webpack-dev-server这个工具不仅能帮我们打包,还能帮我们起了服务器。还能帮我们自动打开浏览器,还能自动更新,可谓好处多多(嘿嘿)
具体功能:1.打包
2.开启一个服务器
3.实时的自动编译代码,只要我们对源代码做了保存(ctrl+s)
4.webpack-dev-server打包过后生成的bundle.js,不在我们配置的./dist目录下。而是一个暂存在内存中并且被认为是当前网站根目录下(这就需要注意一下将引入的包的目录改成根目录)
安装步骤:
首先在终端安装,输入命令:npm i webpack-dev-server -D
(因为这是在我们当前项目里的命令,可能在其他项目里不用,所以不用-g(全局安装),所以需要进行本地安装,本地安装有两类,-S(运行时依赖),-D(开发时依赖),在这里我们用-D,开发时的依赖。)
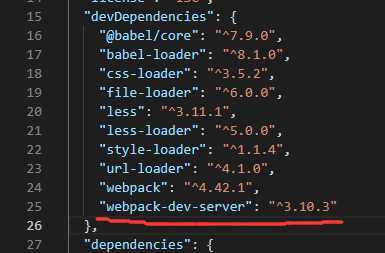
安装完以后可以看到:

(dependencies配置节底下,记录的是-S安装的包,当运行webpack命令的时候,都会打包到bundle.js里面
反之,devDependencies配置节底下,记录的是-D安装的包,当运行webpack命令的时候,不会打包到bundle.js里面)
webpack-dev-server它内部依赖本地安装的webpack包,就是说,如果想用这个工具,就必须在这个项目里本地安装webpack,所以我们需要再装一下
输入命令: npm i webpack -D
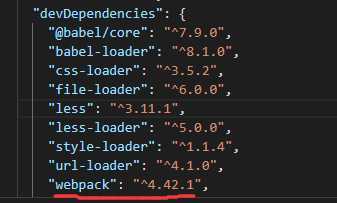
然后他就会在devDependencies多一项
如图所示:


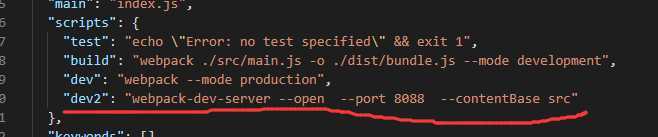
配置的解释:
--open 表示自动打开浏览器
--port 8088 设置端口号,这个想用什么就可以用什么(80端口除外,它不能随意占用)
--contentBase src 把src目录设定为被webpack-dev-server服务器直接托管的目录
最后运行命令 npm run dev2
原文:https://www.cnblogs.com/mmit/p/12740658.html