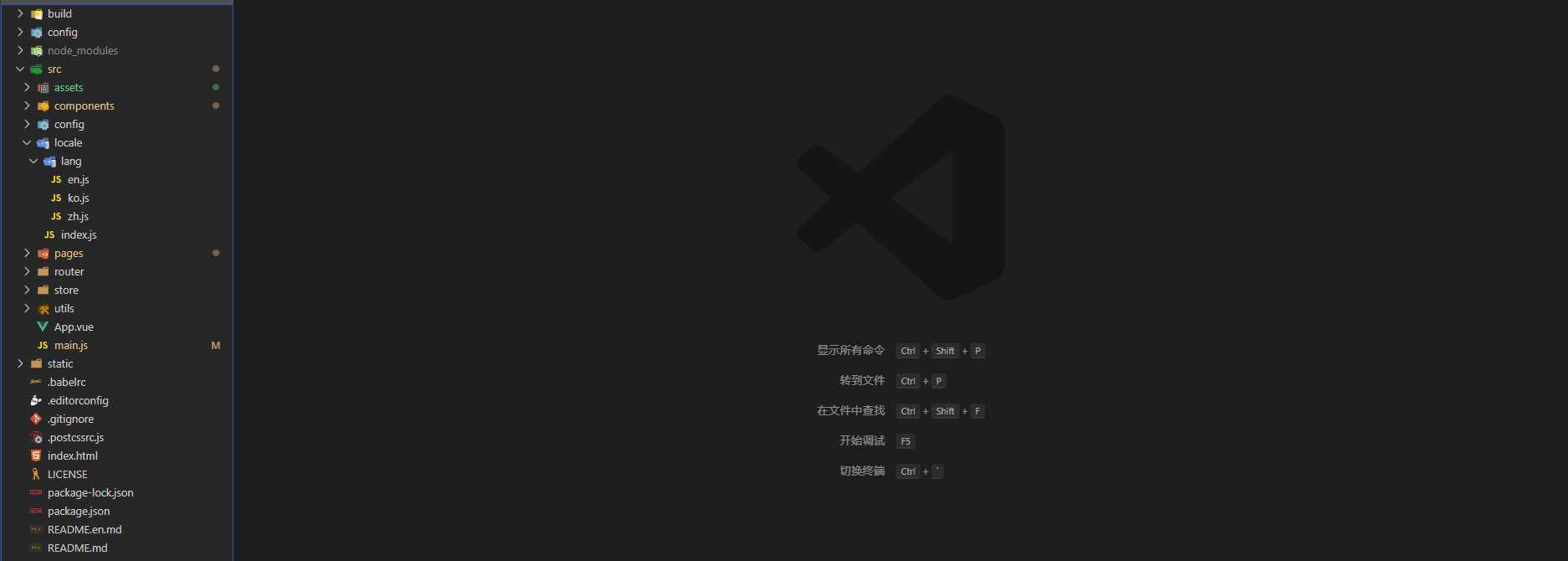
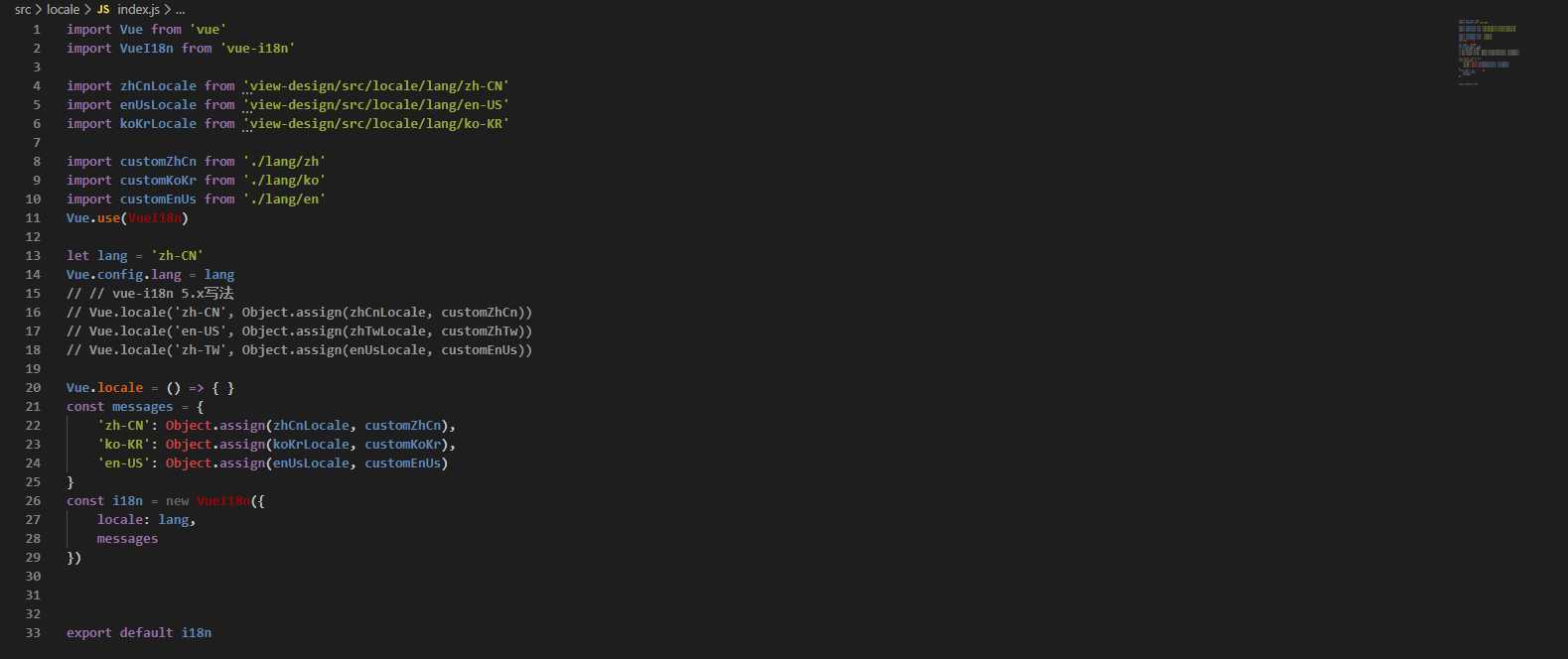
二、如上图项目目录,首先在src文件下创建一个项目目录,命名为locale,在locale文件中创建lang文件夹,和index.js文件 再在lang文件中创建语言的国际化(具体看网站要求支持几种语言),在index.js中我们加入代码

