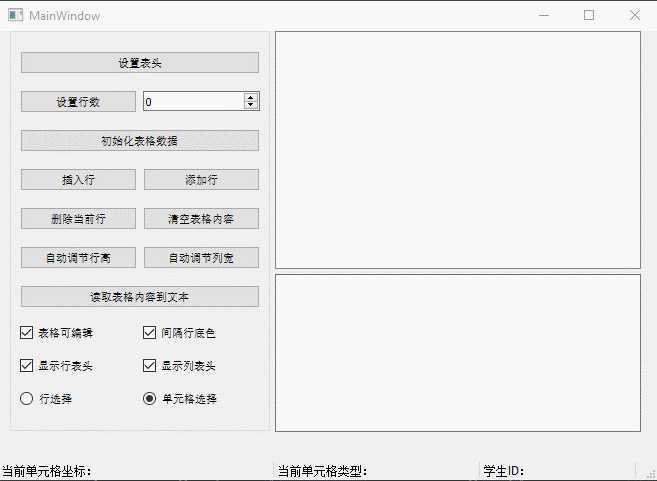
效果图:

我们整体来看一下这个界面,大体上分为左右两半,右边又分为上下两半。左边放置一个groupBox,里面放置各种Button,checkBox,RadioBox等。右边上半部分是TableWidget,下边是一个PlainTextEdit。
我们先将TableWidget和PlainTextEdit作为一个splitter,然后将这个splitter和左侧那个group作为splitter1。整体布局格式就是这样。下面说一些常用的方法。
一、设置TableWidget的表头
headerItem = QTableWidgetItem("要写入单元格里的内容") self.ui.tableWidget.setHorizontalHeaderItem(列数序号, headerItem)
二、设置TableWidget行数
self.ui.tableWidget.setRowCount(行数)
三、设置TableWidget单元格内容
item = QTableWidgetItem("单元格内容", 单元格类型) self.ui.tableWidget.setItem(行序号, 列序号, item)
四、插入、添加、删除
curRow = self.ui.tableWidget.currentRow() # 当前行号 self.ui.tableWidget.insertRow(curRow) # 插入行 curRow = self.ui.tableWidget.rowCount() self.ui.tableWidget.insertRow(curRow) # 添加行 curRow = self.ui.tableWidget.currentRow() # 当前行号 self.ui.tableWidget.removeRow(curRow) # 删除行
五、自动调整行高、自动调整列宽
self.ui.tableWidget.resizeRowsToContents() # 自动调整行高 self.ui.tableWidget.resizeColumnsToContents() # 自动调整列宽
六、是否可编辑
self.ui.tableWidget.setEditTriggers(QAbstractItemView.DoubleClicked | QAbstractItemView.SelectedClicked) # 可编辑 self.ui.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers) # 不可编辑
七、是否显示行表头,是否显示列表头。True代表是,False代表不显示
self.ui.tableWidget.horizontalHeader().setVisible(True) # 显示行表头 self.ui.tableWidget.verticalHeader().setVisible(True) # 显示列表头
八、行选择、单元格选择
self.ui.tableWidget.setSelectionBehavior(QAbstractItemView.SelectRows) # 行选择 self.ui.tableWidget.setSelectionBehavior(QAbstractItemView.SelectItems) # 单元格选择
九、清空表格内容
self.ui.tableWidget.clearContents()
十、读取单元格内容
item = self.ui.tableWidget.item(行序号, 列序号) content = item.text() # 获取单元格内容 status = item.checkState() # 获取单元格状态,Qt.Checked或者Qt.Unchecked
十一、间隔行变色
self.ui.tableWidget.setAlternatingRowColors(True) # 变色
关于TableWidget的一些基本设置说完了以后,下面就了解一下可能值得注意的点。
首先,关于splitter的比例问题。在右侧,QTableWidget和QPlainTextEdit两个组件刚布局为splitter时,两个的比例是1:1,如果想要按照自己的比例调整大小,怎么办呢。

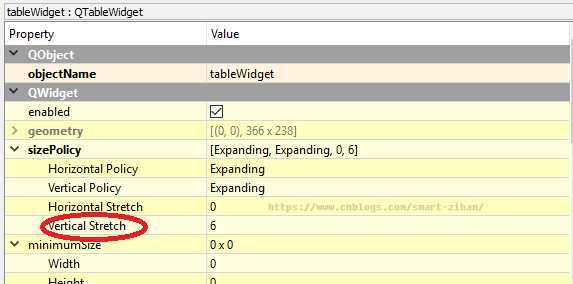
先选中QTableWidget,在其属性那里找到Vertical Stretch属性,这里设置为6,同样,选中QPlainTextEdit,在其属性里找到那个属性,设置为4。那么这两个控件高度的比例就为6:4了。
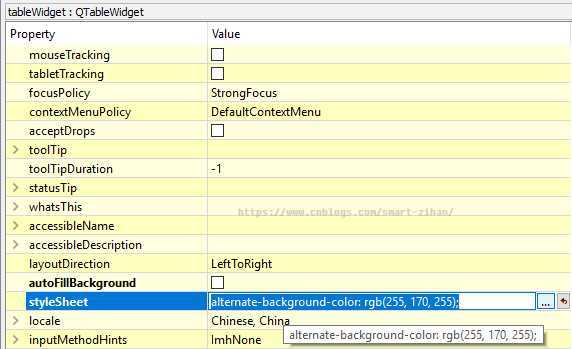
第二个就是关于那个隔行变色的功能了,原始的是白色和灰色,效果并不明显,所以我自己修改了颜色,对比度更大一点。

找到styleSheet属性,点击右边的那三个点。

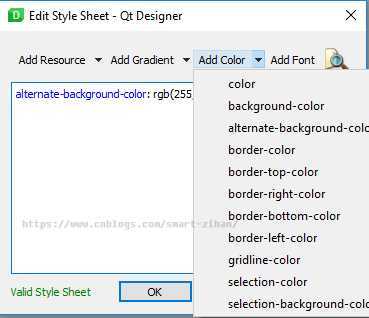
选择Add Color --》alternate-background-color,然后选择一个自己喜欢的颜色就好了。
原文:https://www.cnblogs.com/smart-zihan/p/12762866.html