1.Text(root,width,height,bg)
主窗口,宽度,高度,背景色
2.使用 .insert() 方法添加内容
Text 对象.insert(几行.几列,"内容")
w1.insert(2.3,"···")
END 为最后位置
self.w1.insert(END,‘[end]‘)
3.Button(窗口对象,text = "内容",command = "self.函数名").pack([side = "left"])
Button(self,text = "返回文本",command = self.returnText).pack(side = "left")
text 显示的内容 command 运行的函数 pack 位置,使用 side 后,按钮按照 pack 来
4.在类中定义的属性,不会因为运行函数方法后,就销毁
self.photo 不用再使用 global 进行声明
5.使用 PhotoImage 将图片存起来后,将图片显示在多行文本 Text 中
self.photo = PhotoImage(file = ‘图片路径/图片名.gif‘)
self.photo = PhotoImage(file = ‘images/logo.gif‘)
使用 .image_create(位置,image = self.photo) 进行添加
self.w1.image_create(END,image = self.photo)
6.添加按钮组件到文本中
btn1 = Button(文本内容,text = "内容")
7.self.w1.tag_config (内容,background 背景颜色,foreground 文字颜色)
8.self.w1.tag_add("内容",起始位置,终止位置)
tag_add 加入内容
9.self.w1.tag_bind("内容","事件",self.函数名)
self.w1.tag_bind("baidu","<Button-1>",self.webshow)
10.webbrowser.open("网址")
打开一个网址
from tkinter import *
from tkinter import messagebox
# 显示消息
import webbrowser
# 导入 webbrowser 到时候点击字体跳转使用
class Application(Frame):
‘‘‘GUI程序经典写法‘‘‘
def __init__(self,master = None):
super().__init__(master)
# super() 表示父类的定义,父类使用 master 参数
self.master = master
# 子类定义一个属性接收传递过来的 master 参数
self.pack()
# .pack 设置布局管理器
self.createWidget()
# 在初始化时,将按钮也实现
# master传递给父类 Frame 使用后,子类中再定义一个 master 对象
def createWidget(self):
‘‘‘创建组件‘‘‘
# 创建文字 Text(root 主窗口对象,width 宽度,height 高度,bg 背景色)
# 只对于文本有效
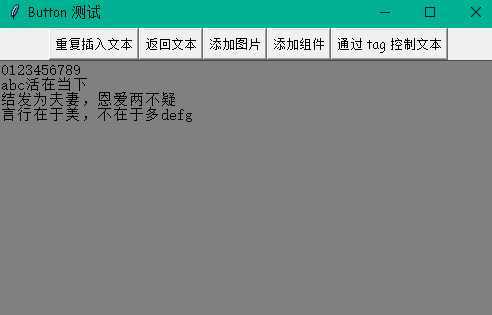
self.w1 = Text(root,width = 100,height = 40,bg = "gray")
# 设置背景色 bg = "gray"
self.w1.pack()
self.w1.insert(1.0,"0123456789\nabcdefg")
# 1.0 在 第一行 第零列 插入数据
self.w1.insert(2.3,"活在当下\n结发为夫妻,恩爱两不疑\n言行在于美,不在于多")
# 2.3 在 第二行 第三列
Button(self,text = "重复插入文本",command = self.insertText).pack(side = "left")
# 水平排列 side = "left"
Button(self,text = "返回文本",command = self.returnText).pack(side = "left")
Button(self,text = "添加图片",command = self.addImage).pack(side = "left")
Button(self,text = "添加组件",command = self.addWidget).pack(side = "left")
Button(self,text = "通过 tag 控制文本",command = self.testTag).pack(side = "left")
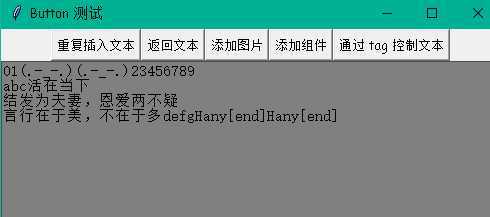
def insertText(self):
‘‘‘INSERT 索引表示在光标处插入‘‘‘
self.w1.insert(INSERT,‘Hany‘)
# END 索引号表示在最后插入
self.w1.insert(END,‘[end]‘)
# 在文本区域最后
self.w1.insert(1.2,"(.-_-.)")
def returnText(self):
‘‘‘返回文本内容‘‘‘
# Indexes(索引) 是用来指向 Text 组件中文本的位置
# Text 的组件索引 也是对应实际字符之间的位置
# 核心:行号从 1 开始,列号从 0 开始
print(self.w1.get(1.2,1.6))
print("文本内容:\n" + self.w1.get(1.0,END))
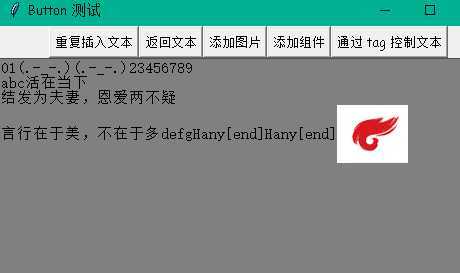
def addImage(self):
‘‘‘增加图片‘‘‘
self.photo = PhotoImage(file = ‘images/logo.gif‘)
self.w1.image_create(END,image = self.photo)
def addWidget(self):
‘‘‘添加组件‘‘‘
btn1 = Button(self.w1,text = "Submit")
self.w1.window_create(INSERT,window = btn1)
# 添加组件
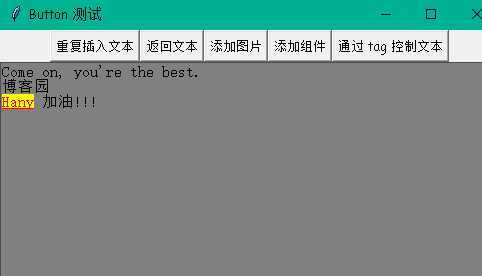
def testTag(self):
‘‘‘将某一块作为特殊标记,并使用函数‘‘‘
self.w1.delete(1.0,END)
self.w1.insert(INSERT,"Come on, you‘re the best.\n博客园\nHany 加油!!!")
# self.w1.tag_add("good",1.0,1.9)
# 选中标记区域
# self.w1.tag_config("good",background = "yellow",foreground = "red")
# 单独标记某一句,背景色 字体色
self.w1.tag_add("baidu",3.0,3.4)
#
self.w1.tag_config("baidu",underline = True,background = "yellow",foreground = "red")
self.w1.tag_bind("baidu","<Button-1>",self.webshow)
def webshow(self,event):
webbrowser.open("http://www.baidu.com")
if __name__ == ‘__main__‘:
root = Tk()
# 定义主窗口对象
root.geometry("500x300+400+300")
# 创建大小
root.title("Button 测试")
# 设置标题
app = Application(master = root)
# 传递 master 参数为 主窗口对象
root.mainloop()





2020-04-20
原文:https://www.cnblogs.com/hany-postq473111315/p/12741482.html