表单验证是为了防止访问者跳过客户端验证而造成的系统安全问题,一但非法用户绕过客户端验证而服务器端没有加以验证,这样就是很不安全了,所以项目必须要进行服务器端表单验证。
Laravel 提供了多种不同的验证方法来对应用程序传入的数据进行验证。
注:多个验证规则可以通过 "|" 字符进行隔开
|
规则名 |
说明 |
|
required |
不能为空 |
|
max:value |
字段值必须小于或等于value,对于字符串来说,value 为字符数 |
|
min:value |
字段值必须大于或等于value,对于字符串来说,value 为字符数 |
|
|
验证邮箱是否合法 |
|
url |
验证字段必需是有效的 URL 格式 |
|
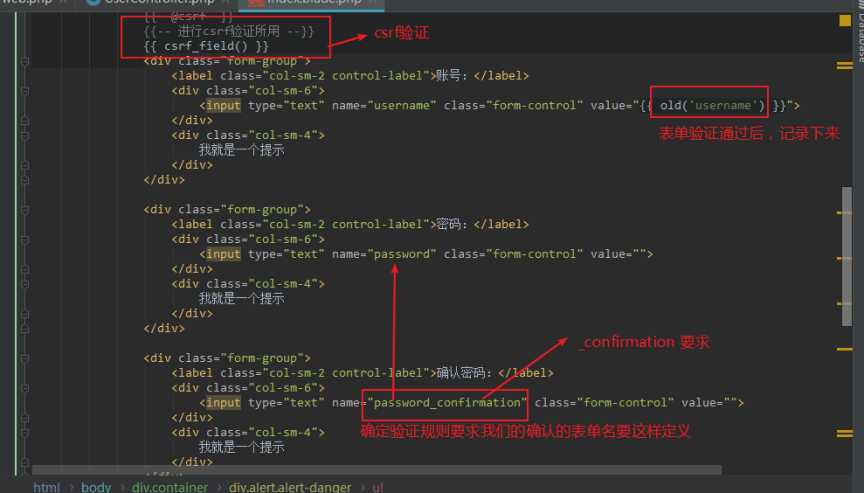
confirmed |
验证两个字段是否相同,如果验证的字段是password,则必须输入一个与之匹配的password_confirmation字段 |
|
integer |
验证字段必须是整型 |
|
ip |
验证字段必须是IP地址 |
|
numeric |
验证字段必须是数值 |
|
size:value |
value 验证字段必须有和给定值value想匹配的尺寸,对字符串而言,value是相应的字符数目,对数值而言,value是给定整型值;对文件而言,value是相应的文件字节数 |
|
string |
验证字段必须是字符串 |
|
unique |
表名,字段,需要排除的ID |
|
between:min,max |
验证字段值的大小是否介于指定的 min 和 max 之间。字符串、数值或是文件大小的计算方式和 size 规则相同 |
* 验证方式一:(控制器验证)
Input::method()得到获取方法;
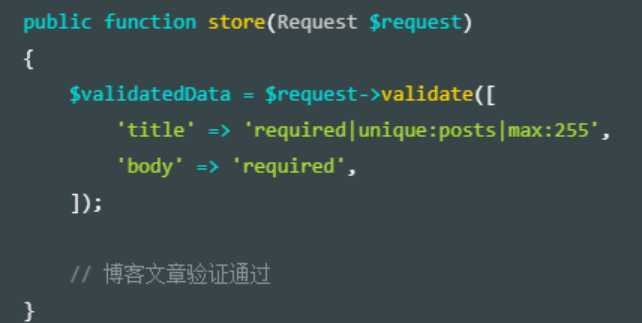
public function valite(Request $request){
$this->validate($request,[
‘title‘ => "required" //验证的规则,多个规则通过“|”隔开
],[
‘title.required‘ => "标题是必填的"
]);
}

