使用运算符:
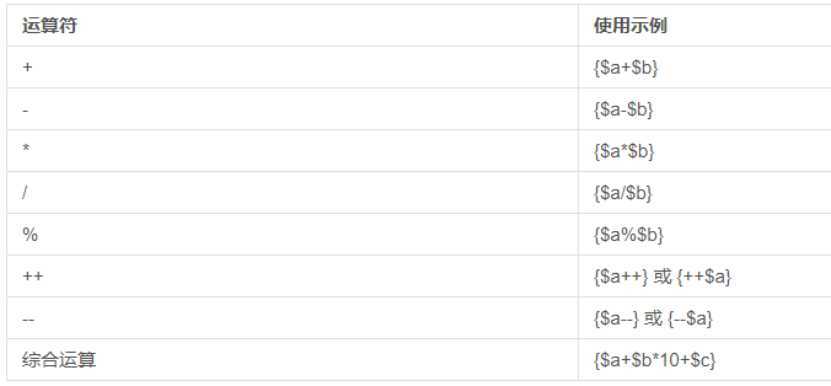
我们可以对模板输出使用运算符,包括对“+”“-” “*” “/”和“%”的支持。
三元运算:
模板可以支持三元运算符
{$status? ‘正常‘ : ‘错误‘}
原样输出:
可以使用literal标签来防止模板标签被解析:
{literal}
Hello,{$name}!
{/literal}
模板布局:
第一种方式:全局配置方式
在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启layout_on 参数(默认不开启),并且设置布局入口文件名layout_name(默认为layout)。
‘template‘ => [ ‘layout_on‘ => true, ‘layout_name‘ => ‘layout‘, ]
开启layout_on后,我们的模板渲染流程就有所变化:首先会渲染application/index/view/layout.html 模板,布局模板的写法和其他模板的写法类似,本身也可以支持所有的模板标签以及包含文件,区别在于有一个特定的输出替换变量{__CONTENT__},例如,下面是一个典型的layout.html模板的写法:
{include file="public/header" /}
{__CONTENT__}
{include file="public/footer" /}
读取layout模板之后,会再解析user/add.html 模板文件,并把解析后的内容替换到layout布局模板文件的{CONTENT} 特定字符串。
第二种方式:模板标签方式
这种布局模板不需要在配置文件中设置任何参数,也不需要开启layout_on。而布局模板文件的写法和上面第一种方式是一样的。
{layout name="layout" /}
第三种方式:使用layout控制模板布局
在程序中控制模板输出的布局功能,尤其适用于局部需要布局或者关闭布局的情况,这种方式也不需要在配置文件中开启layout_on。
namespace app\index\controller; use think\Controller; class User extends Controller{ public function add() { $this->view->engine->layout(true); // 或者使用指定的模板; $this->view->engine->layout(‘Layout/newlayout‘); return $this->fetch(‘add‘); }}
原文:https://www.cnblogs.com/ltl11230/p/12767249.html