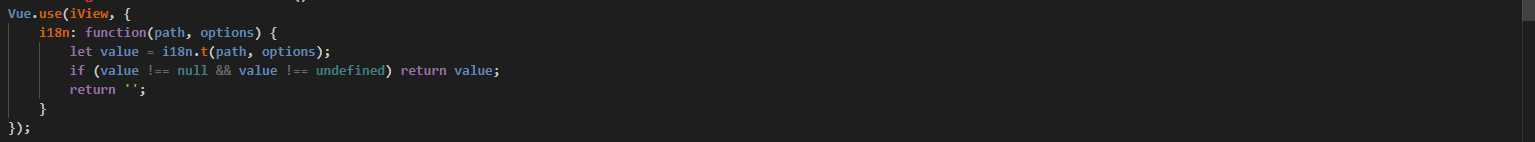
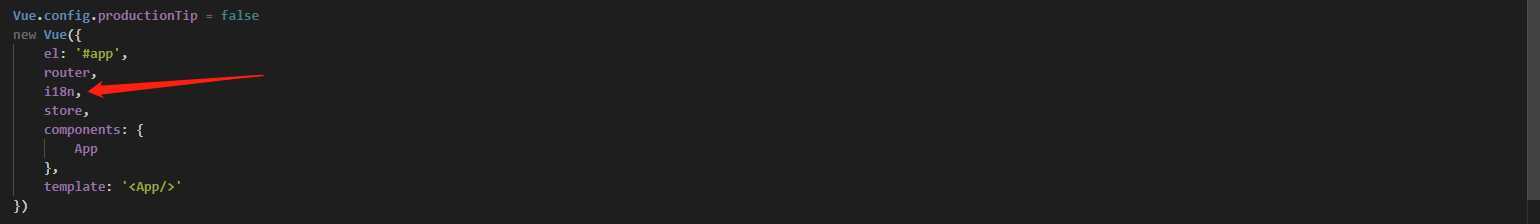
三、这样写的好处是方便统一管理三个文件,接下来在main.js中引入这个index文件




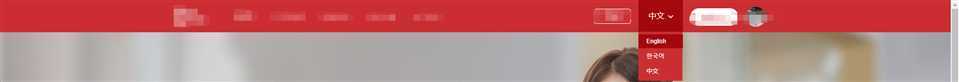
这样国际化就引入了全局配置,需要有一个国际化语言的切换按钮,进行语言的切换



