新建项目时,首先你要确保你的环境中已经有了脚手架,脚手架当然是3.0以后的比较好了,因为官方脚手架3以上的思想是0配置,当然省去了像之前使用脚手架2时的一大堆配置。
首先先记录一下怎么安装脚手架吧。
开始之前,你要确保你的电脑装有node.js服务器,因为脚手架需要它的支持,才可以编译。
如何安装node.js的话,就不记载了,网上一大把,傻瓜式安装。
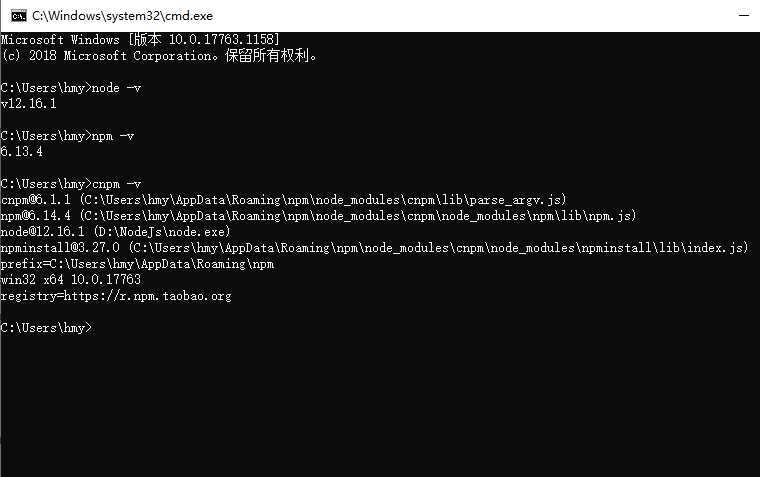
(1)本机环境

由于你下载了node.js的话,那么就自带有npm ,NPM是随同NodeJS一起安装的包管理工具,它可以用来下载安装,集中管理各种安装包。
但是由于国内使用npm下载安装包特别慢,除非有代理,所以像我一样的穷苦人家就使用cnpm下载,它拥有和npm一样的下载能力,但是速度比npm快(在中国),
阿里巴巴的淘宝团队将NMP官方网站的插件与中国的服务器同步,为我们提供了稳定的服务器下载资源。所以感谢阿里吧!
CNMP也是NMP的插件。要安装它,您需要在CMD命令行控制台执行以下命令:
(1)下载安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成cnpm之后,你可以使用下列命令查看是否安装cnpm成功
cnpm -v
(2)下载安装vue脚手架,-g的参数意义是全局安装
cnpm install -g vue-cli
如果你只想在局部安装,则在你想安装的区域下,打开cmd,然后进入该位置,使用同样的语句,区别是把-g去掉
cnpm install vue-cli
安装完成后,你可以使用下面语句,查看你的脚手架版本,下面的V是大写
vue -V
至此,你的环境就搭建好了,还是很简单的。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------一
本机环境(Windows10,vscode编辑器,文件目录D://vueTest)
下面开始创建vue项目,本机下操作的都是脚手架3.0以上版本,其实和脚手架2只有一点区别,就是创建项目的语句区别,由于脚手架2,笔者不想使用,所以需要了解的同学移步别的地方。
(1)打开你的编辑器的外部终端
输入下面语句
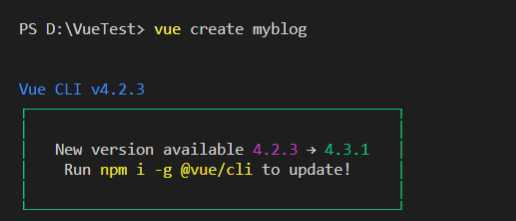
vue create myblog
语句解释:使用vue 创建一个myblog的项目。
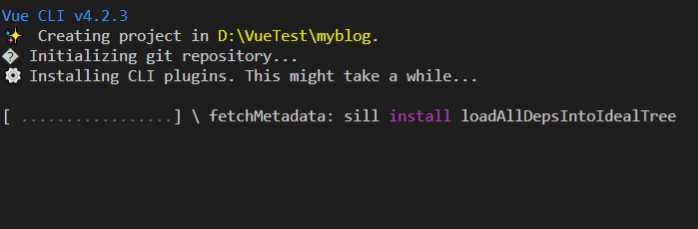
运行截图:可以看到我的脚手架是4.2.3,它提示我可以更新到4.31了,不禁感叹软件行业更新换代就是快,物是人非事事休。

