一、首先创建一个组件(部件)
class Hello extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( ‘hello‘, textDirection: TextDirection.ltr, style: TextStyle( fontSize: 100.0, fontWeight: FontWeight.bold, color: Colors.blue, ), ) ); } }
二、在App组件中添加Hello组件
class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home() ); } }
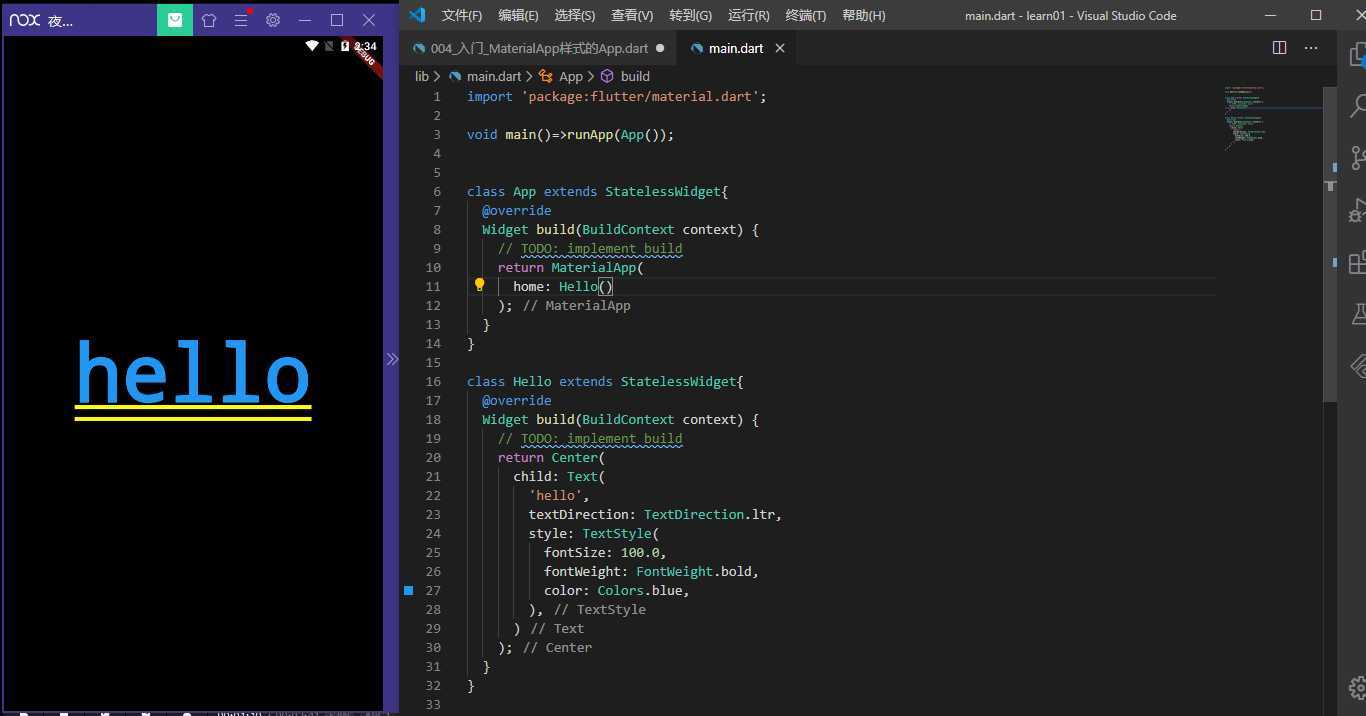
三、完整代码及调试

原文:https://www.cnblogs.com/jsit-dj-it/p/12772991.html