
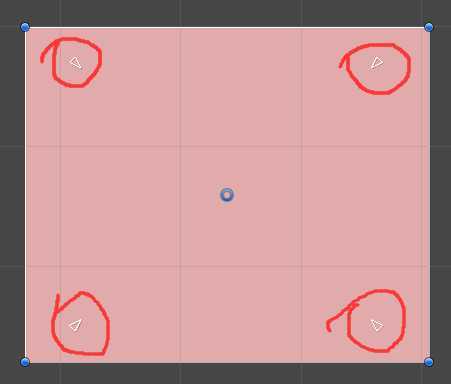
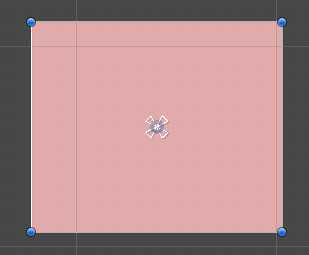
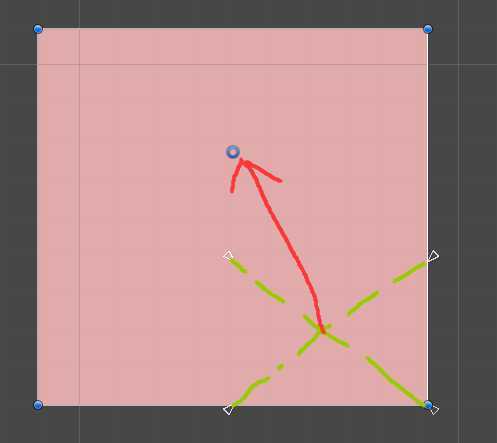
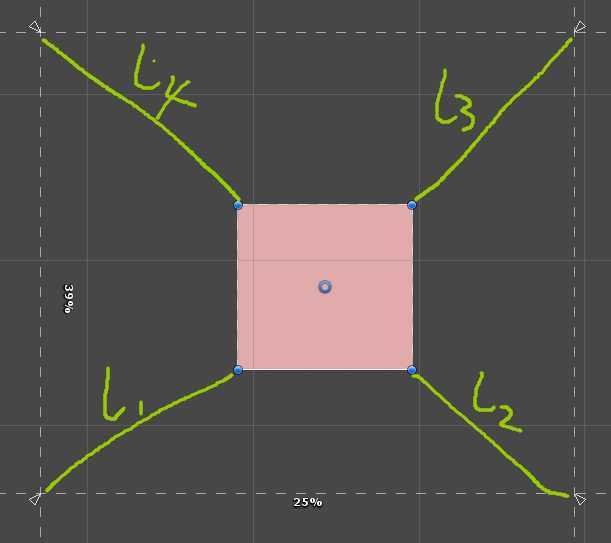
锚点就是如图四个小三角,可以合并也可以分开。
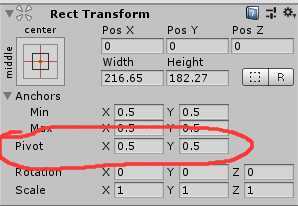
锚点的位置是以父元素为参照的,设置锚点居中,则会设置在父元素的中心点而不是轴心点
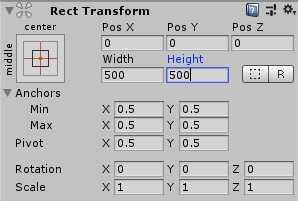
此时的UI元素为绝对布局,即非stretch状态,RectTransform面板属性显示为:

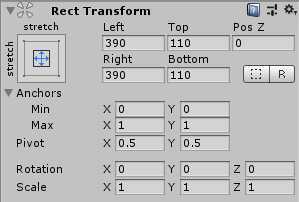
此时的UI元素为相对布局,即stretch状态,RectTransform面板属性显示为:

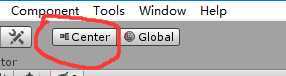
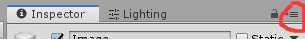
了解轴心点之前需要了解Unity界面左上角的一个按钮。

这个按钮有两种状态:
Center:此时轴心点是半透明的,不可鼠标操作。Center是Unity自己根据模型的mesh计算的中心位置,和模型真实坐标轴没关系。
Pivot:此时轴心点是不透明的,可鼠标操作。Pivot就是模型坐标轴的真实位置,也就是说再模型软件中设定的坐标轴。

如图为轴心点

轴心点数值范围为0-1。
(0,0)为左下角,(0,0)为右上角
anchorPosition就是锚点到轴心点的向量值。即为RectTransform中的XY。

点击此位置开启debug模式,便可查看锚点分开时的anchorPosition。

此时anchorPosition为锚点的中心点到轴心点的向量值。
父物体为Canvas的UI元素的position即为其左下角到轴心点的向量值。
transform.position和UI元素RectTransform的position是相等的。

RectTransform.offsetMax (x,y)
RectTransform.offsetMin (x,y)
这两个值表示四个锚点,到UI元素上对应顶点的矢量的最大值与最小值。
sizeDelta.x = offsetMax.x - offsetMin.x;
sizeDelta.y = offsetMax.y - offsetMin.y;
锚点合并、非stretch状态时。
sizeDelta的值等于RectTransform.rect.size的值。
锚点分开、stretch状态时。
rect.sizeDelta.x的值为left和right之和。
rect.sizeDelta.y的值为top和bottom之和。
RectTransform.rect.size的值为UI元素的原本长宽。
UGUI---锚点、轴心点,anchorPosition、position傻傻分不清楚
原文:https://www.cnblogs.com/Fflyqaq/p/12714387.html