$.ajax({
url: "/api/student/poststudent",
type: ‘POST‘,
data:JSON.stringify({ name: "张三", age: 21 }),
success:function () {
},
dataType: "json",
contentType: "application/json"
});
实体类是比较简单的一种传参方式,使用频率非常高。
public class Student
{
public string Name { get; set; }
public int Age { get; set; }
}
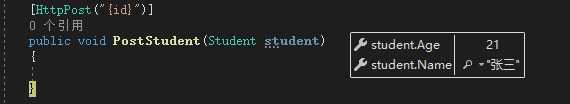
[HttpPost("{id}")]
public void PostStudent(Student student)
{
}

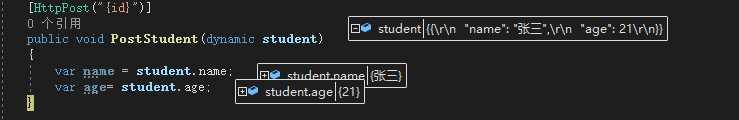
[HttpPost("{id}")]
public void PostStudent(dynamic student)
{
var name = student.name;//name大小写与前端参数一致
var age = student.age;
}

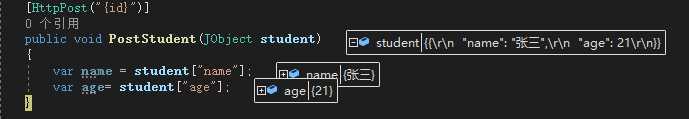
using Newtonsoft.Json.Linq;[HttpPost("{id}")]
public void PostStudent(JObject student)
{
}

只能传一个字符串参数,并且用单引号包一个双引号,双引号里为字符串内容!
$.ajax({
url: "/api/student/poststudent",
type: ‘POST‘,
data:‘"name=张三,age=21"‘,//这里是重点!用单引号包一个双引号,双引号里为字符串内容!
success:function () {
},
dataType: "json",
contentType: "application/json"
});
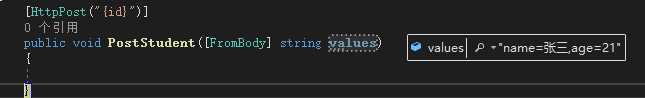
[HttpPost("{id}")]
public void PostStudent([FromBody] string values)
{
}
WebApi 方法参数前加[FromBody]标识,表示该参数值应该从请求的Body中获取,而不是从URL中获取。不加[FromBody]标识后台取不到参数值。
4. 接收参数结果

如果有跨域需求支持,请设置允许跨域。在Stateup.cs中添加如下代码。
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("CustomCorsPolicy", policy =>
{
// 设定允许跨域的来源,有多个可以用‘,‘隔开
policy.WithOrigins("https://localhost:5000")//只允许https://localhost:5000来源允许跨域
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
app.UseCors("CustomCorsPolicy");
.NET Core WebAPI post参数传递时后端的接收方式
原文:https://www.cnblogs.com/moon3/p/12727853.html