第一步,加载1个css文件和1个js文件
bootstrap-datepicker.min.css
bootstrap-datepicker.js
第二步,修改bootstrap-datepicker.js内容,红色是需要添加的内容
var dates = $.fn.datepicker.dates = { cn: { days: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"], daysShort: ["日", "一", "二", "三", "四", "五", "六", "七"], daysMin: ["日", "一", "二", "三", "四", "五", "六", "七"], months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"], today: "今天", clear: "清除", titleFormat: "yyyy MM" } }; var defaults = $.fn.datepicker.defaults = { language: ‘cn‘, ];
前两部是可以把英文控件改成中文,第三步是可以个性化设置
第三步,重新建一个js文件,代码如下:
function NewsList() { }//开始时间和结束时间控件 NewsList.prototype.initDatepicker = function () { var start_time = $(‘#start-datepicker‘); var end_time = $(‘#end-datepicker‘); var today = new Date(); var todayStr = today.getFullYear() + ‘/‘ + (today.getMonth()+1) + ‘/‘ + today.getDate(); var options = { showButtonPannel: true, format: ‘yyyy/mm/dd‘, startDate: ‘2020/03/22‘, endDate: todayStr, todayBtn: ‘linked‘, todayHighlight: true, clearBtn: true, autoclose: true, }; start_time.datepicker(options); end_time.datepicker(options); }; NewsList.prototype.run = function () { var self = this; self.initDatepicker(); self.deleteBtnEvent(); self.editBtnEvent(); }; $(function () { var newslist = new NewsList(); newslist.run(); });
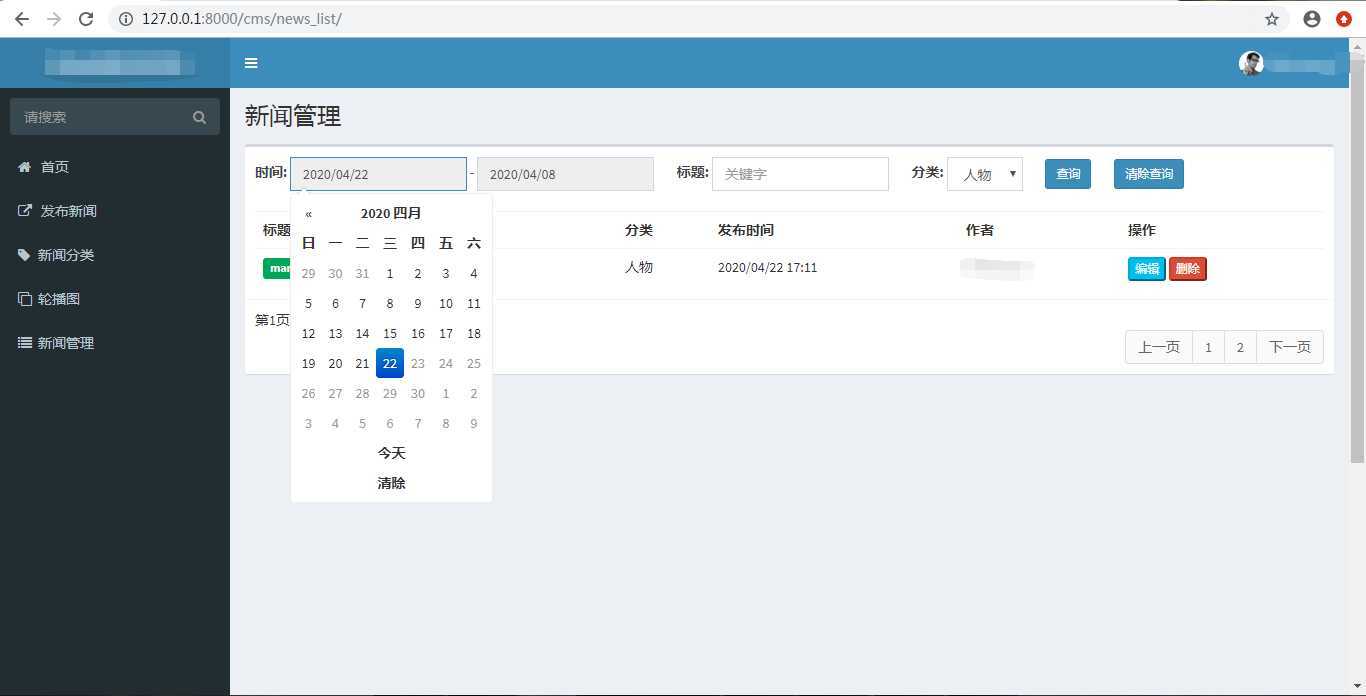
第四步,查看效果图如下:

如果想修改更多参数参阅请参阅官方文档

原文:https://www.cnblogs.com/fengzi7314/p/12755629.html