Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
http://www.axios-js.com/zh-cn/docs/

1.
axios.get(‘1111.json‘) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); });
console:

2.
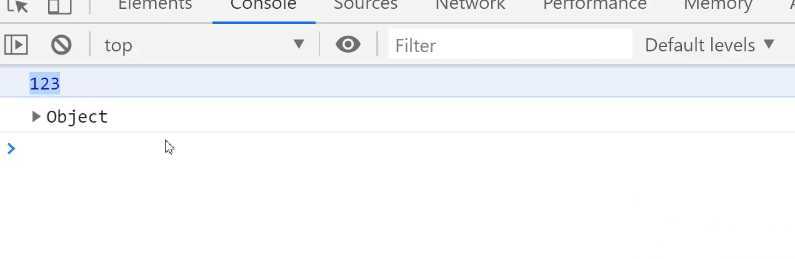
axios.get(‘1111.json‘) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); console.log(123);
console:

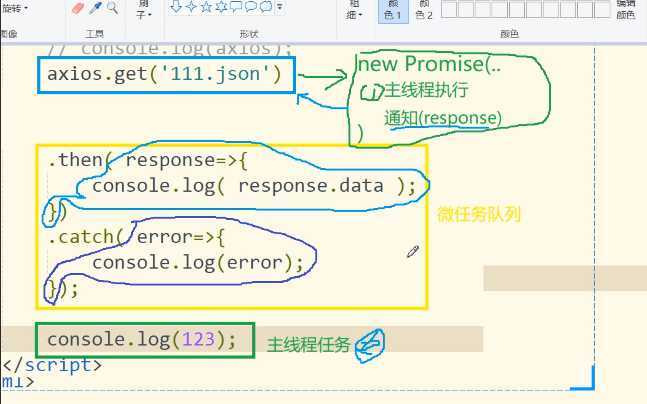
3. axios.get相当于new了一个promise,具体如下图:

4.
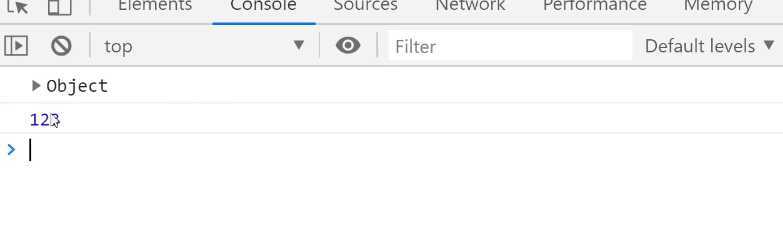
async function tt() { await axios.get(‘1111.json‘) .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); console.log(123); }; tt();
console:

5. 用await 先取出了数据
async function tt() { await axios.get(‘1111.json‘)//先取出了数据 .then(response => { console.log(response.data); }) .catch(error => { console.log(error); }); document.getElementById("aa").innerHTML = ‘<div>123</div>‘; }; tt();
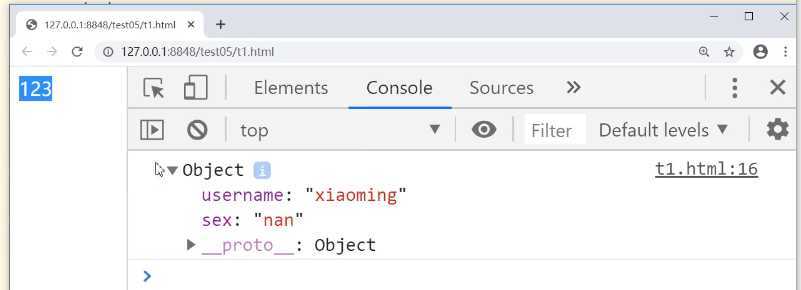
console:

6. 用await先获取数据,不然就先执行后面的:document.getElementById("aa").innerHTML = ‘<div>‘ + yy + ‘</div>‘;
var yy = ‘‘; async function tt() { await axios.get(‘1111.json‘)//先通过URL从服务器获取数据,再显示到页面 .then(response => { yy = response.data.username; console.log(response.data); }) .catch(error => { console.log(error); }); document.getElementById("aa").innerHTML = ‘<div>‘ + yy + ‘</div>‘; //用了await就先获取数据了 }; tt();
7. 或者把DOM操作的放在axios里面也可以 (前提内嵌的不是很复杂,很复杂的放在外面用await比较好)
var yy = ‘‘; async function tt() { await axios.get(‘1111.json‘)//先通过URL从服务器获取数据,再显示到页面 .then(response => { yy = response.data.username; console.log(response.data); document.getElementById("aa").innerHTML = ‘<div>‘ + yy + ‘</div>‘; }) .catch(error => { console.log(error); }); }; tt();
原文:https://www.cnblogs.com/jane-panyiyun/p/12723487.html