作用:通过指定函数对数组进行处理,并将处理后的结果以新数组的形式返回
注意点:不会改变原数组,只是将处理后的结果以新数组的形式返回
参数:该方法可以接收两个参数
例如:
let nums = [1, 3, 5, 7, 9, 11];
let flag1 = null;
let flag2 = null;
// 自定义对象
let obj = {
name: "TomHe",
age:20,
say: function () {
console.log("hello");
}
};
// map接收一个参数时
let res1 = nums.map(function (value) {
flag1 = this;
return value+1;
});
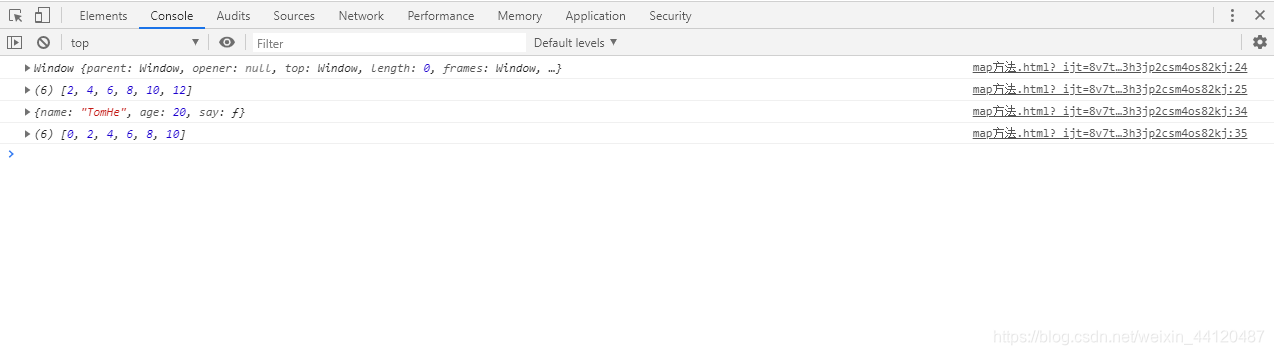
console.log(flag1);
console.log(res1);
// map接收两个参数时
let res2 = nums.map(function (value) {
flag2 = this;
return value-1;
}, obj);
console.log(flag2);
console.log(res2);

?
?
原文:https://www.cnblogs.com/TomHe789/p/12770715.html