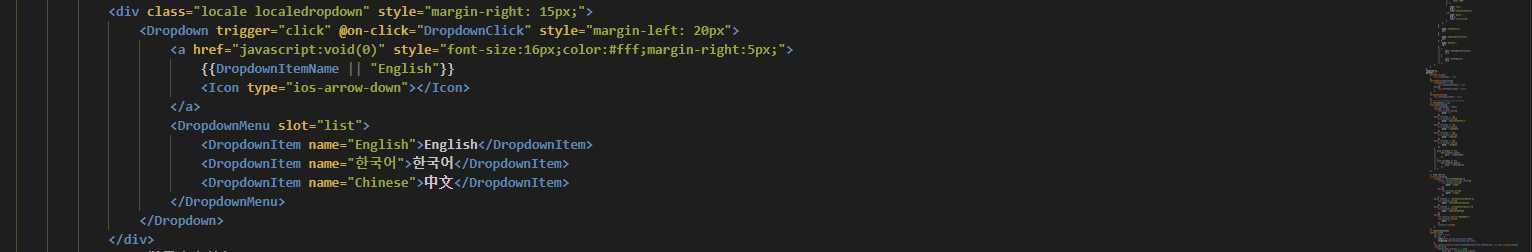
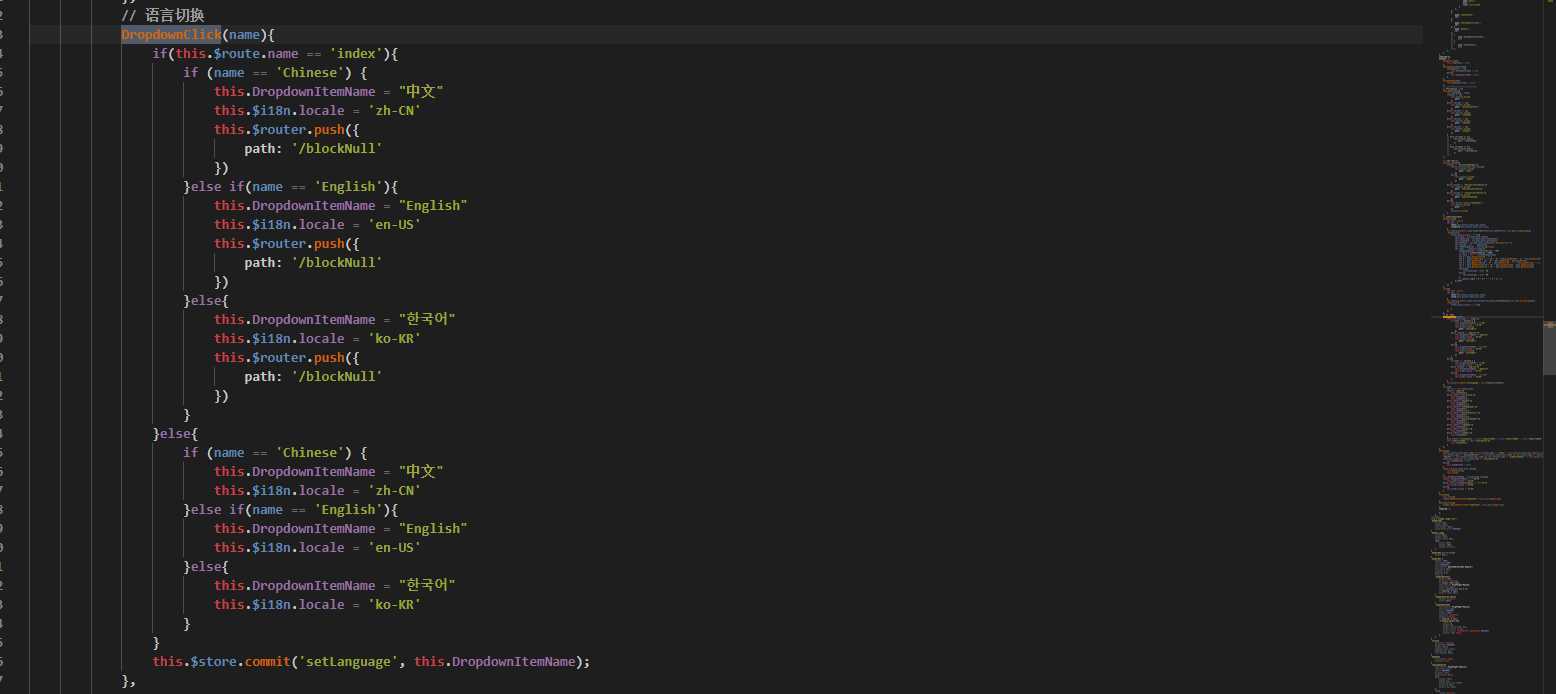
这个是国际化切换标签 切换完我们把切换的语言保存在缓存中,方便用户下次打开网站 直接读取上次浏览是什么语言从而还显示他最后浏览网站的语言!
明天会把国际化代码贴上来,在代码中做详细解释
原文:https://www.cnblogs.com/qingyiblog/p/12714651.html