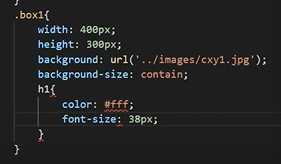
在vue中,如果直接使用less语法写样式的话,行不通

解决办法:
1.ctrl+c,终止批处理操作

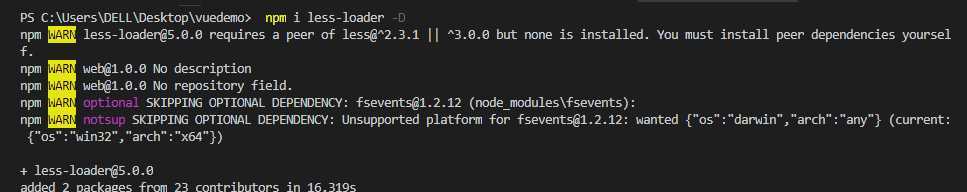
2.输入命令: npm i less-loader -D
这时会有一些警告

(注意:当使用npm安装模块的时候,如果只写包的名字,就表示安装最新的版本
npm i jquery -S 安装的就是最新版本jquery3.4.0
如果要指定安装某一个版本的包(低版本),那么就需要在这个包的名字后面跟@加上版本号
npm i jquery@1.12 -S 此时安装的就是jquery1.12版本)
而警告里面出现的require提示我们需要安装包依赖项

输入命令:

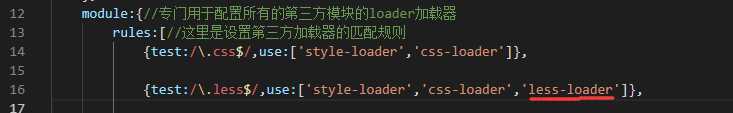
3.在webpack中配置对less的处理

最后运行前需要注意,将css文件的后缀都改为.less
对于sass也是一样的,对应的是sass-loader。
原文:https://www.cnblogs.com/mmit/p/12725050.html