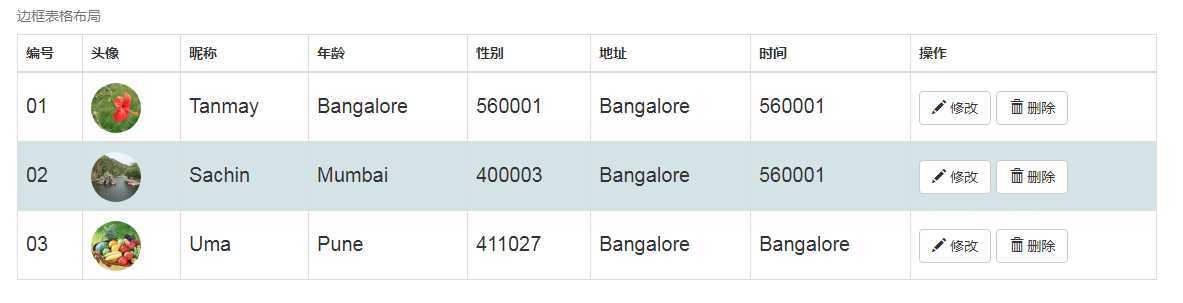
bootstrap 制作表格带有图文形式。主要知识点有以下几点



复制代码时自己项目要有自己的bootstarp.css和font文件
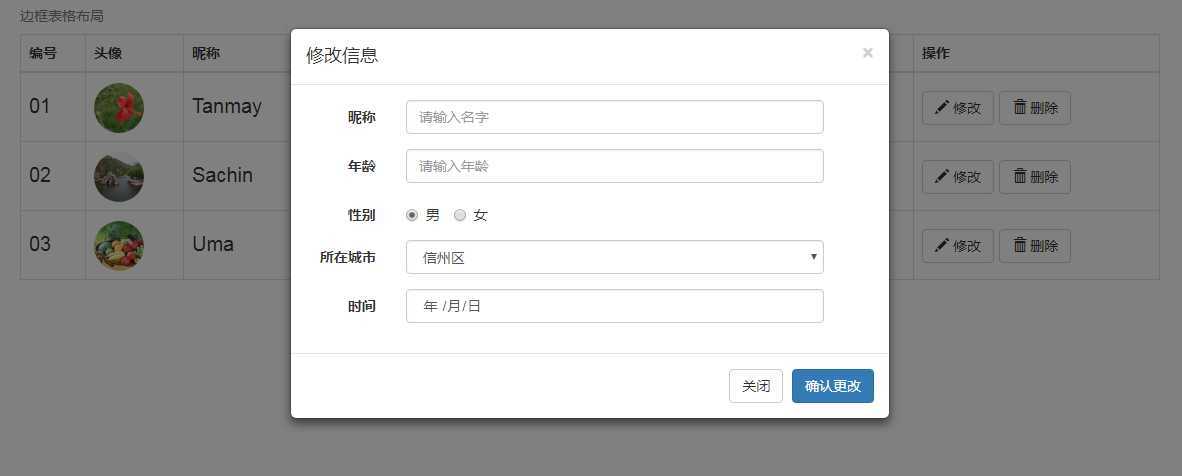
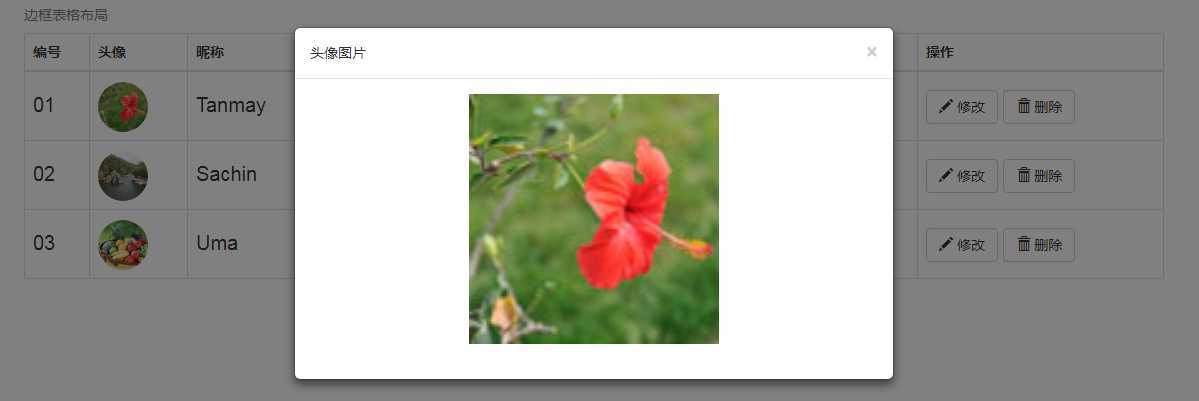
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" type="text/css" href="css/bootstrap.css" /> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> #a td{ line-height: 50px; font-size: 20px; } img{ height: 50px; } #a tr:hover{ background:#D4E3E5; } </style> </head> <body> <div class="container" > <table class="table table-hover table-bordered"> <caption>边框表格布局</caption> <thead> <tr> <th>编号</th> <th>头像</th> <th>昵称</th> <th>年龄</th> <th>性别</th> <th>地址</th> <th>时间</th> <th>操作</th> </tr> </thead> <tbody id="a"> <tr> <td>01</td> <td> <img src="images/tou01.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"> </td> <td>Tanmay</td> <td>Bangalore</td> <td>560001</td> <td>Bangalore</td> <td>560001</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> <tr> <td>02</td> <td> <img src="images/tou02.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/> </td> <td>Sachin</td> <td>Mumbai</td> <td>400003</td> <td>Bangalore</td> <td>560001</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> <tr> <td>03</td> <td> <img src="images/tou03.jpg" class="img-circle" data-toggle="modal" data-target="#myModal2"/> </td> <td>Uma</td> <td>Pune</td> <td>411027</td> <td>Bangalore</td> <td>Bangalore</td> <td> <button type="button" class="btn btn-default btn-xm" data-toggle="modal" data-target="#myModal"> <span class="glyphicon glyphicon-pencil"></span> 修改 </button> <button type="button" class="btn btn-default btn-xm"> <span class="glyphicon glyphicon-trash"></span> 删除 </button> </td> </tr> </tbody> </table> <!