
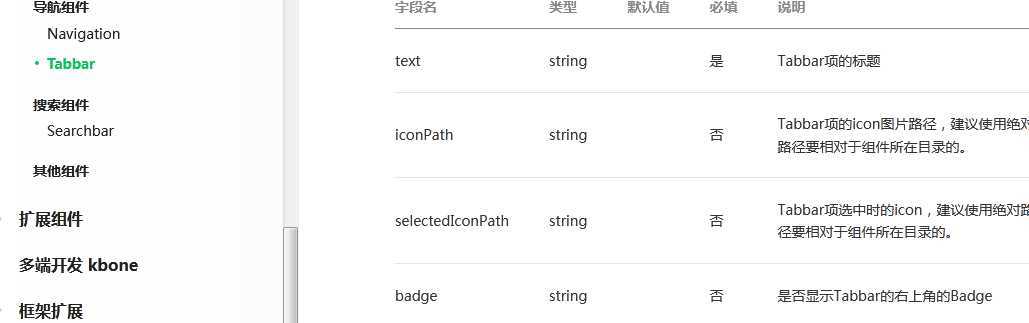
根据API设置属性:

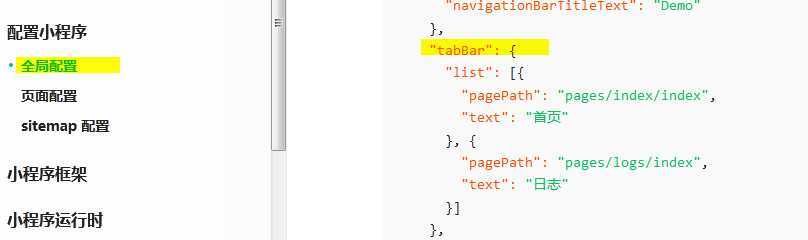
设置tabBar中的字体+背景:


{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/news/news", "pages/news/news-details/news-details", "pages/movie/movie" ], "window":{ "navigationBarBackgroundColor":"#109D59", "navigationBarTextStyle": "white" }, "tabBar":{ "color":"#000", "selectedColor":"#109D59", "backgroundColor":"#fff", "borderStyle":"black", "position":"bottom", "list":[ { "pagePath": "pages/news/news", "text": "新闻", "iconPath":"./image/n_t2.png", "selectedIconPath":"./image/s_t2.png" },{ "pagePath": "pages/movie/movie", "text": "电影", "iconPath":"./image/n_d1.png", "selectedIconPath":"./image/s_d1.png" } ] } }
注意:唯一需要更改的是在index页面跳转到news页面时的wx.navigateTo() 更改为wx.switchTab()


原文:https://www.cnblogs.com/happy-prince/p/12772647.html