angular中的管道(pipe)是用来对输入的数据进行处理,如大小写转换、数值和日期格式化等。
Angular介绍、安装Angular Cli、创建Angular项目入门教程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105570017
Angular新建组件以及组件之间的调用:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/105694997
通过以上搭建起Angular项目。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
首先声明两个大小写的字符串属性
public str ="badao" public str2 ="BADAO"
然后转换
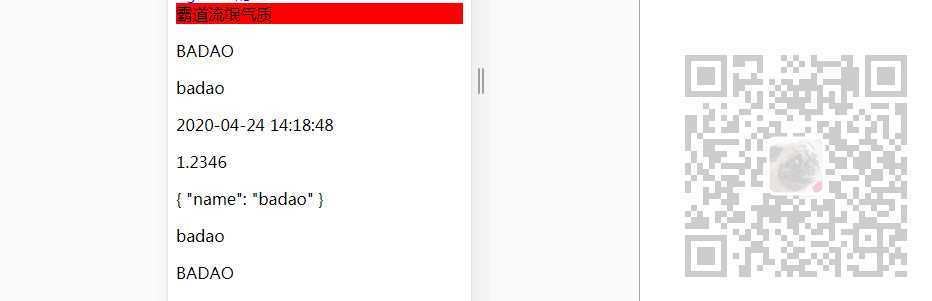
<p>{{str | uppercase}}</p>
<p>{{str2 | lowercase}}</p>

声明日期属性
public today = new Date();
转换
<p>{{today | date:‘yyyy-MM-dd HH:mm:ss‘ }}</p>

接收的参数格式为{最少整数位数}.{最少小数位数}-{最多小数位数}
public number =1.23456789
转换
<p>{{ number | number:‘1.2-4‘}}</p>

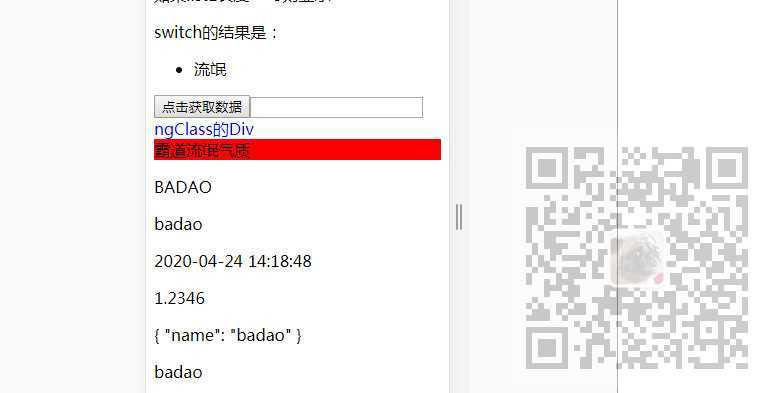
<p>{{ {name :‘badao‘} | json}}</p>

<p>{{ ‘badaoliumang‘ | slice:0:5}}</p>

<p>{{ ‘badaoliumang‘ | slice:0:5 | uppercase}}</p>

Anuglar中的常用通道-大小写转换、日期转换、小数位数、Json、slice、管道链
原文:https://www.cnblogs.com/badaoliumangqizhi/p/12767407.html