
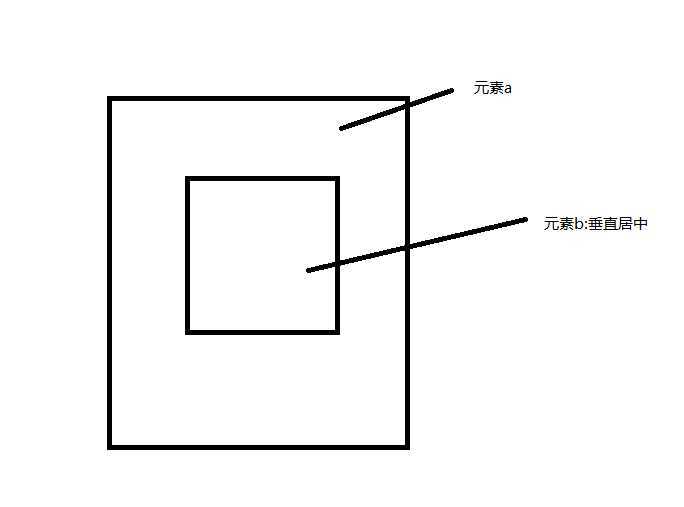
之前一直以为要使元素b在元素a里面垂直居中,只需要设置元素b:vertical:middle以及display:inline-block,就行了。但是实时是很多时候。都没变化。 这是因为虽然让元素b设置了属性vertiacl:middle,但是元素b并没有参照物。没有基线对照。所以是不会变化的。这个时候只要加一个高度100%的空的行内元素,并且设置vertical:middle,就会发现元素b居中了。因为此时元素b有了对照基线,所以就居中了。
为何使用了vertical-align:middle却不垂直居中
原文:https://www.cnblogs.com/linzewei27/p/12768973.html