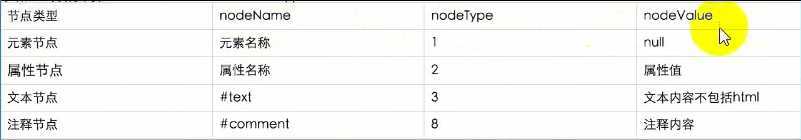
nodeName、nodeType、nodeValue

举例:
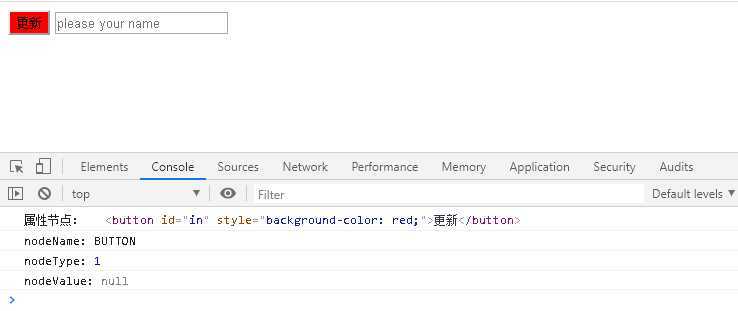
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> <script src="./js/js_excise.js" type="text/javascript" charset="utf-8"></script> </head> <body style="height: 187.5rem;"> <button id="in" style="background-color: red;">更新</button> <input type="text" name="Text" placeholder="please your name" my=‘abner‘> <script type="text/javascript"> var jsDiv = document.getElementById(‘in‘) console.log(‘属性节点:‘,jsDiv) console.log(‘nodeName:‘,jsDiv.nodeName) console.log(‘nodeType:‘,jsDiv.nodeType) console.log(‘nodeValue:‘,jsDiv.nodeValue) </script> </body> </html>
输出:

1>获取当前元素节点的所有的子节点
var childNodesArray = jsDiv.childNodes;
console.log(childNodesArray);
2>获取当前元素节点的第一个子节点
var firstchildNode = jsDiv.firstchild; console.log(firstchildNode);
3>获取当前元素节点的最后一个子节点
var lastchildNode = jsDiv.lastchild;
console.log(lastchildNode);
4>获取该节点的文档的根节点,相当于document
var rootNode = jsDiv.ownerDocument;
console.log(rootNode);
5>获取当前节点的父节点
var parentNode = jsDiv.parentNode;
console.log(parentNode);
6>获取当前节点的前一个同级节点
var previousNode = jsDiv.previousSibling;
console.log(previousNode);
7>获取当前节点的后一个同级节点
var nextNode = jsDiv.nextSibling;
console.log(nextNode);
8>获取当前节点的所有的属性节点
var jsInput = document.getElementById("put");
var allAttributesArry = jsInput.attributes;
console.log(allAttributesArray);
原文:https://www.cnblogs.com/abner-pan/p/12748227.html