-------------在js里控制全局的text,当在js改了text后,程序所有地方的text都跟着变化-----------------------


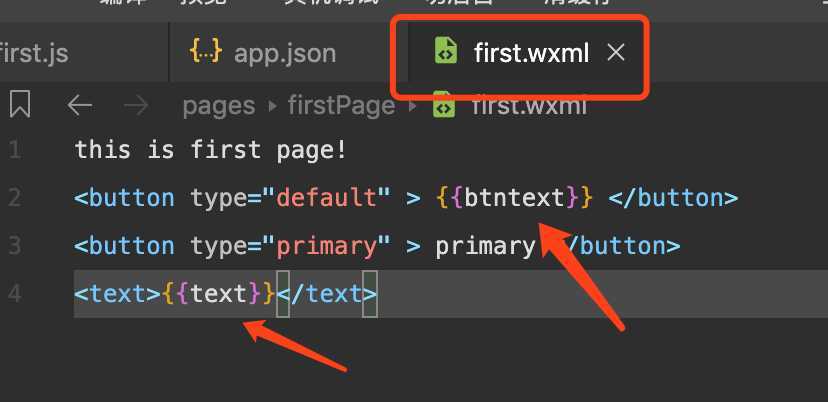
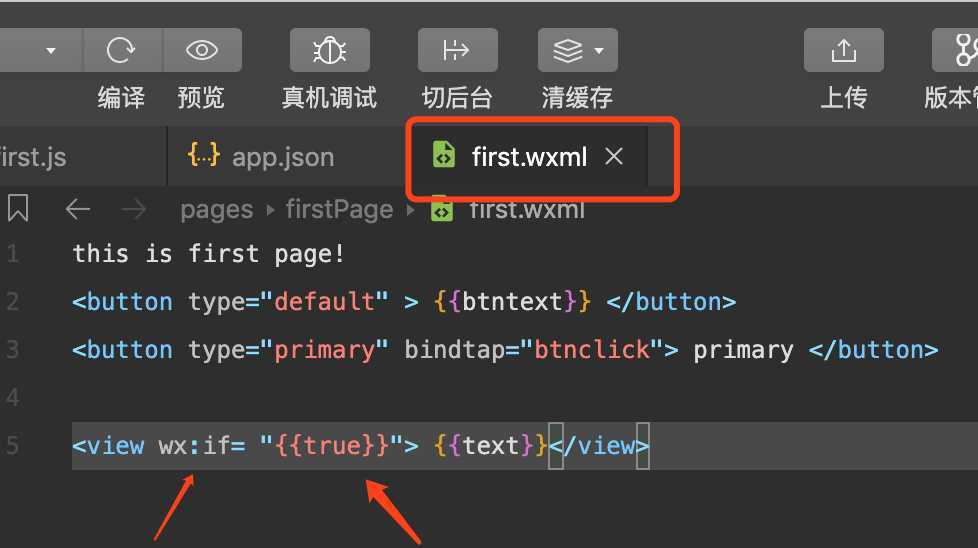
在first.wxml里<text>{{text}}</text>
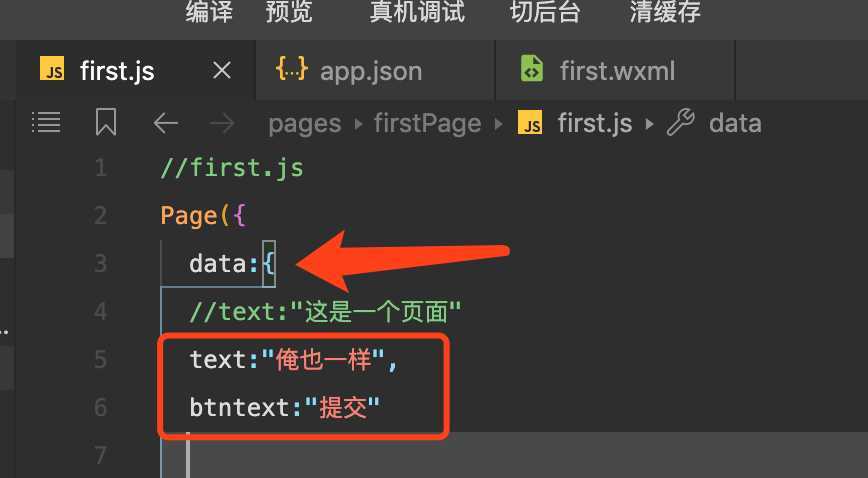
