html文件:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>表格全选案例</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
text-align: center;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="j_cbAll"/>
</th>
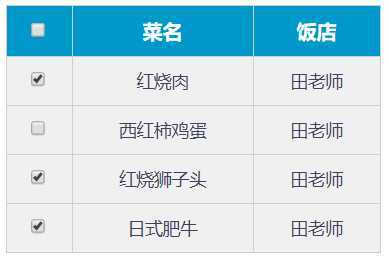
<th>菜名</th>
<th>饭店</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧肉</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>西红柿鸡蛋</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>红烧狮子头</td>
<td>田老师</td>
</tr>
<tr>
<td>
<input type="checkbox"/>
</td>
<td>日式肥牛</td>
<td>田老师</td>
</tr>
</tbody>
</table>
</div>
<script src="jquery-1.12.4.js"></script>
<script>
$(function(){
$("#j_cbAll").click(function(){
//修改下面的哪些checkbox
$("#j_tb input").prop("checked",$(this).prop("checked"));
});
$("#j_tb input").click(function(){
//下面所有的input中被选中的哪些input
var allLength = $("#j_tb input").length;
var checkedLength = $("#j_tb input:checked").length;
if (allLength == checkedLength) {
//说明可以全选了
$("#j_cbAll").prop("checked",true);
}else{
$("#j_cbAll").prop("checked",false);
}
});
});
</script>
</body>
</html>

原文:https://www.cnblogs.com/luwn/p/12723387.html