<!--由@keyframes来定义新的animation动作-->
@keyframes animation1{
0%{
transform:translate(100px,200px);
}
100%{
transform:translate(0px,0px);
}
}
@keyframes animation2{
0%{
transform:translate(100px,200px);
}
100%{
transform:translate(0px,0px);
}
}
<!--
在需要引入的组件中设置animation属性,
若存在多个animation属性重叠,后面的权重更大
-->
div{
animation-name:animation1,animation2;
animation-duration:4s,2s;
}
animation-name //名称
animation-duration //动画持续时间
animation-delay //延时开始动画
animation-fill-mode //动画结束后的行为,forwards(保持最后一个属性),backwards(应用第一个属性),both(前后两个都应用),none
animation-iteration-count //infinite(无限),n(次数)
animation-timing-function //linear,ease,ease-in,ease-out,ease-in-out,cubic-bezier(n,n,n,n),steps(n,start/end)
animation-direction //normal,reverse,alternate(慢慢回到起始点),alternate-reverse
animation-play-state //paused,running
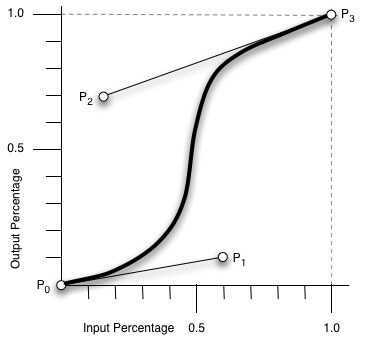
cubic-bezier是一种控制动画运动速率的曲线,
推荐官网:www.cubic-bezier.com
<!--属性值-->
cubic-bezier(x1,y1,x2,y2) //分别对应下图的p1和p2点
图源菜鸟教程

原文:https://www.cnblogs.com/windyz99/p/12749069.html