1.项目根目录文件

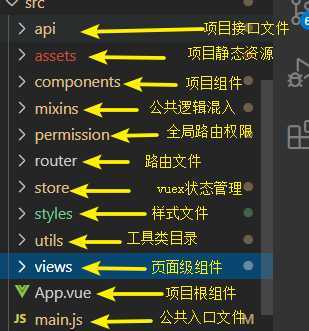
2.源码子目录结构

3.api目录

4.assets目录

5.components目录

6.mixins目录

7.permission目录

8.router目录

9.store目录

10.styles目录

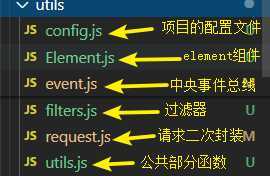
11.utils目录

1.安装element-ui组件实现按需加载
// 1.1.npm i element-ui -S // 1.2.在babel.config.js中配置 module.exports = { plugins: [ [ ‘component‘, { libraryName: ‘element-ui‘, styleLibraryName: ‘theme-chalk‘ } ], ] } // utils下新建文件Element.js按需加载组件 import Vue from ‘vue‘ // 按需引入 import { Button, } from ‘element-ui‘ // 注册组件,之后就可以在所有组件中使用 Vue.use(Button) /* 注意:列如消息类组件,如:Message,Notification,MessageBox等 不能像上面一样注册使用,否则还没有使用该组件该组件就会被初始化 */ // 解决:绑定到vue原型上 Vue.prototype.$message = Message Vue.prototype.$notify = Notification Vue.prototype.$confirm = MessageBox // 再组件使用时直接this调用即可 this.$message.success(‘注册成功‘) // 如果想使用MessageBox中的确认弹框 this.$confirm.confirm()
2.封装二次请求使用起来更方便,在utils中新建request.js中写入
// 安装第三方请求工具axios npm install axios // request.js import axios from ‘axios‘ // 处理javascript大数字的问题 // 安装 npm i json-bigint import jsonBig from ‘json-bigint‘ import store from ‘@/store/index‘ // element-ui的加载组件和消息提示组件 import { message, Loading } from ‘element-ui‘ // 是我们项目的配置文件,项目的接口和其他的配置放在utils目录中的config.js中 import { config, loaddingConfig } from ‘@/utils/config‘ // 创建一个新的axios对象供我们使用 const request = axios.create({ baseURL: `${config.baseURL}${config.prot}`, timeout: config.timeout }) // 请求拦截器 // 注意在单独的js中使用Loading和在组件中使用有一点不同 /* 1.在组件中使用 const loading = this.$loading({ lock: true, text: ‘Loading‘, spinner: ‘el-icon-loading‘, background: ‘rgba(0, 0, 0, 0.7)‘ }); 关闭加载 loading.close() 2.在单独的js文件中使用 Loading.service({ lock: true, text: ‘Loading‘, spinner: ‘el-icon-loading‘, background: ‘rgba(0, 0, 0, 0.7)‘ }) 关闭加载状态 Loading.service().close() */ request.interceptors.request.use(config => { // 开始加载 Loading.service(loaddingConfig) if (store.getters.getuserInfo.token) { // 每次登陆的时候将token插入到请求头中 config.headers.authorization = store.getters.getuserInfo.token } return config }, error => { // 取消失败终止 Loading.service().close() return Promise.reject(error) }) // 处理大数字的问题 request.defaults.transformResponse = [function (data) { try { return jsonBig.parse(data) } catch (err) { return data } }] // 响应拦截器 request.interceptors.response.use(response => { // 请求完毕取消加载 Loading.service().close() return response }, error => { Loading.service().close() // 处理请求错误的函数 errorMsg(error.response) return Promise.reject(error) }) // 异常处理 function errorMsg (error) { if (error) { return } switch (error.status) { case 400: message.error(‘亲,您查看的资料出现了错误‘) break case 401: message.error(‘请检查token,可能已经过期,需要重新登陆‘) tokenOverdue(error) break case 403: message.error(‘抱歉您的权限还需要升级‘) break case 404: message.error(‘资源被狗狗调走了‘) break case 408: message.error(‘请求超时,请重试‘) break case 500: message.error(‘可爱的服务器好像奔溃了‘) break case 502: message.error(‘请仔细检查您的网络‘) break case 504: message.error(‘您的网络很慢,已经超时,请重试‘) break case 503: message.error(‘当前服务不支持‘) break default: message.error(‘与服务器的连接断开了‘) break } } // token的过期处理 function tokenOverdue (error) { // 如果有token的话重新存储,刷新 if (error.data.token) { // 将刷新的token重新存储到本地即可 const userInfo = { ...store.getters.getuserInfo, token: