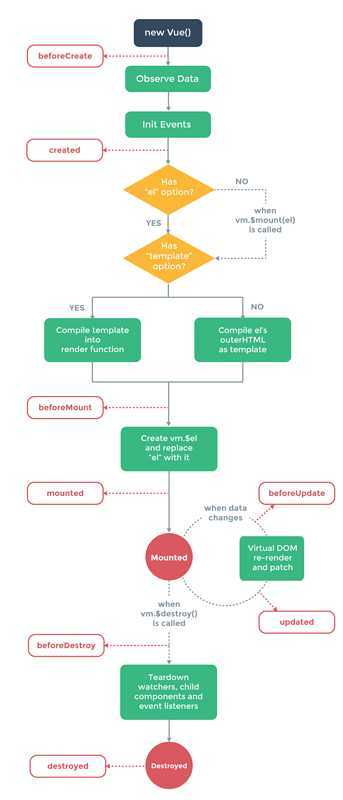
每个Vue实例在被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期

<template> <!-- 生命周期 --> <div> <!-- 生命周期三个大的阶段1|初始化显示;2更新显示;3死亡。每个阶段就会调用对应的生命周期函数。vue中叫钩子函数 --> <el-button type="primary" @click="destroyVm">destroy vm</el-button> <!-- 案例1:每隔一秒自动切换显示与隐藏 --> <p v-show="isShow">vue前端学习</p> </div> </template> <script> export default { data() { return { isShow: true }; }, // 1.初始化阶段 beforeCreate() { console.log(‘beforecreated()‘); }, created() { console.log(‘created()‘); }, beforeMount() { console.log(‘beforeMount()‘); }, mounted() { // mounted一般用来发送ajax请求\启动定时器等异步任务 // 初始化显示之后调用,只调用一次 // 只要是回调函数,就写箭头函数 this.intervaleId = setInterval(() => { this.isShow = !this.isShow; }, 1000); }, // 2.更新显示 this.xx=value beforeUpdate() { console.log(‘beforeUpated()‘); }, updated() { console.log(‘updated()‘); }, // 3.死亡阶段 vm.$destory beforeDestroy() { // 死亡之前掉用,只调用一次 // 清除定时 clearInterval(this.intervaleId); }, destroyed() { console.log(‘destroyed()‘); }, methods: { destroyVm() { // 销毁后定时器还在运行,即内存泄漏 this.$destroy(); } } }; </script> <style lang="less"> </style>
原文:https://www.cnblogs.com/recommencer/p/12774955.html