JavaScript有六种数据类型:number、string、boolean、undefined、object、function
typeof( )的作用就是识别某个数据的数据类型
将要识别的数据作为参数传进去,函数会返回一个数据类型,用法如:
var num = 123;
console.log(typeof(num)); //输出结果为number
2.1 Number(str):将参数str(一般为string类型的数字)转换为number类型,将转换结果作为返回值返回
用法如:
var str = "123";
console.log(typeof(str)); //输出结果为string
var num = Number(str);
console.log(typeof(num)); //输出结果为number
2.2 parseInt(mix)
将mix转换为整型Int
用法如:
var a = 1.23;
var b =parseInt(a);
console.log(b); //输出结果为1
该函数可有两个参数:parseInt(mix, radix),其中radix是进制,作用是将mix作为radix进制的数,然后将其转换为10进制的数
用法如:
var a = "a";
console.log(parseInt(a, 16)); //输出结果为10,意思是将16进制的“a”转换为10进制,结果为10
var b = 10;
console.log(parseInt(b, 8)); //输出结果为8,意思是将8进制的“10”转换为10进制,结果为8
parseInt( )函数的转换是从被转换值的第一个数组类型开始取值,遇到非数字类型时结束并返回,如:
var n = "ab123javascript";
console.log(parseInt(n)); //输出结果为NaN,因为n的第一个数据类型(“ab”)是string,非数字类型,直接结束,没有转换结果,所以返回NaN。
n = "123javascript456";
console.log(parseInt(n)); //输出结果为123,"123"是数字类型,所以转为成功,"javascript"是字符串类型,非数字类型,所以转换结束,后面的"456"也不会被转换
2.3 parseFloat(str)
和parseInt(mix)的用法类似,作用是将string型的参数str转换为浮点型Float
用法如:
var a = "1.23abc";
console.log(parseFloat(a)); //输出结果为1.23
2.4 toString(radix)
用法格式为num.toString(radix),作用是将num转换为String类型
radix参数可有可无,有radix参数的时候,表示将num转换为radix进制的数,且转换结果为字符串类型
用法示例:
/*无radix参数的示例*/
var a = "1.23";
var strA = a.toString();
console.log(typeof(strA)); //输出结果为string
/*带radix参数的示例*/
var b = 10;
var strB = b.toString(16);
console.log(strB); //输出结果为十六进制数:"a"
2.5 String(mix)
用法类似于Number(),作用是将mix转换为string类型
用法如:
var a = "1.23";
var strA = String(a);
console.log(typeof(strA)); //输出结果为string
2.6 toString()和String()的区别
toString()可以将除 null 和 undefined 之外的所有数据类型转换为string类型,而String()可以将任何数据类型转换为string类型
toString()加上radix参数可以进行进制转换,而String()不可以
详细可参考另一个博主的文章:https://www.cnblogs.com/leeke98/p/9754859.html
2.7 Boolean(mix)
作用是将mix转换为Boolean类型,用法如下:
Boolean(1); //将1转换后为true
Boolean(0); //将0转换后为false
Boolean(-1); //将-1转换后为true
Boolean("a"); //将"a"转换后为true
3.1 isNaN( )函数
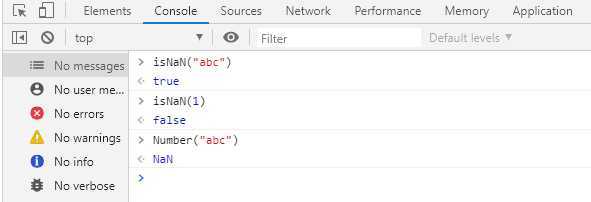
isNaN(variable) ,先进行隐式类型转换,执行Number(variable),然后判断其执行结果是否为NaN类型,若是则返回true,否则返回false,示例如下:

3.2 "+ +"和"- -"运算符
这两个运算符在进行算术运算之前,会把要进行运算的那个数据先转换为Number类型,再进行+ +或- -运算
用法如:
var a = "123";
a++;
cosole.log(a); //运行结果为124
3.3 加号运算符( + )
先将操作数都转换为string类型,然后再执行字符串连接操作,执行结果的数据类型为string
示例:
var a = 1 + "a";
console.log(a); //输出结果为:1a
3.4 减、乘、除、取余运算符( - 、* 、/ 、% )
先将操作数都转换为number类型,再进行减、乘、除、取余运算,执行结果的数据类型为number
示例:
var a = 3 - "2";
console.log(a); //输出结果为1
3.5 逻辑运算符:&&、||、!
先将操作数都通过Boolean( ) 函数转换为boolean类型,再进行逻辑运算
3.6 等于(==)
此运算符是存在隐式类型转换的,如:
console.log("1"==1); //输出结果为true
console.log(1==true); //输出结果为true
在3.7节中,等于运算是存在隐式类型转换的,所以有时候运算结果可能并不是我们想要的
于是就有了"= = =" 运算符和 "! = =" 运算符,它们分别叫绝对等于和绝对不等于,功能上是与"= ="和"! ="一致的,但绝对等于和绝对不等于不会发生隐式类型转换
所以在比较两个数据是否相等或是否不相等时,通常会使用绝对等于和绝对不等于("= = =" 运算符和 "! = =" 运算符)
num.toFixed(n),作用是将num保留n为小数,且遵守四舍五入规则,且执行结果是string类型(存在隐式类型转换)
示例:
var num = 123.345789;
console.log(num.toFixed(3)); //输出结果为"123.346"
var intNum = 123;
console.log(intNum.toFixed(2)); //输出结果为"123.00"
原文:https://www.cnblogs.com/xiaowus/p/12716647.html