为什么要使用url-loader
在前面已经介绍了css文件可以使用第三方loader去加载。
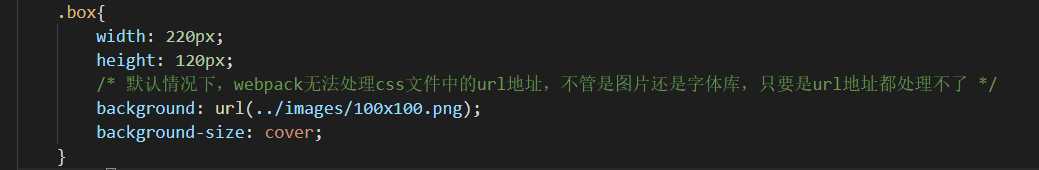
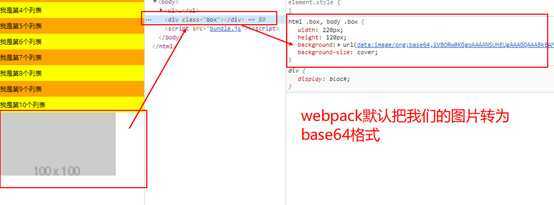
在一个项目中,也不仅仅只有html,js和css文件,还有图片文件,字体文件等等。当我们给一个css样式设置背景图片时:

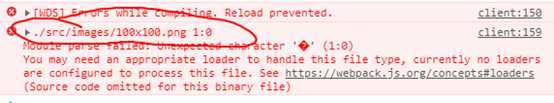
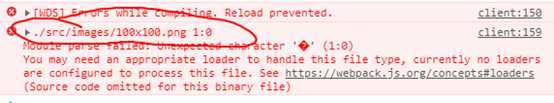
你会发现,webpack打包的时候会报错。

报错:无法处理这种格式的文件,解决这个问题就需要url-loader或者file-loader。
安装url-loader
- 安装url-loader,
cnpm install url-loader file-loader –D
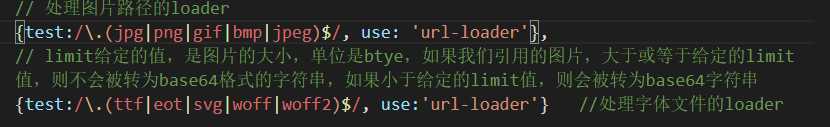
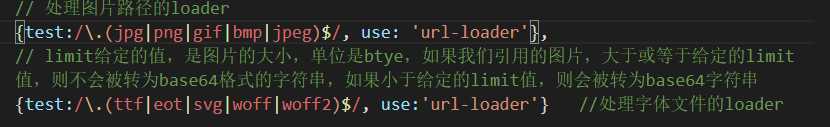
- 在webpack.config.js中配置第三方loader

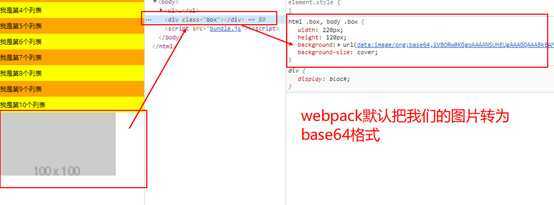
这个时候重新启动项目,你会发现图片被加载为:

我们会发现,图片的url地址被默认转化为了base64格式,如果一张图片太大的话,这样的转换反而降低效率,我们希望在图片比较小的时候加载为base64,图片较大则加载原始图片。
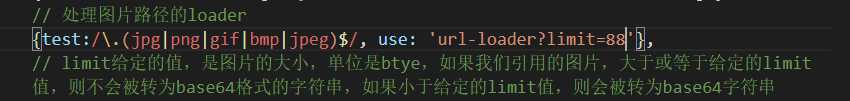
在webpack.config.js中如下配置:

