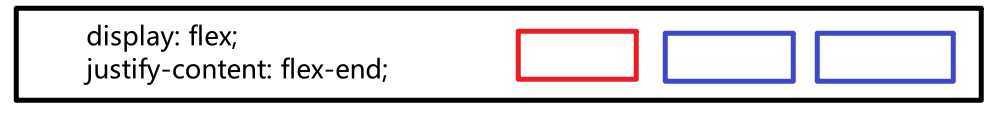
在做一个列表的时候,单个Flex容器内有三个内联的靠右对齐的按钮,效果如图:

而我想让红色按钮靠左,而另外两个蓝色按钮保持靠右
这个时候我们可以为红色按钮单独加上:margin-right : auto;
效果如图:

此效果的原理是:
margin-right 不设置的话默认是0,父容器width 定宽之后,margin-right取值为 auto ,
则自动占据了剩余的全部宽度 ------《css权威指南》
原文:https://www.cnblogs.com/abcdecsf/p/12739944.html