首先说下需求,一张海报图片于一张前端生成的二维码绘制出一幅海报来,二维码生成的本质就是一张canvas,此时我们可以利用toDataURL方法将这张二维码转成base64
接着创建一个img标签 让其src等于这个base64,接着海报和二维码就放在了两张图片中了,到了这步大家是不是觉得大功告成了可以美滋滋的画图了,岂不知一波坑就此袭来了~~~
第一个错如下。。。。
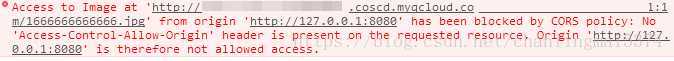
Failed to execute ‘toDataURL‘ on ‘HTMLCanvasElement‘: Tainted canvases may not be exported.
什么意思呢 其实由于同源策略的原因canvas被污染了,无法使用toDataURL去导出canvas的数据
此时有的小伙伴可能想到了,去设置跨域属性img.setAttribute("crossOrigin",‘anonymous‘);这个属性吧,然后兴高采烈的去尝试发现还不行~~~~


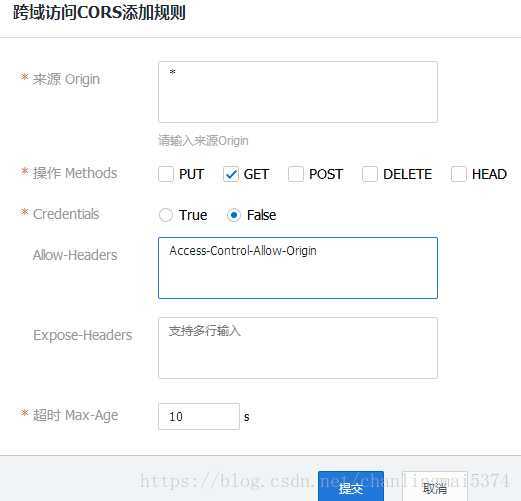
所以这时候就要找你服务端小哥哥了,问下你们服务器是否设置被允许访问了

到了这里大家肯定觉得终于行了,然后一试。。。。满屏红的跨域报错信息又出来了。。。。此时来自一枚程序员无声的呐喊挣扎中~~~
多次挣扎后终于找到解决方案 src属性后面拼接一个时间戳就可以了!!!
内心反复不相信,多次尝试后还真是这么狗就能出来~~~
原文:https://www.cnblogs.com/cq1715584439/p/12753434.html