事件通常以v-on开头
例如 v-on:xxx="func" v-on:click="function" 鼠标点击事件
可以简写为 @click="function"
也可以携带参数:例如 @click="function(test)"
默认事件形参: event 隐含属性对象:
$event 在原生事件中,
$event是事件对象 在自定义事件中,
$event是传递过来的数据

<template>
<div>
<button @click="clickBtn($event)">点击</button>
</div>
</template>
<script>
export default {
name: "DealEvent",
methods:{
clickBtn(event){
alert(event)
}
}
}
</script>
<style scoped>
</style>

具体的可以参考官方文档
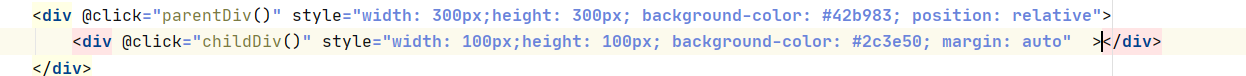
示例:





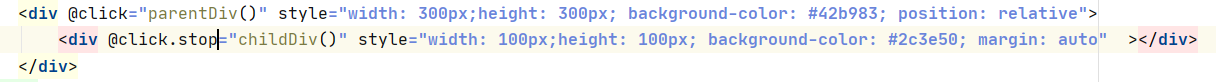
示例:
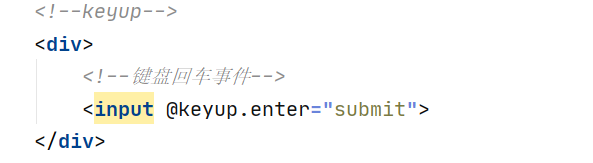
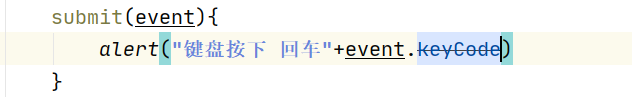
键盘事件:回车


获取keycode 回车的keycode是 13




<template>
<div>
<h3>格式化人民币</h3>
<p>{{money| moneyFormat}}</p>
<p>{{price| moneyFormat}}</p>
</div>
</template>
<script>
export default {
name: "money",
data(){
return{
money:22222,
price:189.121
}
},
filters:{//局部过滤
moneyFormat(value){//过滤金钱
return ‘¥‘+Number(value).toFixed(2) //过滤保留两位小数 toFixed()
}
}
}
</script>







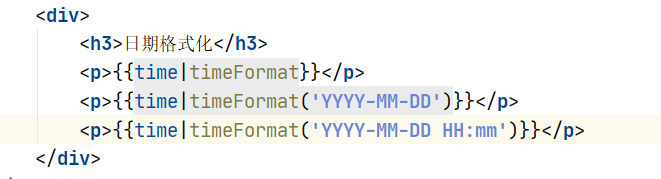
格式化日期:




拓展:
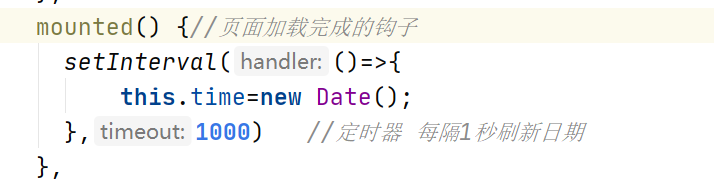
每隔一秒刷新日期




<template>
<div>
<button @click="show=!show">切换</button>
<transition name="fade">
<div class="box" v-if="show">过渡动画</div>
</transition>
</div>
</template>
<script>
export default {
name: "TrancesitionAnimate",
data(){
return{
show:false
}
}
}
</script>
<style scoped>
.box{
width: 200px;
height: 200px;
background-color: #8bee54;
}
.fade-enter, .fade-leave-to{/*v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。*/
opacity: 0;
transform: translateX(200px);
}
/*v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,
在元素被插入之前生效,在过渡/动画完成之后移除。
这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。*/
/*
v-leave-active:定义离开过渡生效时的状态。
在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,
在过渡/动画完成之后移除。
这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。*/
.fade-enter-active, .fade-leave-active{
transition: all 2s;
}
</style>

<template>
<div>
<button @click="flag=!flag">图片跳动</button>
<p></p>
<transition name="bounce">
<img :src="pic" alt="" width="300" v-if="flag">
</transition>
</div>
</template>
<script>
import pic from ‘@/assets/24.png‘ //动态引入图片
export default {
name: "TrancesitionAnimate2",
data(){
return{
pic:pic,
flag:true
}
}
}
</script>
<style scoped>
.bounce-enter-active{
animation: brunce 1.5s;
}
.bounce-leave-active{
animation: brunce 1.5s reverse;
}
@keyframes brunce {
0%{
transform: scale(0);
}
25%{
transform: scale(0.2);
}
50%{
transform: scale(0.5);
}
75%{
transform: scale(0.7);
}
100%{
transform: scale(1);
}
}
</style>



<template>
<div>
<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<button @click="flag=!flag">图片跳动</button>
<p></p>
<transition
name="custom-classes-transition"
enter-active-class="animated tada"
leave-active-class="animated bounceOutRight"
>
<img :src="pic" alt="" width="300" v-if="flag">
</transition>
</div>
</template>
<script>
import pic from ‘@/assets/24.png‘ //动态引入图片
//import animate from ‘animate.css‘
export default {
name: "TrancesitionAnimate3",
data(){
return{
pic:pic,
flag:true
}
}
}
</script>
<style scoped>
</style>

animate github地址:链接
图例:

2. 钩子函数
初始化显示 只会调用一次
beforeCreate()
created()
beforeMount()
mounted()
2. 更新状态 调用多次
beforeUpdate()
updated()
3. 销毁 vue 实例 只会调用一次
beforeDestory()
destoryed()
常用的生命周期方法


原文:https://www.cnblogs.com/joker-dj/p/12781361.html