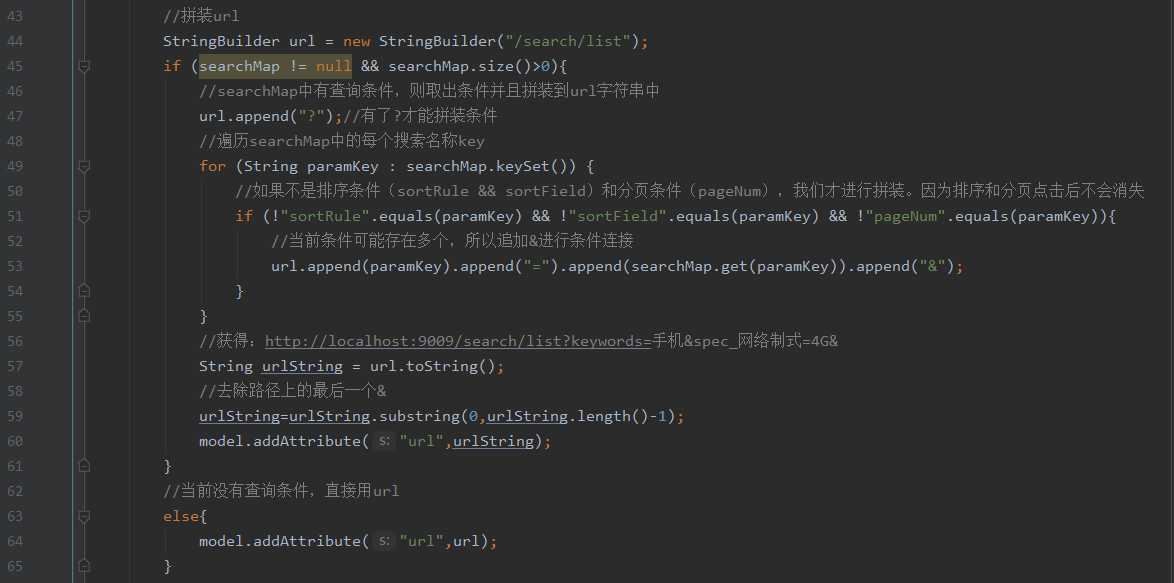
后台每次拼接组装出上次搜索的url,然后将url存入Model中,页面每次点击不同的条件的时候Model中取出上次请求的url,然后再加上新点击的条件参数实现跳转

<div class="type-wrap logo" th:unless="${#maps.containsKey(searchMap,‘brand‘)}">
<div class="fl key brand">品牌</div>
<div class="value logos">
<ul class="logo-list">
<li th:each="brand,brandSate:${result.brandList}">
<a th:text="${brand}" th:href="@{${url}(brand=${brand})}"></a>
</li>
</ul>
</div>
<div class="ext">
<a href="javascript:void(0);" class="sui-btn">多选</a>
<a href="javascript:void(0);">更多</a>
</div>
</div>
<div class="type-wrap" th:each="spec,specStat:${result.specList}" th:unless="${#maps.containsKey(searchMap,‘spec_‘+spec.key)}">
<div class="fl key" th:text="${spec.key}">
</div>
<div class="fl value">
<ul class="type-list">
<li th:each="op,opstat:${spec.value}">
<a th:text="${op}" th:href="@{${url}(‘spec_‘+${spec.key}=${op})}"></a>
</li>
</ul>
</div>
<div class="fl ext"></div>
</div>
<div class="type-wrap" th:unless="${#maps.containsKey(searchMap,‘price‘)}">
<div class="fl key">价格</div>
<div class="fl value">
<ul class="type-list">
<li>
<a th:text="0-500元" th:href="@{${url}(price=‘0-500‘)}"></a>
</li>
<li>
<a th:text="500-1000元" th:href="@{${url}(price=‘500-1000‘)}"></a>
</li>
<li>
<a th:text="1000-1500元" th:href="@{${url}(price=‘1000-1500‘)}"></a>
</li>
<li>
<a th:text="1500-2000元" th:href="@{${url}(price=‘1500-2000‘)}"></a>
</li>
<li>
<a th:text="2000-3000元" th:href="@{${url}(price=‘2000-3000‘)}"></a>
</li>
<li>
<a th:text="3000元以上" th:href="@{${url}(price=‘3000‘)}"></a>
</li>
</ul>
</div>
<div class="fl ext">
</div>
</div>
<div class="type-wrap" th:unless="${#maps.containsKey(searchMap,‘price‘)}">
<div class="fl key">价格</div>
