一般,组件都会嵌套,而我们知道常用的父子组件传参通过props,vuex,eventBus等。。。
但是,props只是适用了父子,但是 孙组件 如何到父组件呢?,有一些小项目,整个项目我就只有这么一个需求,,不可能为了这个就用了vuex吧,这样总觉得不对,
一级一级往上传,孙传子,子传父,也比较难以维护,所以我个人也不建议
在vue 2.4版本,vue 增加了$attrs $listeners ,具体怎么用呢,大家可以去官网看看,我这里只说解决我上面提出的问题、
直接上代码:
定义a组件,b组件,c组件,a嵌套b,b嵌套c,如何将 c 组件的参数传到a组件呢?
a组件:
<template>
<div class="hello">
<bbb @refresh="refresh"></bbb>
</div>
</template>
<script>
import bbb from "./b";
export default {
data() {
return {};
},
components: {
bbb
},
methods:{
refresh(){
console.log("触发了refresh")
}
}
};
</script>
b组件:
<template>
<div class="hello">
<ccc v-bind="$attrs" v-on="$listeners"></ccc>
</div>
</template>
<script>
import ccc from "./c";
export default {
data() {
return {};
},
components: {
ccc
}
};
</script>
c组件:
<template>
<div class="hello">
<button @click="clickHandle">触发refresh</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
clickHandle() {
console.log("9");
this.$emit("refresh");
}
}
};
</script>
而我在HelloWorld.vue文件中引用a组件
HelloWorld.vue:
<template>
<div class="hello">
<aaa @refresh="refresh"></aaa>
</div>
</template>
<script>
import aaa from ‘./a‘
export default {
data () {
return {
}
},
mounted(){
console.log("sss222",this.$listeners)
},
methods:{
refresh(){
console.log("触发refresh")
console.log("sss",this.$attrs)
}
},
components:{
aaa
}
}
</script>
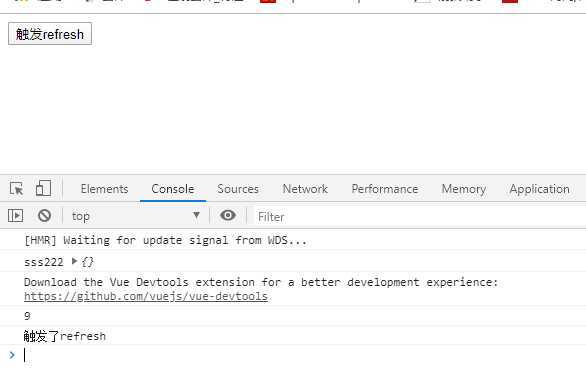
点击,效果如同下面:

但是我开始的时候在HelloWorld 中也写了跟 a 组件 一样的触发事件,但是却没有可以触发,所以,我这个解决的办法也就 三层, 到了嵌套四层的话,就不行了,,,
所以当嵌套到4层的时候,怎么解决呢?懂的话,就告诉我吧,阿里嘎多
vue $attrs $listeners 多层嵌套组件传参 多层嵌套组件触发事件
原文:https://www.cnblogs.com/feibiubiu/p/12721700.html