在first.js的data里text:"俺也一样"
--------------------------------下面log记录按钮被点击---------------------------------------------


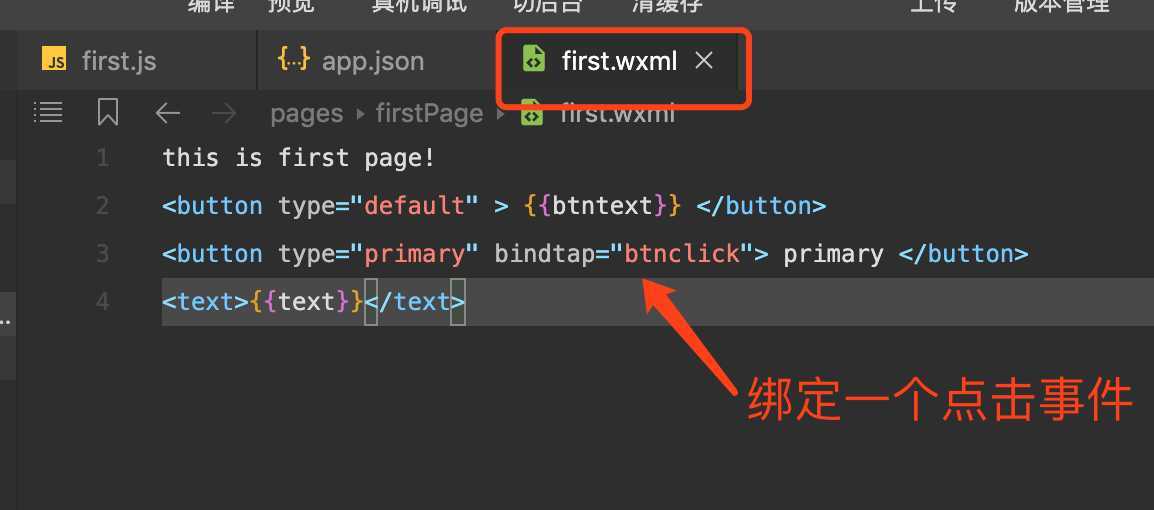
在wxm的button组件里写一个绑定事件 bindtap="自己起的方法名"
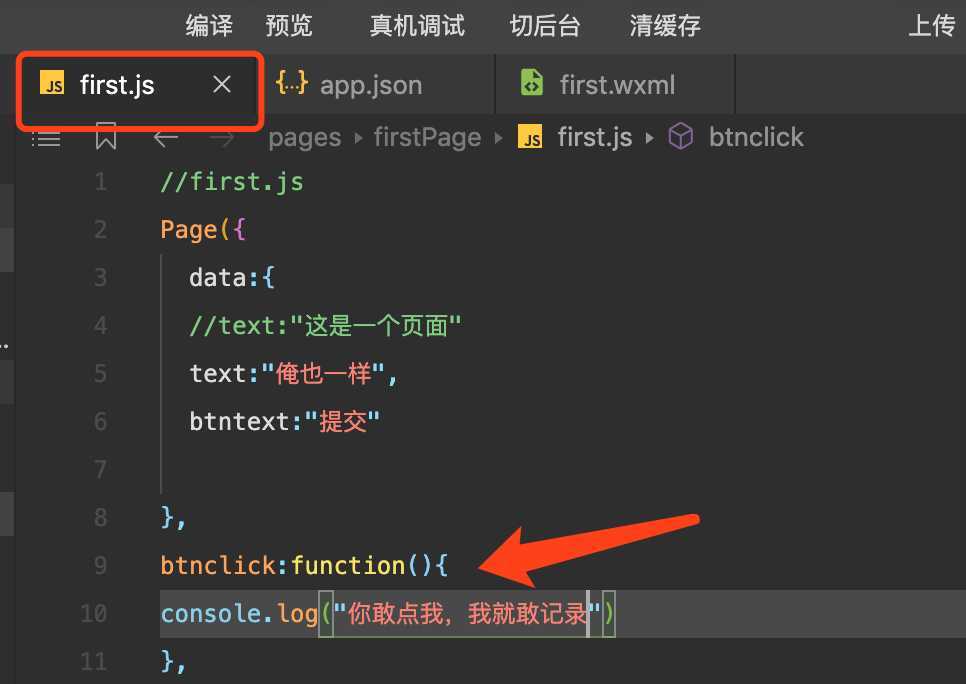