接着它会弹出下面的提示:

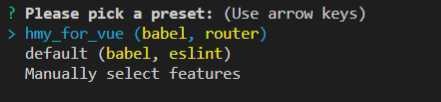
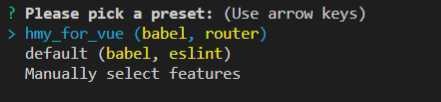
Please pick a preset(请选择一个预设置,就是为你的项目选择一个初始装备,这样你才可以打怪)
1.第一个hmy_for_vue初学者是没有的,这个是我自己保存的设置,我选择了(router路由配置和babel)。
注:路由配置用于页面跳转的逻辑配置,babel是用于编译一些css资源,img资源,ES6语法转ES5语法。
2.default:表示它默认推荐的,已经配置了(babel,eslint)。
注:eslint这个配置用于代码规范,个人很不喜欢,因为如果安装了它,你的代码风格就必须按照它的规定,你写的每一行代码如果多了一个空格,程序都会报错!!
所以我很讨厌它
3.Manually select features(手动的选择每一个配置),初学者强烈推荐它,因为对你有好处。
(2)下面演示手动配置,即3选项(你使用键盘的那个向下的箭头就可以向下选择,然后回车,你就进入了下面的配置页面)
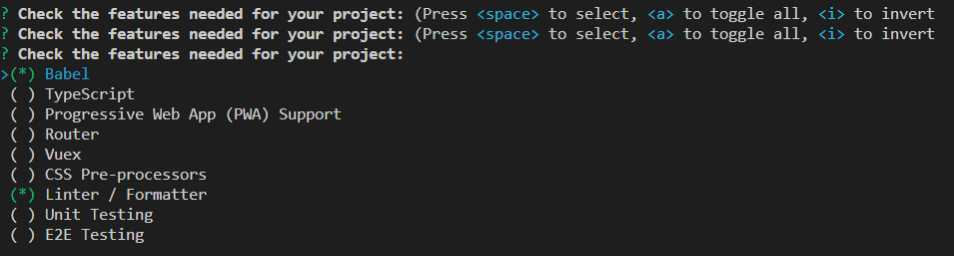
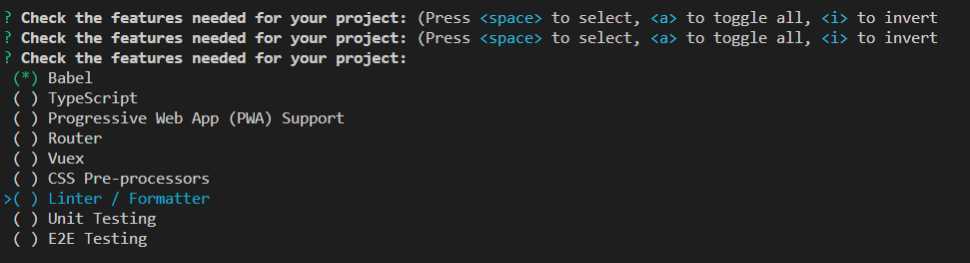
2.1

它默认帮你选择了Babel和Linter,Babel我们可以保留,但是Linter它就是上面提到的eslint,非常讨厌,我们可以向下移动,然后使用键盘上那个最大的键,空格键取消掉它

至于其它的配置意思,后面三个都是代码风格,其它的可以上网自己查查,我太懒了,然后你可以再加个路由就好了。然后回车会显示下面的。
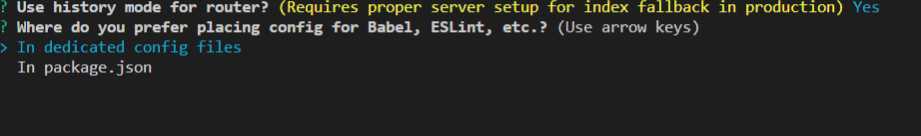
2.2

