jQuery是一个JavaScript数据库。
jQuery是一个轻量级的写得少,做得多的javascript库,jQuery极大的简化了JavaScript编程。
对于JQuery的应用版本,我们可以在console窗口使用$.fn.jquery命令查看。
JQuery语法
jQuery通过选取html元素,并对选取的元素执行某些操作。基础语法:$(select).action();
实例:$(this).hide();$("p").hide() ;$("#test").hide();
实例中的所有JQuery函数位于一个document ready函数中:

这是为了在文档完全加载之前运行jquery代码,即在DOM加载完成之后才可以对DOM进行操作。
简洁的写法:


笔记:
以上的两种方式是jQuery的入口函数,JavaScript的入口函数:

jquery与JavaScript的入口函数的区别:
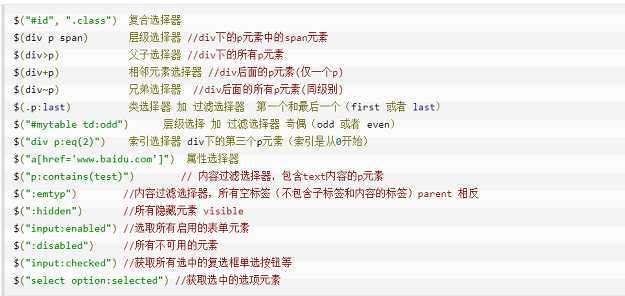
jquery选择器

笔记:
:可以理解为种类的意思,如:p:first,p 的种类为第一个。
[] 很自然的可以理解为属性的意思,如:[href] 选取带有 href 属性的元素。
$(“:button”)为jQuery中的表单选择器(与过滤选择器同级),旨在选择所有的按钮。
:即为jQuery的过滤选择器

原文:https://www.cnblogs.com/qqguoqin/p/12780801.html