error.data.token } // 将新的token重新存储到本地, store.commit(‘SET_USERINFO‘, userInfo) // 将错误的请求再重新发送刷新token return request(error.config) } } // 导出请求接口封装函数 export default (method, url, data = null) => { method = method.toUpperCase() if (method === ‘POST‘) { return request.post(url, data) } else if (method === ‘GET‘) { return request.get(url, { params: data }) } else if (method === ‘DELETE‘) { return request.delete(url, { params: data }) } else if (method === ‘PUT‘) { return request.put(url, data) } }
3.创建api根目录,里面当接口文件
// user.js文件
import request from ‘@/utils/request‘
// 用户登陆 export const userLogin = params => request(‘GET‘, ‘/admin/user/login‘, params) // 用户注册 export const userRegister = params => request(‘GET‘, ‘/admin/user/register‘, params) // 获取用户的权限数据 export const getUserAuth = params => request(‘GET‘, ‘/admin/user/user_auth‘, params) // 获取用户头像 export const getUserImg = params => request(‘GET‘, ‘/admin/user/user_img‘, params) // 获取用户登陆时的头像 export const getLoginImg = params => request(‘GET‘, ‘/admin/user/login_img‘, params) // 修改用户资料 export const editUserInfo = data => request(‘POST‘, ‘/admin/user/edit_user‘, data)
4.require.context(path, Boolean, file)动态加载组件
1.为什么使用:下一步components目录中的组件要引入使用,那么就存在一个问题,如果我们一个页面要引入很多组件那么就会有很多的import。
此时可以通过使用require.context(path, Boolean, file) 之后就可以通过组件的name属性来调用组件
// 在components目录下新建 cptsRegister.js // cptsRegister.js import Vue from ‘vue‘ function capitalizeFirstLetter (str) { return str.charAt(0).toUpperCase() + str.slice(1) } // 用来匹配.vue的前缀函数 function validateFileName (str) { return /^\S+\.vue$/.test(str) && str.replace(/^\S+\/(\w+)\.vue$/, (res, $1) => capitalizeFirstLetter($1)) } const requireComponent = require.context(‘./‘, true, /\.vue$/) // 遍历匹配到的文件夹及文件名,并且遍历得到每一个 requireComponent.keys().forEach(filePath => { // 得到每一个.vue文件中的属性方法和组件的name值 const componentConfig = requireComponent(filePath) // 得到文件名的前半部分index const fileName = validateFileName(filePath) // 判断如果是以index开头命名的就返回组件的name值来注册组件,否则就使用文件名来注册 const componentName = fileName.toLowerCase() === ‘index‘ ? capitalizeFirstLetter(componentConfig.default.name) : fileName Vue.component(componentName, componentConfig.default || componentConfig) }) // components目录下的cheking目录的vue <template> <div class="container"> 我是一个组件 </div> </template> <script> export default { name: ‘Checking‘, } </script> // 其他组件中使用,直接使用,无需引入和注册,但是必须和组件的name名字保持一致,是不是很棒 <Checking />
5.处理一下过滤器把
// 在utils目录下创建filters.js文件,我们一次性注册掉所有的过滤器 // filter.js // 事件格式化第三方插件 import moment from ‘moment‘ const filters = { relativeTime (value) { return moment(value).startOf(‘second‘).fromNow() }, formatTime (value, format = ‘YYYY-MM-DD HH:mm:ss‘) { return moment(value).format(format) }, statusFilter (status) { const statusText = [‘审核通过‘, ‘草稿‘, ‘待审核‘, ‘审核失败‘] if (status === undefined) return [] if (status.length) { status.forEach(item => { item.statusContent = statusText[item.status] }) } return status } } export default filters // 之后在main.js中一次性注册 import filterRegister from ‘./utils/filters‘ for (const key in filterRegister) { Vue.filter(key, filterRegister[key]) }
6.
原文:https://www.cnblogs.com/zxuedong/p/12781723.html