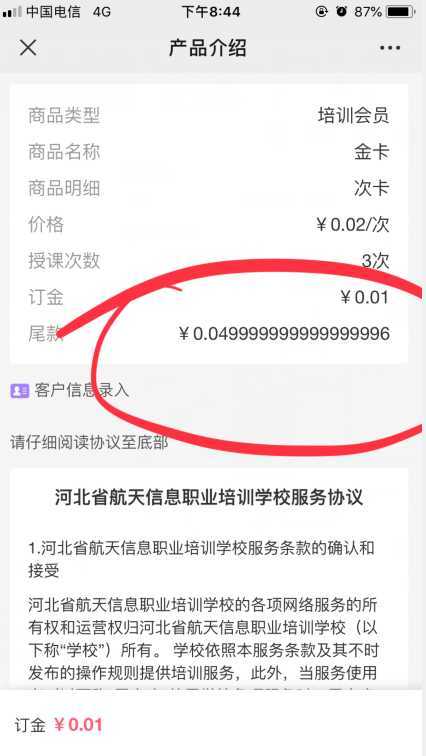
1.浏览器迷之减法
0.1-0.01

0.02*3 -0.01

需求保留两位小数:
(后台获取数据已存在两位小数,展示页面;如果没有小数,就加上小数或者四舍五入)
function isDot(num) { var result = (num.toString()).indexOf("."); var length = num.toString().split(".")[1].length; if(result !== -1 && length == 2) { return num; } else { return num.toFixed(2); } }
2.div禁用点击
‘pointer-events‘: ‘none‘
$(‘div‘).css({ ‘background‘:‘#ccc‘, ‘pointer-events‘: ‘none‘ });
3.结束日期不能大于开始日期
var startTime = $(‘#startTime‘).val(); var endTime = $(‘#endTime‘).val(); if( startTime !== "" && endTime !== "" ){ if(new Date(startTime).getTime() > new Date(endTime).getTime()){ $(‘#endTime‘).val(""); bootbox.alert(‘结束时间必须晚于开始时间!‘); } }
4.计算二维码24小时后失效
var d=new Date(); //计算24小时 d.setTime(d.getTime()+ 24*60*60*1000); var year=d.getFullYear(); var month=change(d.getMonth()+1); var day=change(d.getDate()); var hour=change(d.getHours()); var minute=change(d.getMinutes()); var second=change(d.getSeconds()); function change(t){ if(t<10){ return "0"+t; }else{ return t; } } var time=year+‘-‘+month+‘-‘+day+‘ ‘+hour+‘:‘+minute+‘:‘+second; $(‘.once span‘).html(time);
5.有返回创建时间,计算当前时间是否超过24小时
var d=new Date(); //当前时间戳 var cZ = d.getTime() - data.createTime; if(cZ > 24*60*60*1000){return bootbox.alert(‘二维码已失效!‘); };
6.html2canvas绘制截图
html部分:
<a href="#" onclick="savePic();" data-toggle="modal" data-target="#myModal">保存图片</a>
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog" style="margin: 0;padding: 5px;">
<div class="modal-content">
<div class="modal-header" style="padding:5px;">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true" style="margin-right: 10px;">×</button>
<h4 class="modal-title" id="myModalLabel" style="text-align: center;font-weight: bold;">长按或截屏保存图片</h4>
</div>
<div class="modal-body"> </div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div>
<!-- /.modal -->
js部分:
//点击生成海报 function savePic(){ var capture = document.getElementById(‘capture‘); var w = $(‘#capture‘).width(); var h = $(‘#capture‘).height(); html2canvas(capture, { allowTaint: true, taintTest: false, dpi: window.devicePixelRatio // window.devicePixelRatio是设备像素比 }).then(function (canvas) { var dataUrl = canvas.toDataURL("image/png", 1.0), newImg = document.createElement("img"); newImg.src = dataUrl; newImg.style.width = w-50; newImg.style.height = h-50; console.log(newImg); $(‘#myModal .modal-body‘).empty().append(newImg); }); }
7.手机号正则判断(增加16,19号段)
var telReg = /^[1][3,4,5,6,7,8,9][0-9]{9}$/; if(!telReg.test($(".mobile").val())){ bootbox.alert(‘手机号格式不正确!‘); return; }
8.获取手机号验证码,倒计时60秒
var countdown = 60; function settime(obj) { if (countdown == 0) { obj.removeAttribute("disabled"); obj.removeAttribute("class", "dis"); obj.setAttribute("class", "input"); obj.value = "获取验证码"; countdown = 60; return; } else { obj.setAttribute("disabled", true); obj.setAttribute("class", "dis"); obj.value = "重新发送(" + countdown + ")"; countdown--; } setTimeout(function() { settime(obj); }, 1000) };
9.滚动条到底部,可勾选已阅读声明
//滚动条到底部--本人已阅读可勾选 $(".content").scroll(function(){ var nScrollHight = $(this)[0].scrollHeight;//滚动距离总长 var nScrollTop = $(this)[0].scrollTop;//滚动到的当前位置 var nDivHight = $(".content").height(); if(nScrollTop + nDivHight >= nScrollHight) $("#radioShi").removeAttr(‘disabled‘); });
//勾选单选 function radioShi() { if($("#radioShi").attr("disabled") == "disabled"){ return bootbox.alert(‘请阅读电子协议内容!‘); } }
10.时间戳转换Y-M-D h:m:s
function add0(m){ return m<10?‘0‘+m:m } function dates(timestamp){ var times = new Date(timestamp); var y = times.getFullYear(); var m = times.getMonth()+1; var d = times.getDate(); var h = times.getHours(); var mm = times.getMinutes(); var s = times.getSeconds(); return y+‘-‘+add0(m)+‘-‘+add0(d)+‘ ‘+add0(h)+‘:‘+add0(mm)+‘:‘+add0(s); }
原文:https://www.cnblogs.com/Lolita-Q/p/12745112.html