如果验证不通过会重定向返回原来的页面;
常用的规则有:
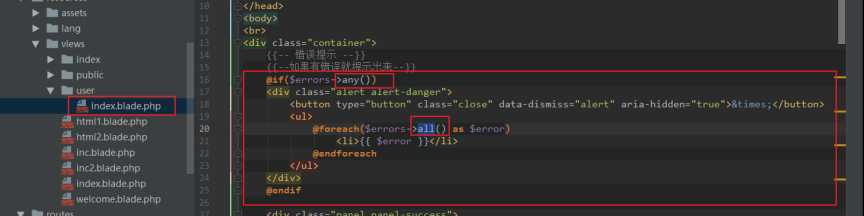
错误信息的输出:从session中获取错误信息;$errors变量中;可以直接在视图中显示
@if(count($errors)>0) @foreach($errors->all as $error) {{$error}} @endforeach @endif
错误信息的转成中文,需要下载对应的语言包;网址:[https://packagist.org] laravel-lang
将下载的语言包放到resources/lang/
修改config/app.php中的配置项:‘locale‘ => ‘zh-CN‘,如果没有的直接修改语言包
方式二,独立方式去验证表单
namespace App\Http\Controllers; use Validator; use Illuminate\Http\Request; use App\Http\Controllers\Controller; class PostController extends Controller { public function store(Request $request) { $validator = Validator::make($request->all(), [ ‘title‘ => ‘required|unique:posts|max:255‘, ‘body‘ => ‘required‘, ]); if ($validator->fails()) { return redirect(‘post/create‘) ->withErrors($validator) ->withInput(); } } }
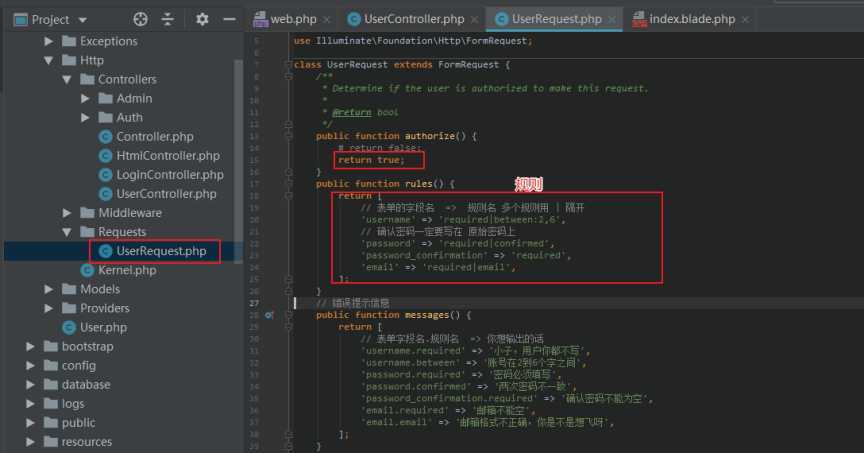
方式三、验证器
php artisan make:request 验证器的名称


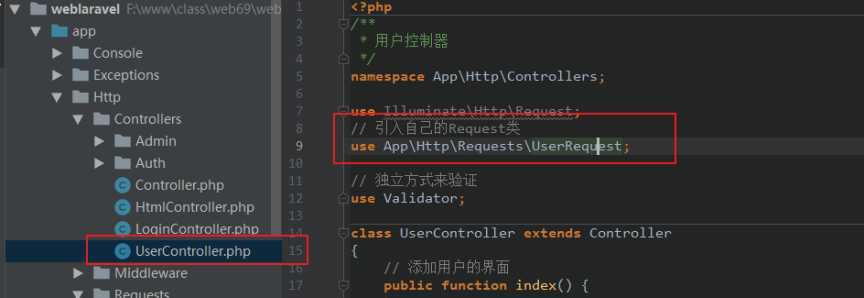
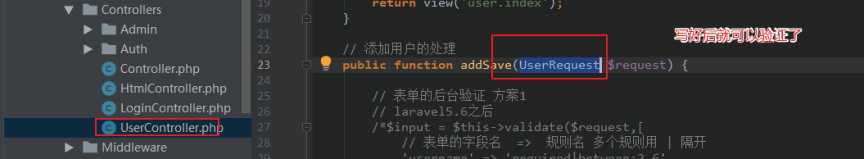
调用,控制器中用依赖注入的方式来使用


模板中是如何让错误信息输出


原文:https://www.cnblogs.com/ltl11230/p/12779608.html