一:代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="../echarts.min.js"></script> <script src="../jquery-1.4.2.min.js"></script> </head> <body> <div id="main" style="width: 1200px;height:600px;"></div> <script type="text/javascript"> window.onload = function(){ var MyChart = echarts.init(document.getElementById("main")); // 这里需要发送一个ajax请求,从flask请求数据 $.ajax({ type:"GET", url:"http://127.0.0.1:5000/echart_test", data:"data", success:function(msg){ // 获取数据并保存至变量 var data_list = msg.data; var x_data = new Array(); var y_data = new Array(); for(var i=0;i<data_list.length;i++){ x_data.push(data_list[i].date); y_data.push(data_list[i].confirm) }; var option = { title:{ text:"湖北疫情" }, toolbox:{ show:true, feature:{ saveAsImage:{ show:true } } }, // 图例 legend:{ type:"plain", show:true, data:["湖北疫情"] }, xAxis:{ data:x_data }, yAxis:{ }, series:[{ name:"", type:"line", data:y_data, label:{ show:false, position:"top", textstyle:{ color:"#FFB6C1", fontSize:30 } } }] }; // 5. 使用配置和数据显示图表 MyChart.setOption(option); }, error:function(htmlhttp){ alert(htmlhttp.status) } }) } </script> </body> </html>
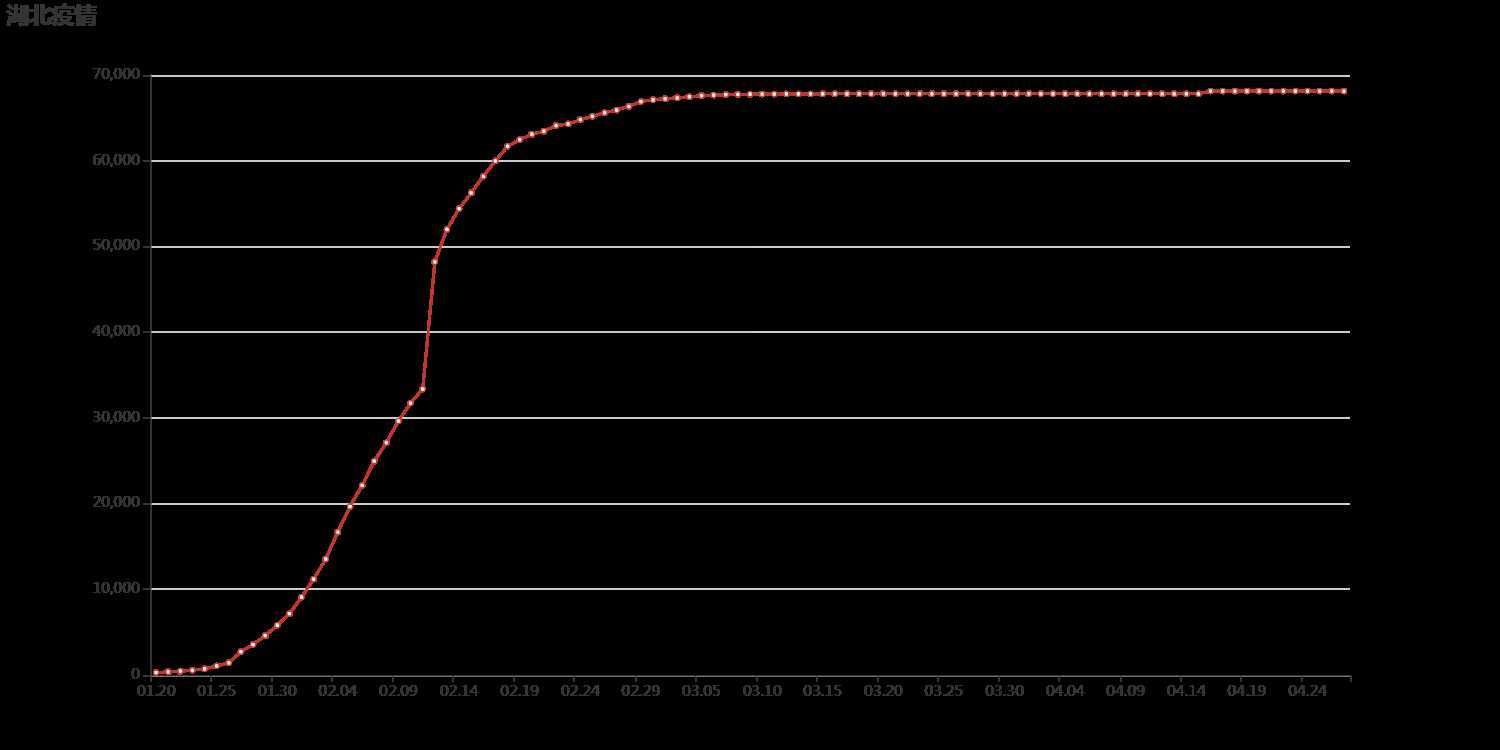
效果

# TODO
原文:https://www.cnblogs.com/meloncodezhang/p/12790561.html