它问你是否给路由使用历史模式,直接选择Y,然后回车就好。然后它会跳出来问你,是否把每一个配置 都放在独立的配置文件(第一个选项),还是统一放在package,json里面
我选择放在独立的配置文件,因为这样更容易管理配置文件,不至于到后期所有配置代码挤到一起,很难区别。然后回车就好了。
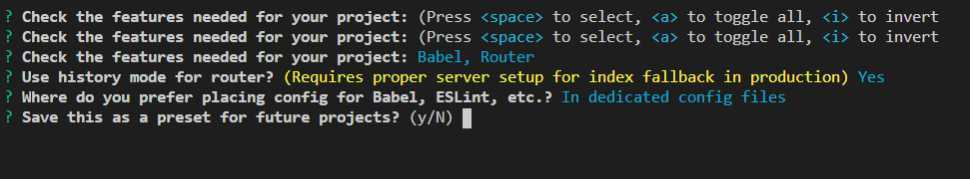
2.3

它跳出来一个save this as a preset for future projects(是否把你之前的配置保存下来,给你以后的项目使用),可以选择y,然后给它命名名字,下次直接选择这个配置名称,就不用从头开始配置了。如果配置了,就会出现我之前的那个截图,如下:

hmy_for_vue就是我为配置起的名字。
2.4
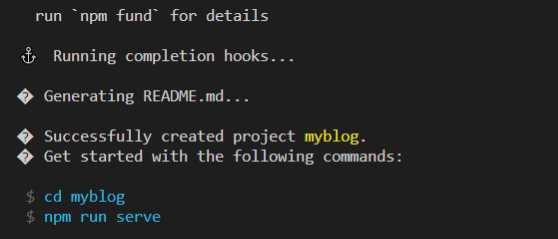
最后回车,等着它创建项目就好了

2.5大功告成

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
顺便记录一下,如何把它push到远程的git上面。
(1)首先你要有一个代码托管平台的账号,这个就不告诉你怎么注册了,傻瓜估计都能注册成功。
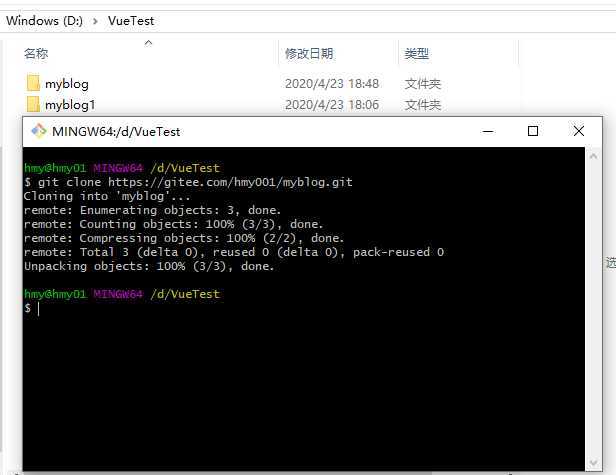
(2)在代码托管平台上面创建一个与你本地项目同名的仓库,它称为远程仓库,把它克隆下来,

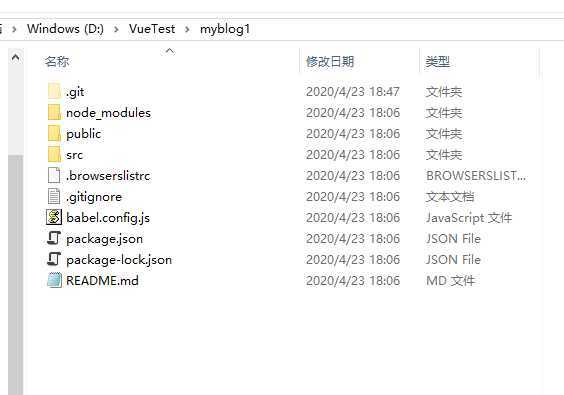
(2)然后把你的项目里的所有文件(除了.git,因为你克隆下来的那个文件已经有了这个文件)复制到你从代码托管平台克隆下来的文件里面

然后本地项目成功与远程项目连接。
然后git add .
git commit -m ‘第一次初始化项目‘
git push
就完了。
打开你的代码托管平台查看。

成功创建!
原文:https://www.cnblogs.com/hmy-666/p/12762097.html