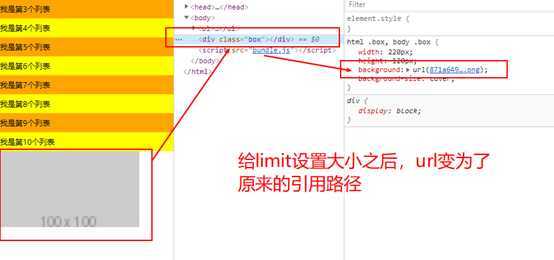
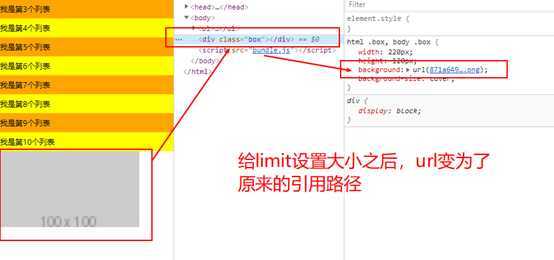
像在url上加参数一样给url-loader设置一个limit参数(单位字节),大于或等于给定的limit值,则不会被转为base64格式的字符串,如果小于给定的limit值,则会被转为base64字符串。

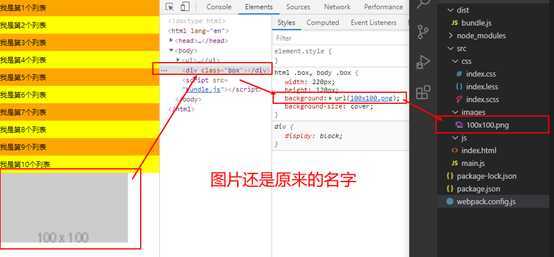
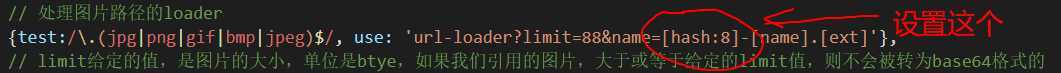
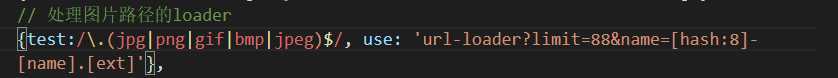
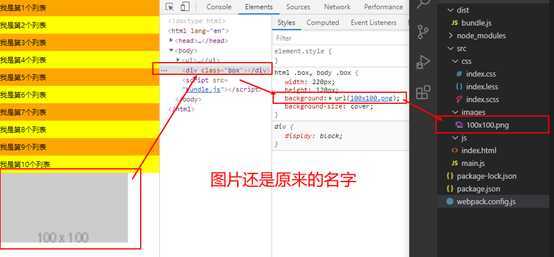
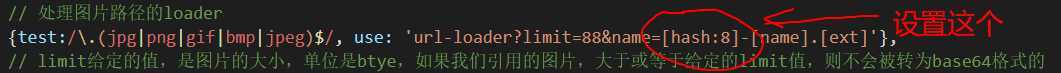
我们可以发现图片的后缀已经是.png格式了,但是名称还不是图片原来的名称, 因为webpack在打包的时候防止名称重复,自动设置了hash名,如果想要使用图片原始的名称作为路径,则还需要给url-loader增加一个参数

参数分析:
- name: 文件的名称
- hash-8: 取8位hash值作为文件名前缀
- name: 使用图片原始的名称
- ext:使用图片原始的后缀名

解释为什么webpack会自动给图片设置hash名,防止名称重复
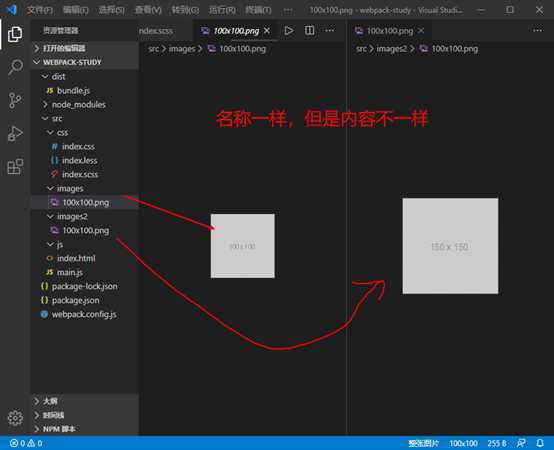
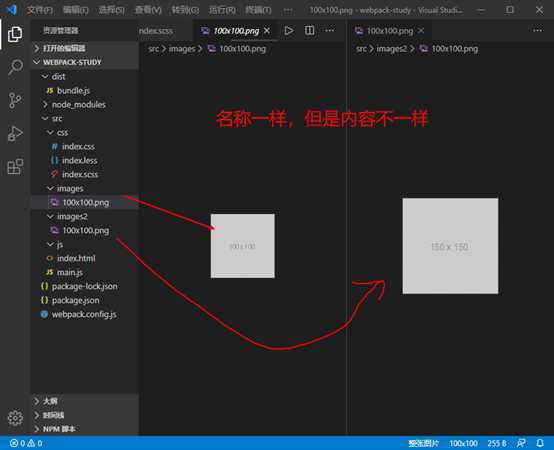
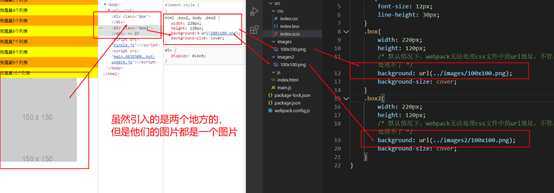
如果我们在两个文件夹中分别引入两个图片名称的图片。如下所示