<div class="fl value">
<ul class="type-list">
<li>
<a th:text="0-500元" th:href="@{${url}(price=‘0-500‘)}"></a>
</li>
<li>
<a th:text="500-1000元" th:href="@{${url}(price=‘500-1000‘)}"></a>
</li>
<li>
<a th:text="1000-1500元" th:href="@{${url}(price=‘1000-1500‘)}"></a>
</li>
<li>
<a th:text="1500-2000元" th:href="@{${url}(price=‘1500-2000‘)}"></a>
</li>
<li>
<a th:text="2000-3000元" th:href="@{${url}(price=‘2000-3000‘)}"></a>
</li>
<li>
<a th:text="3000元以上" th:href="@{${url}(price=‘3000‘)}"></a>
</li>
</ul>
</div>
<div class="fl ext">
</div>
</div>
<div class="type-wrap">
<div class="fl key">更多筛选项</div>
<div class="fl value">
<ul class="type-list">
<li>
<a>特点</a>
</li>
<li>
<a>系统</a>
</li>
<li>
<a>手机内存 </a>
</li>
<li>
<a>单卡双卡</a>
</li>
<li>
<a>其他</a>
</li>
</ul>
</div>
<div class="fl ext">
</div>
</div>

获取上一页,通过page对象获取当前页pageNum并取上一页【th:href="@{${url}(pageNum=${page.upper})}"】,下一页同理
选中效果,如果当前遍历到的页i与当前页currentpage相等,则激活active,否则空【th:class="${i}==${page.currentpage}?‘active‘:‘‘"】
获得总页数【${page.last}】
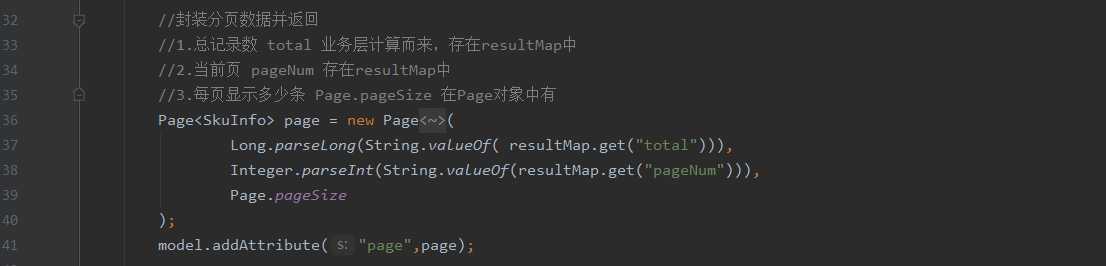
获得总记录数【${page.total}】
<div class="fr page">
<div class="sui-pagination pagination-large">
<ul>
<li class="prev disabled">
<a th:href="@{${url}(pageNum=${page.upper})}">?上一页</a>
</li>
<li th:each="i:${#numbers.sequence(page.lpage,page.rpage)}" th:class="${i}==${page.currentpage}?‘active‘:‘‘">
<a th:href="@{${url}(pageNum=${i})}" th:text="${i}"></a>
</li>
<li class="next">
<a th:href="@{${url}(pageNum=${page.next})}">下一页?</a>
</li>
</ul>
<div>
<span>共<i th:text="${page.last}"></i>页 </span>
<span>共<i th:text="${page.total}"></i>个商品 </span>
</div>
</div>
</div>
原文:https://www.cnblogs.com/maomaodesu/p/12735576.html