vue地址栏#长这样

地址栏中,经常出现#,是什么作用,能不能去掉?
地址栏有两种模式:
hash模式:地址栏包含#,#之后的不被获取
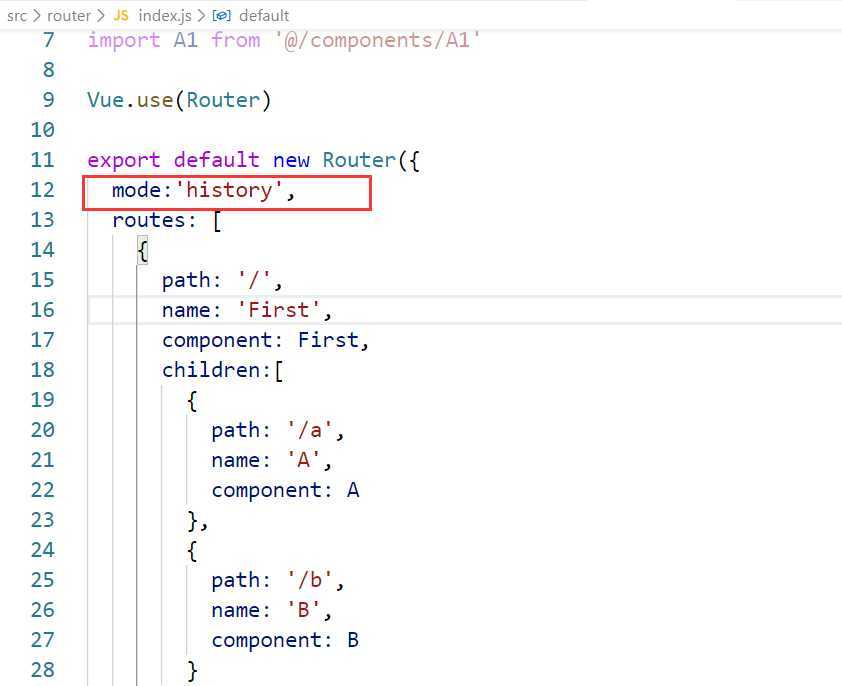
history模式:具有对url历史进行修改的功能
在微信支付,分享url作为参数传递时,url不能满足需求,因此在实际项目中,一般是修改为history模式
history有个问题,就是在刷新之后,或者页面不存在时,会出现404;因此需要后台配合,处理404的问题
核心代码如下:


原文:https://www.cnblogs.com/chenyingying0/p/12770552.html