<div>
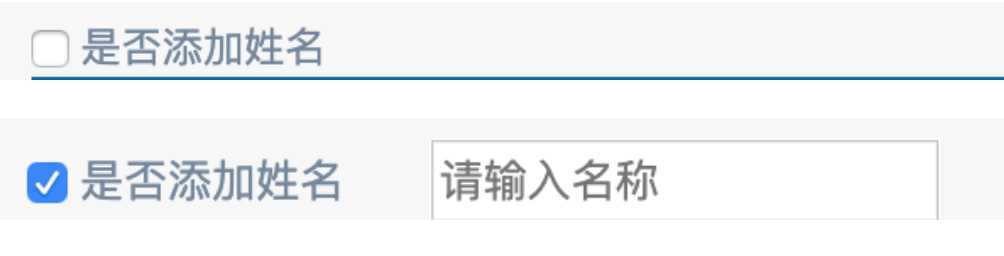
<input type="checkbox" id="addChoiceSelect" name="add_choice" onchange="javascript:oBtAddChoice();"> 是否添加姓名
<input type="text" name="name" id="input_name" style="display:none;" placeholder="请输入名称">
</div>
function oBtAddChoice() { // 获取多选是否选中 var is_addChoice = $("#addChoiceSelect").is(‘:checked‘) if (is_addChoice==true){ document.getElementById("input_name").style.display = ""; } }

jquery--监听checkbox多选框是否选中,展示输入框
原文:https://www.cnblogs.com/lutt/p/12723368.html