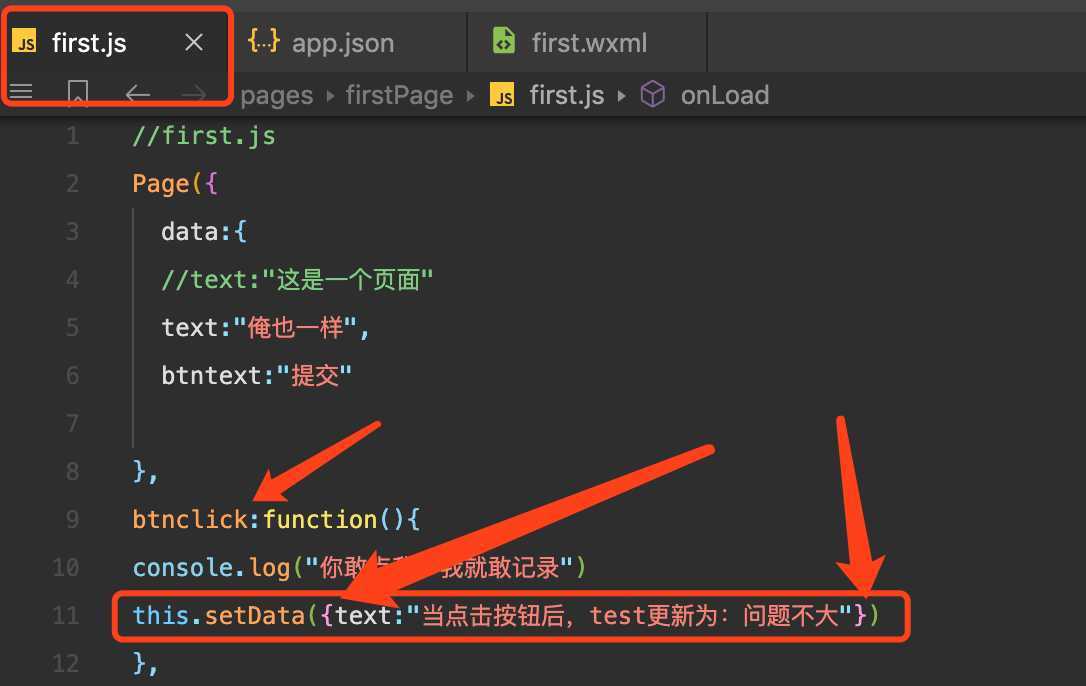
在js里调用这个方法 自己起的方法名:function(){
}
-----------------------当点击按钮后,更新页面的text内容,this.setData({text:"更新后的内容"})----------------------

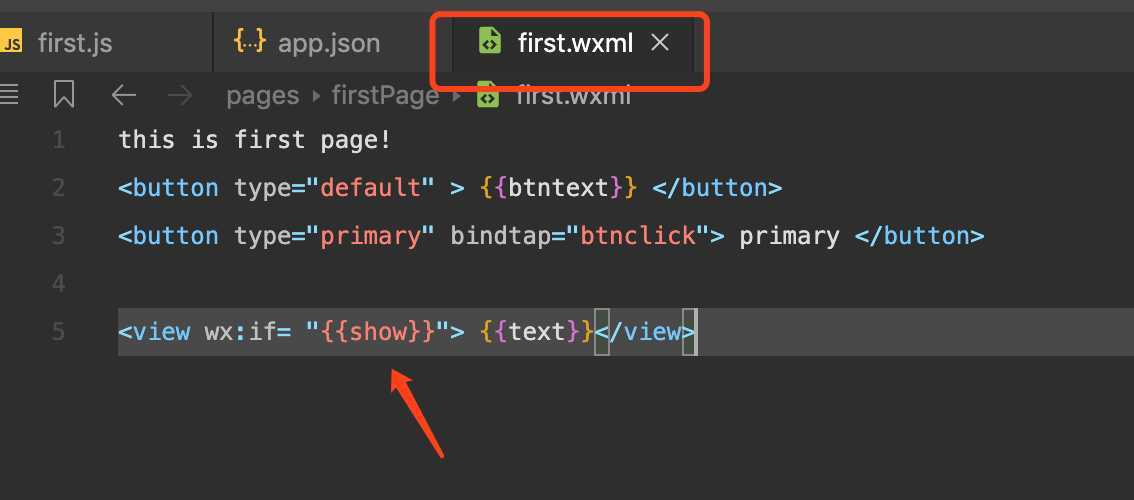
------------------------------通过条件判断是否展示 <view wx:if= "{{false}}"> {{text}}</view>------------------------------

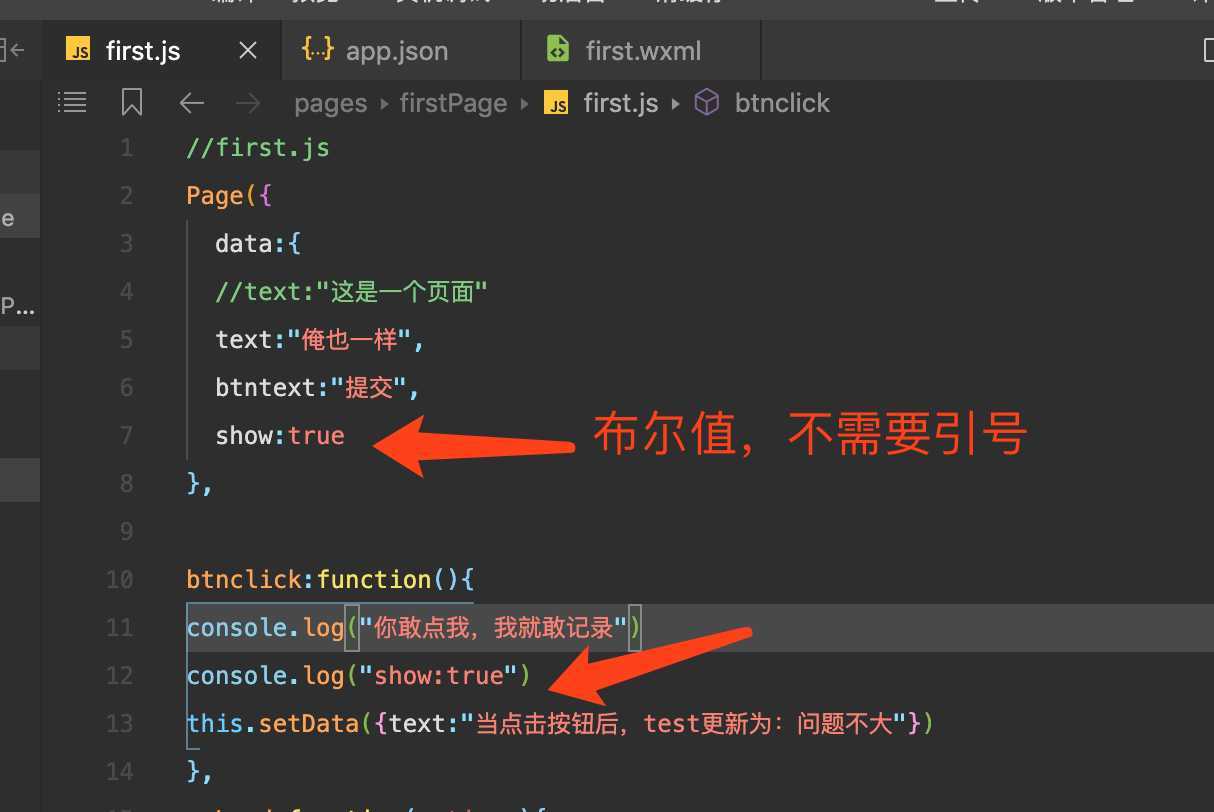
-----------------------在js内写true 或false 决定当点击后text显示或隐藏-------------------


--------------------------------
