webpack-dev-server能做什么?
每次打包都得像之前一样使用webapck 入口文件 -o 出口文件,每次修改都得打包一次过于麻烦,可以使用webpack-dev-server实现自动打包
安装webpack-dev-server
- 运行
npm i webpack-dev-server -D把这个工具安装到项目的本地开发依赖
- 安装完毕 后,这个工具的用法,和webpack命令的用法,完全一样
- 由于,我们是在项目中,本地安装的webpack-dev-server,所以我们无法把他当做脚本命令,在powershell终端中直接运行;(只有那些全局-g 的工具,才能在 终端中正常执行),所以使用第四步的方法配置
- 我们可以在package.json中,在scripts标签下新增命令,
"dev": "webpack-dev-server"
使用webpack-dev-server
当在使用npm run dev启动项目时,我们会遇到几个问题
- 浏览器无法在项目编译完成后自动打开
- 打开浏览器后无法直接定位到src的index.html文件
- 进入到src目录中之后,我们修改代码中的main.js,改变属性,页面并没有显示出我们想要的效果
配置webpack-dev-server
配置webpack-dev-server的方式有一下两种:
1.修改package.json下的scripts中的命令为:"dev": "webpack-dev-server --open --port 3000 --contentBase src --hot"(建议使用)
参数分析:
- --open:自动打开浏览器
- --port 3000:设置端口为3000,默认为8080
- --contentBase src:设置默认打开的文件为src目录下的index.html
- --hot: 启动热更新(代码修改后,浏览器自动刷新页面)
2.在webpack.config.js中配置

解释遇到的第三个问题
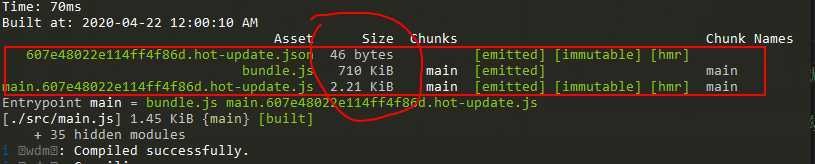
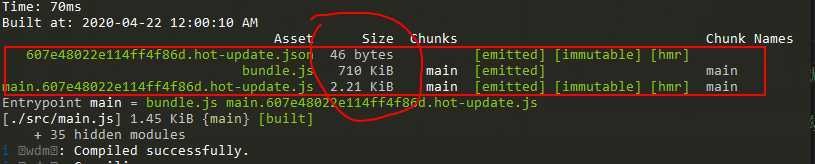
- webpack-dev-server帮我们打包生成的bundle.js文件,并没有存放到物理磁盘上,而是直接托管到了电脑内存中,所以我们在项目目录中,根本找不到这个打包好的bundle.js,即使你删除了dist/bundle.js文件,页面仍然正常,所以在index.html中引入的bundle.js并不是/dist/bundle.js,得修修改为/bundle.js,为什么是根目录下的bundle.js,而不是其他位置下的bundle.js呢?请看下图

webpack启动成功后,默认输出文件挂载在根目录下。
- 我们可以认为,webpack-dev-server把打包好的文件,以一种虚拟的形式,托管到了项目的根目录中,虽然我们看不到它,但是可以认为,和dist src node_modules平级,有一个看不见的文件叫做bundle.js
解释为什么要开启热更新?
如果不开启热更新,每次修改一小部分的代码,webpack都会重新打包整个bundle.js,消耗性能且耽误时间,开启热更新后,每次的更新只会替换少量更新的代码,好用

(2)简单理解和使用webpack-dev-server
原文:https://www.cnblogs.com/cirry/p/12749167.html