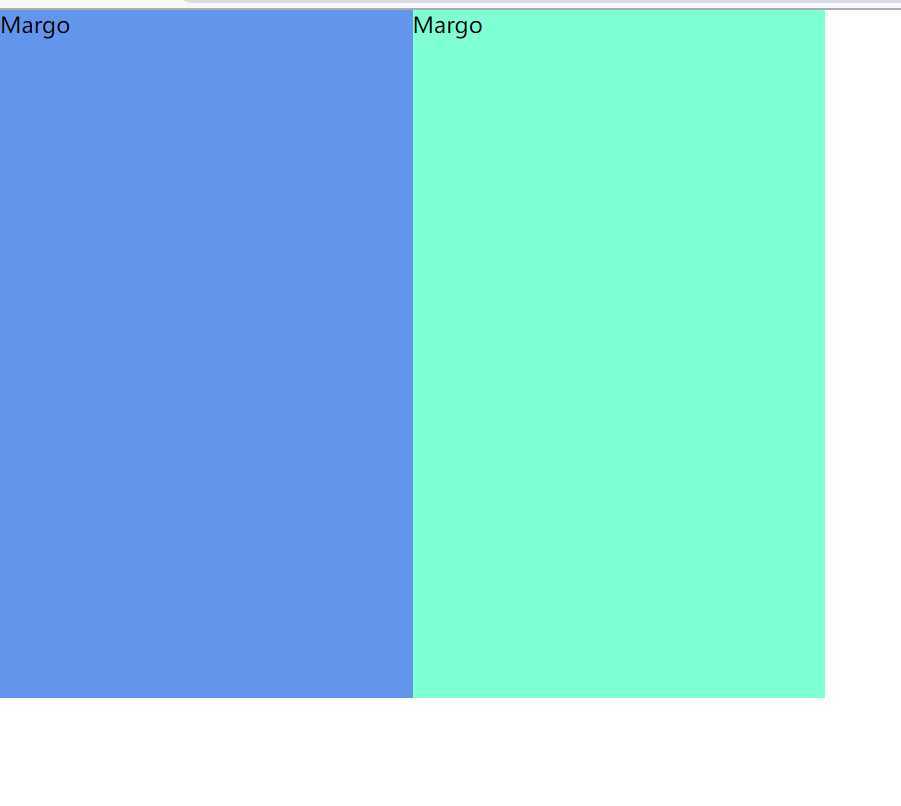
首先是没有进行缩放的图

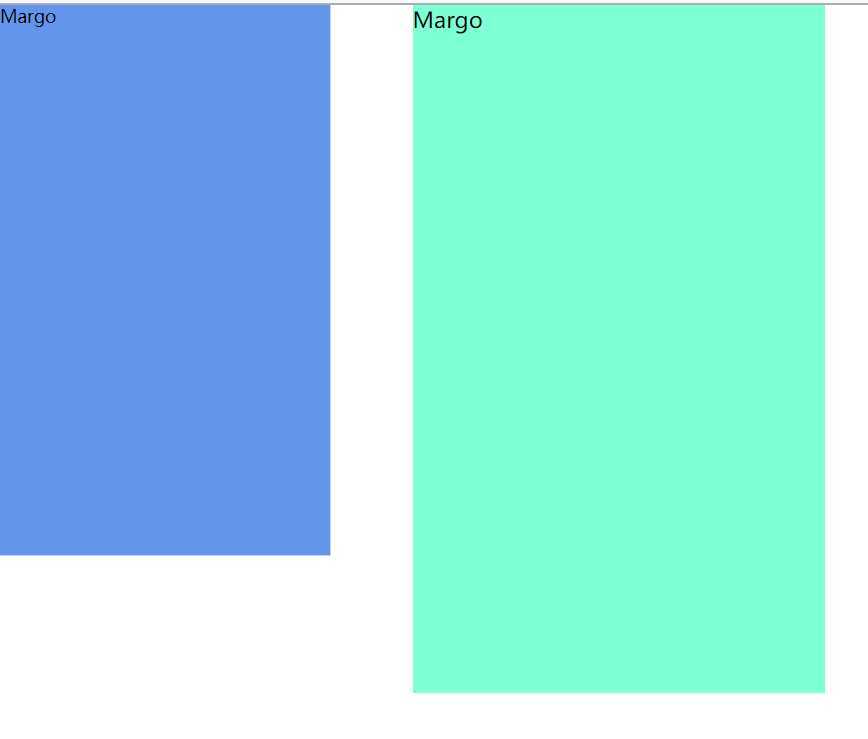
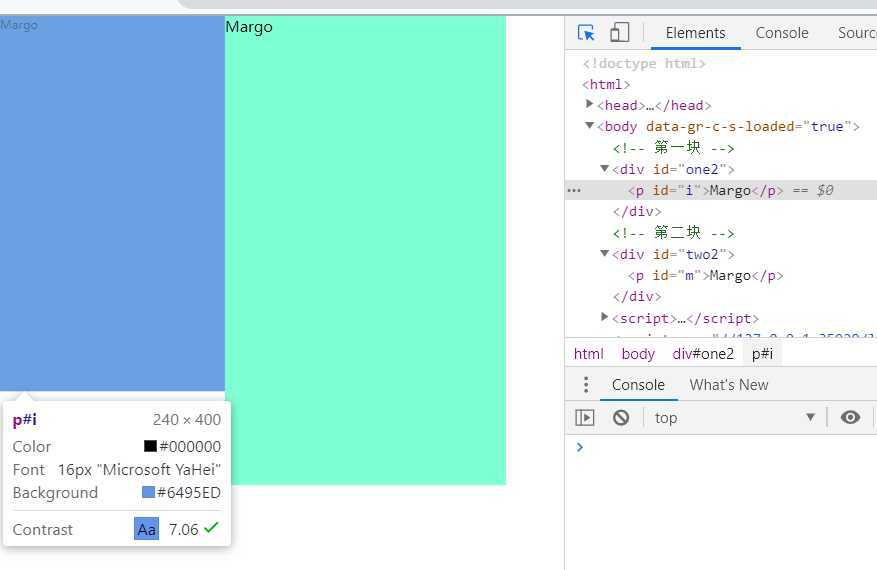
进行缩放后
代码:
<style type="text/css"> * {margin: 0px;padding: 0px;} #i { width: 300px; height: 500px; float: left; background-color: cornflowerblue; transform: scale(0.8); -webkit-transform-origin: 0 0; } #m { float: left; background-color: aquamarine; width: 300px; height: 500px; } </style> </head> <body> <!-- 第一块 --> <p id="i">Margo</p> <!-- 第二块 --> <p id="m">Margo</p> </body>

