


然后按照以下输入指令:
$ mkdir resume && cd resume ;;创建一个目录来操作
$ git init ;;创建一个git库
$ git config --global user.name "your name" ;;创建库的ownner,可选(这个可以先不填)
$ git config --global user.email "your email" ;;创建库的ownner 的email联系方式,可选(这个也可以先不填)
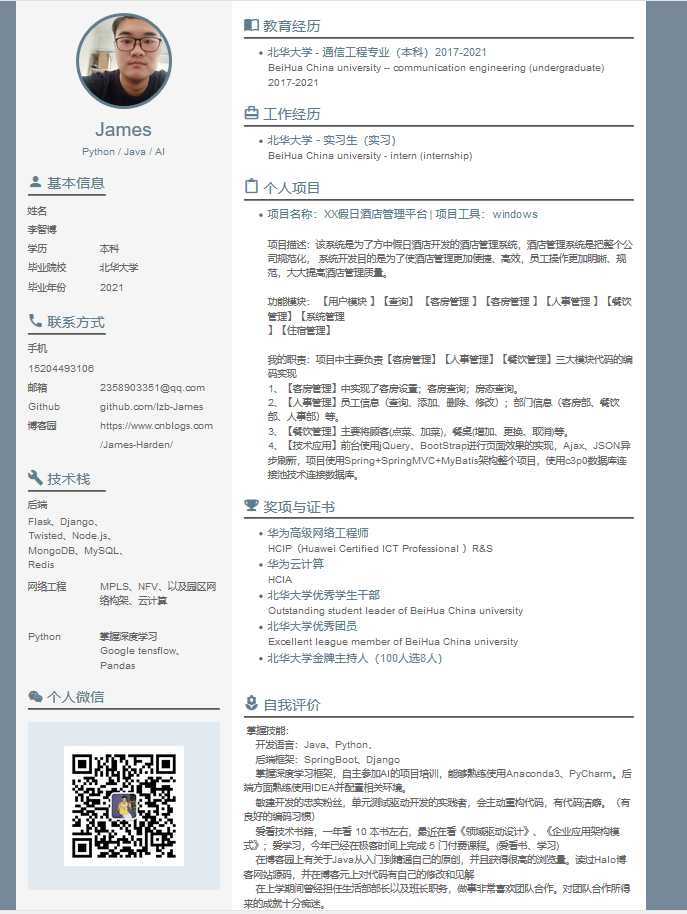
$ wget http://labfile.oss.aliyuncs.com/courses/624/cv-template.zip ;;下载模板简历
$ unzip cv-template
$ mv cv-template/* .
$ rm -rf cv-template* __MACOSX*
————————————————
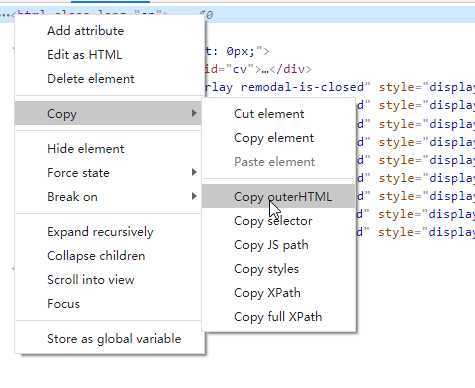
(以火狐为例)打开菜单(右上角)-->开发者(Web Devlopment)-->查看器(Insert...),将鼠标点中<html>标签,点击右键,找到 复制(Copy)外部HTML(outer...) ,
单击它,创建一个新文件index.html,粘贴复制的内容,替换掉原来的index.html文件

$ git add .
;;追踪resume目录下的所有文件
$ git commit -m ‘myintroduce‘
;;提交文件到本地仓库,-m是指定此次提交的message信息,自己改写
$ git remote add origin + 远程仓库地址
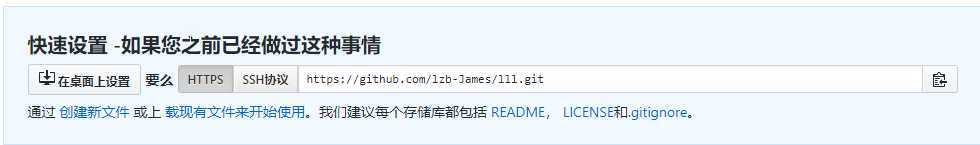
;;远程仓库地址,在创建好空的库时可以看见,图中的https://lzb-james.github.io/myintroduce/
$ git push -u origin master ;;提交到远程操作

页面就这样部署好啦! 感兴趣的小伙伴快去试试吧!!!!https://lzb-james.github.io/myintroduce/#

原文:https://www.cnblogs.com/James-Harden/p/12784501.html