在html页面中新建两个div

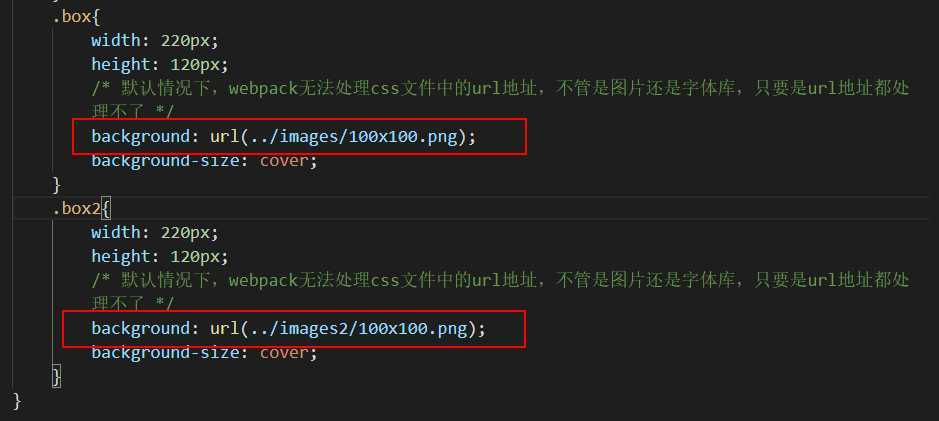
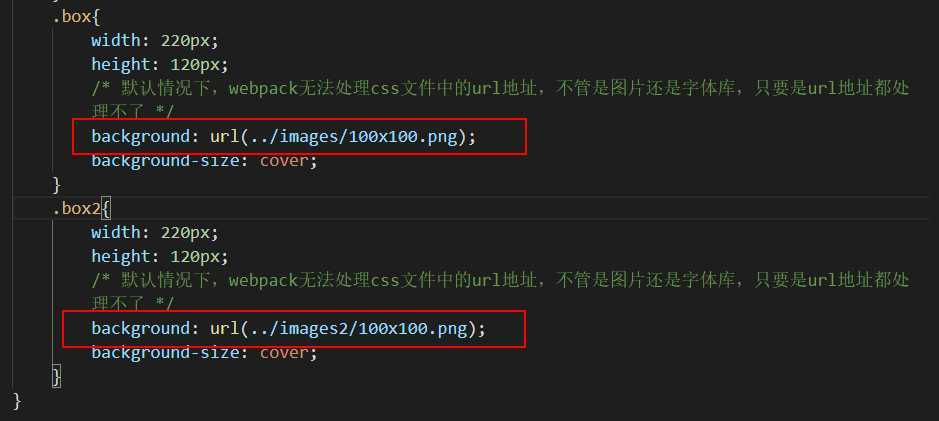
在css样式中,分别引入这两张图片

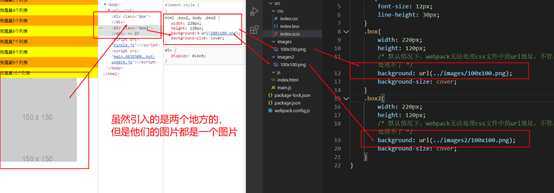
看看webpack打包后的样式:

我们明明引入了两张不同的图片,但是他们却引入了同一张图片,因为webpack打包之后,图片会被存放在 / 目录下的内存中,仔细观察图片中的url地址,就会发现跟我们的在css样式中的引入路径并不一样,所以会出现引入同一张图片的问题。
解决问题:在url-loader中使用图片原始名称的时候,添加hash值来区别是不是同一张图片

(5)webpack中url-loader的使用
原文:https://www.cnblogs.com/cirry/p/12770924.html