创建对象
想要得到一系列类型相同结构相似的对象
不管是用字面量还是new object都会得到一些无关联的对象,属性方法都得反复定义
新方法:构造函数:用来构造一系列结构相同的对象的函数
类是对象的抽象,对象是类的实例
在js中没有类,那么就使用构造函数来充当类
普通函数和构造函数的区别在于调用,可以用来new的就是构造函数,一般构造函数首字母习惯大写。
构造函数中的this指的是将来new的那个实例
当我们通过new运算符来构造函数的时候到底发生了什么?
1.构造函数里会创建一个空对象,然后吧this指向这个对象
2.执行构造函数里的代码,给this对象新增属性
3.会把这个对象return出来
原型:prototype
原型是函数的伴生体
我们创建的每个函数都有一个prototype(原型)属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法
prototype(原型)属性指向的对象就是原型对象
js中万物皆对象,因此原型也是对象,可以通过原型实现对象属性的继承
console.dir可以看到一些对象的内部结构
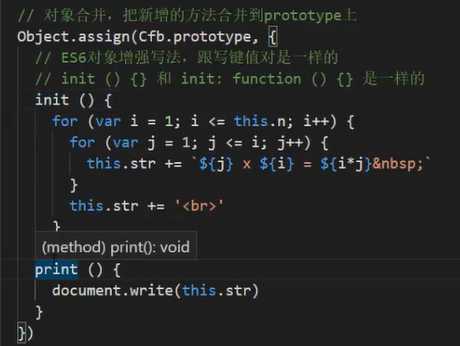
面对对象编程的时候一般把属性写在构造函数里,方法写在原型上
面向过程的程序:按照步骤一步一步写完
面向对象:可以把要完成的事情封装成一个对象,利用对象的属性和方法完成功能。
在原型上写方法,如下图:

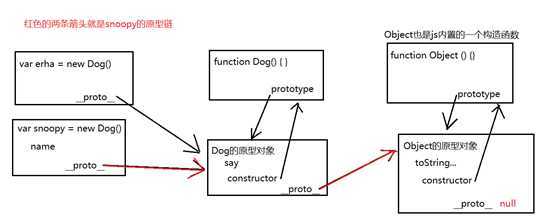
原型链:
一个对象在调用方法或者访问属性的时候沿着原型一层一层往上查找的链式结构。
__proto__属性方法:
实例对象身上有一个__proto__属性,这个属性是一个指针,指向构造函数的原型对象,__proto__也叫隐式原型
普通对象的构造函数是Object
实例对象的 __proto__指向构造函数的prototype
constructor属性
构造函数的原型对象上有一个constructor属性,这个属性指回构造函数本身
instanceof:
js中的任何数据都是object的实例,任意数据使用instanceof验证object都会得到true
js中一切皆为对象的说法:
js中的任意数据都可以沿着原型链找到object.prototype,因此我们说js里一切皆为对象
但是js的面向对象跟传统的严格面向对象是有区别的,所以可以说js的数据都不是对象,因为js本身是没有类的,js的面向对象都是基于原型来实现的。
hasOwnProperty:
判断对象上是否存在某个属性,并且这个方法会过滤到原型上的属性。
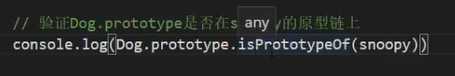
isPrototypeOf:
检查一个对象是否存在于另一个对象的原型链上。
写法,例:


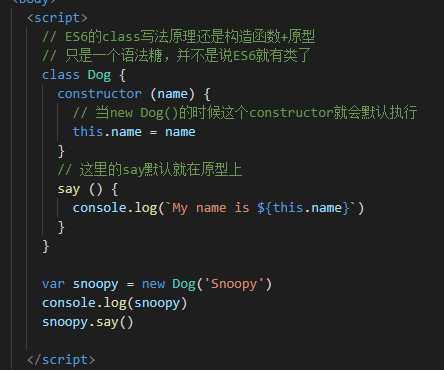
class语法糖:

原文:https://www.cnblogs.com/52580587zl/p/12781666.html