transform布局不会脱离文档流,也不改变文档流的大小和位置。
所以元素还是占据了定义时的大小
解决方法
我知道的只有两种方法
方法一:
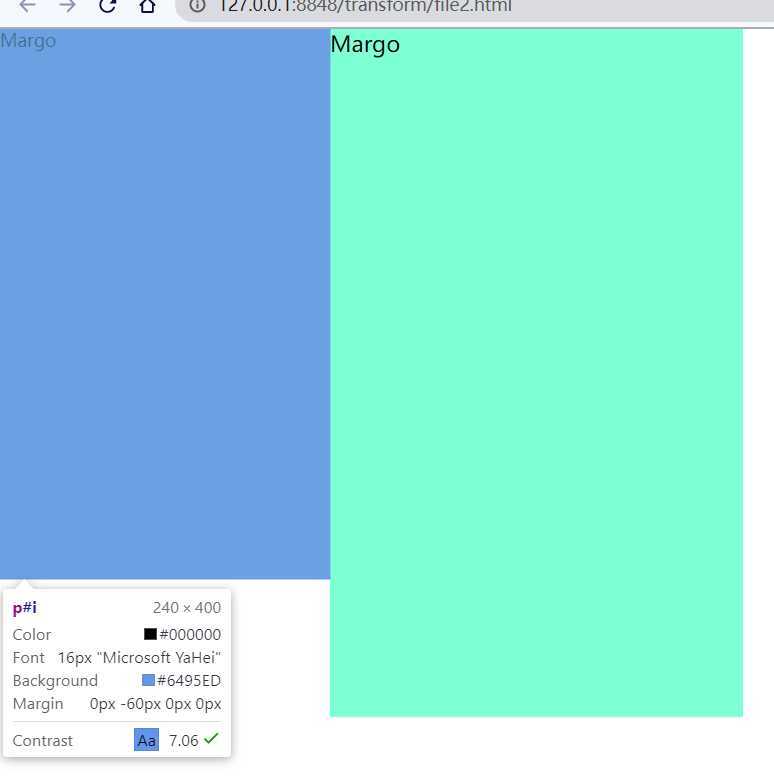
把被缩放元素的margin改为负值,改的值为: 缩放前的值 - (scale()里面的值*缩放前的值) 即 width = 300-(0.8*300)=60px
margin: 0 -60px 0 0;

方法二:
这个方法比方法一复杂,是我在帮其他人布局数据图表时无意间发现的,在网上没找到暂时没找到类似的。
思路就是在被缩小的外面套一层,并设置外面层的大小为里层缩放后的大小
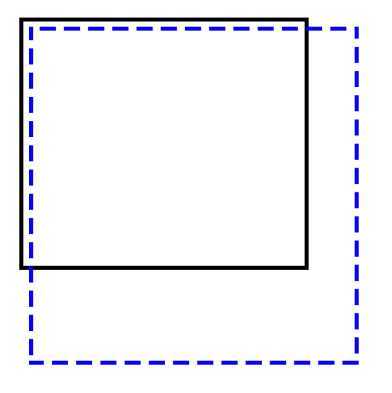
图示:里面层的实际大小要比外面层大

假设最里层为300x500 缩放的值0.8,则缩放后的大小为240x400
再加上: -webkit-transform-origin: 0 0; 把最外层的div的大小设置为缩放后的图像的大小(240x400)
代码:
<style type="text/css"> * {margin: 0px;padding: 0px;} #one2 {float:left;width: 240px;height: 400px;} #two2 {float: left;} /* 第一个p标签的css */ #i { width: 300px; height: 500px; background-color: cornflowerblue; transform: scale(0.8); -webkit-transform-origin: 0 0; } /* 第二个p标签的css */ #m { background-color: aquamarine; width: 300px; height: 500px; } </style> </head> <body> <!-- 第一块 --> <div id="one2"> <p id="i">Margo</p> </div> <!-- 第二块 --> <div id="two2"> <p id="m">Margo</p> </div>

一样的效果(关于两个方法各有什么缺点还不清楚)
html+css 关于transform的scale()缩放产生白边的问题
原文:https://www.cnblogs.com/simpleMirror/p/12776172.html