--修改弹出框--> <div id=""> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 修改信息 </h4> </div> <div class="modal-body"> <form class="form-horizontal" role="form"> <div class="form-group"> <label for="firstname" class="col-sm-2 control-label">昵称</label> <div class="col-sm-9"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="old" class="col-sm-2 control-label">年龄</label> <div class="col-sm-9"> <input type="number" class="form-control" id="old" placeholder="请输入年龄"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">性别</label> <div class="col-sm-9"> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios3" value="option1" checked> 男 </label> <label class="radio-inline"> <input type="radio" name="optionsRadiosinline" id="optionsRadios4" value="option2"> 女 </label> </div> </div> <div class="form-group"> <label for="city" class="col-sm-2 control-label">所在城市</label> <div class="col-sm-9"> <select class="form-control"> <option>信州区</option> <option>高新区</option> <option>广丰区</option> <option>婺源县</option> <option>铅山县</option> </select> </div> </div> <div class="form-group"> <label for="timer" class="col-sm-2 control-label">时间</label> <div class="col-sm-9"> <input type="date" class="form-control" id="timer" placeholder="请输入时间"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 确认更改 </button> </div> </div> </div> </div> <!--图片--> <div id=""> <div class="modal fade" id="myModal2" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h5 class="modal-title" id="myModalLabel">头像图片</h5> </div> <div class="modal-body" style="height: 300px;text-align: center;"> <img src="images/tou01.jpg" style="height: 250px;" id="touimg"/> </div> <!--<div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary">提交更改</button> </div>--> </div> </div> </div> </div> </div> <script type="text/javascript"> $("img").click(function(){ var at=$(this).attr("src") $("#touimg").attr("src",at) }) </script> </body> </html>
原文:https://www.cnblogs.com/shangrao/p/12771630.html