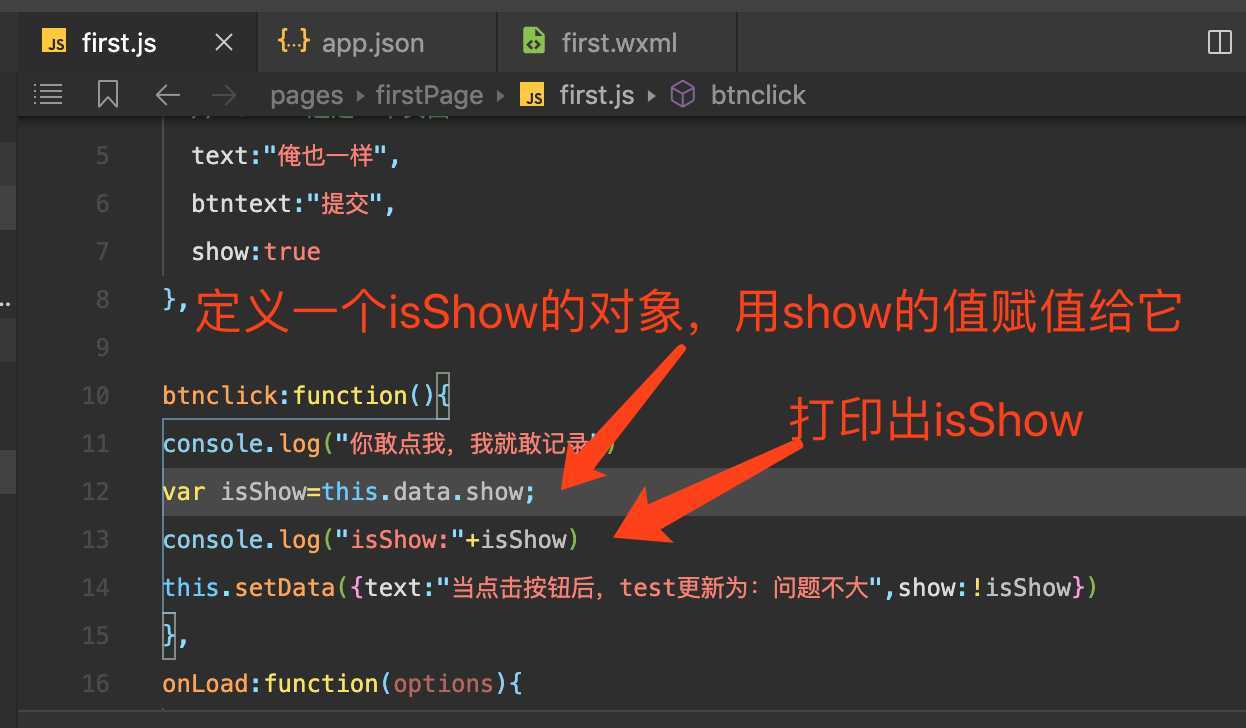
1.先给show赋一个初值true,
2.再定义一个isShow的对象,被show赋值,
3.更新值this.setdata({show:!isShow}),取show相反的值,
达到 控制点击按钮后文字text的【显示】,二次点击【隐藏】 的目的

mac 小程序 组件(基础组件 button);bindtap就是点击事件
原文:https://www.cnblogs.com/fanqiusha1988/p/12769908.html