可以理解为在里面可以写计算逻辑的属性,

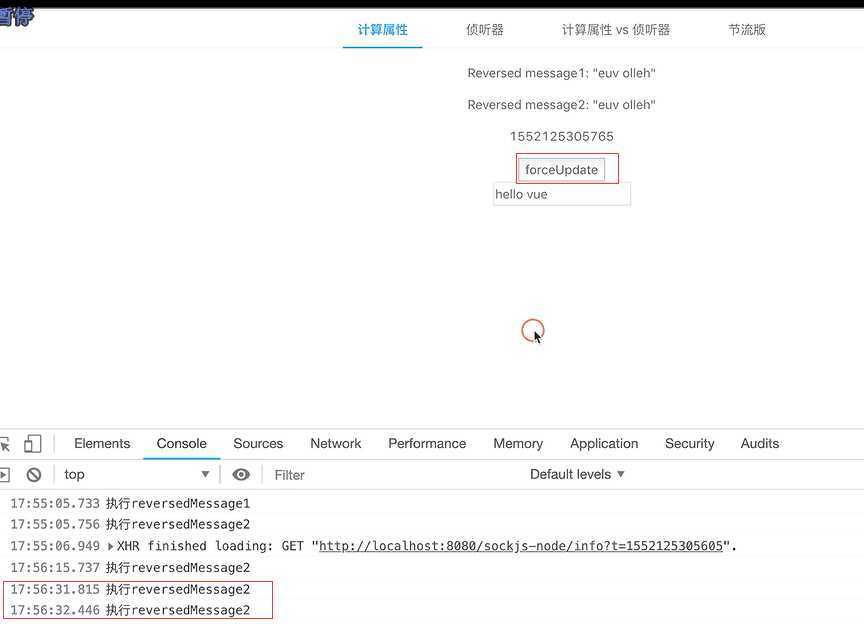
运用 this.$forceUpdate()强制刷新
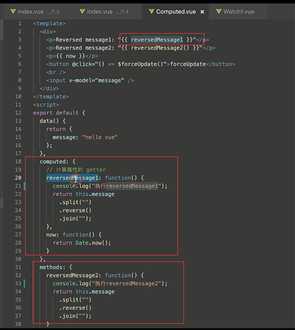
反转字符串,用了两种方式,一种是计算属性,写在computed里面,另外一种是方法写在了methds里面。

点击按钮控制台的输出,message1并没有去执行,因为我们的message没有变化,所以说如果我们大数量计算,在计算属性里面去计算好,当数据没变化的时候,你的模板即便是多次的渲染,它也不会去再次去计算,可以大幅提高我们的性能。

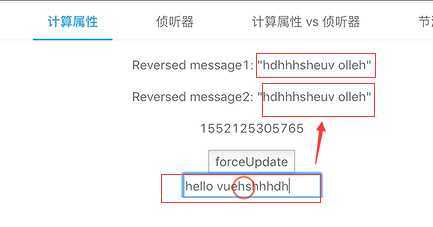
在input框内随便输入,它是用来改变我们的message的值的。message1和message2通知改变,这就是我们的计算属性。


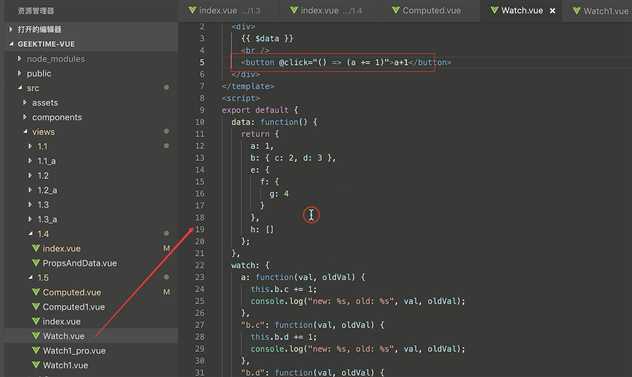
看示例
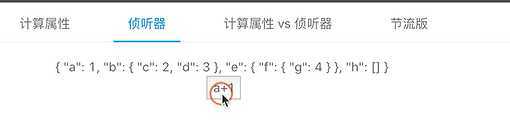
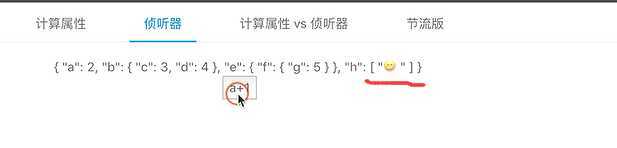
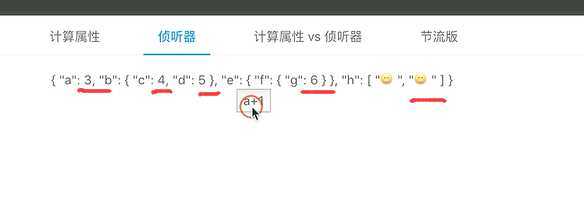
按钮来操作a+1的

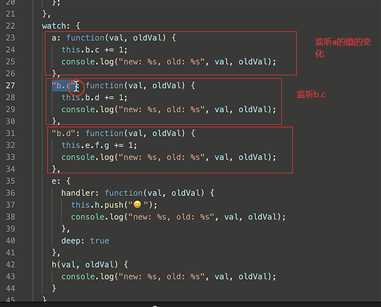
对于多级嵌套的监听可以使用b.c 、b.d的这种形式。

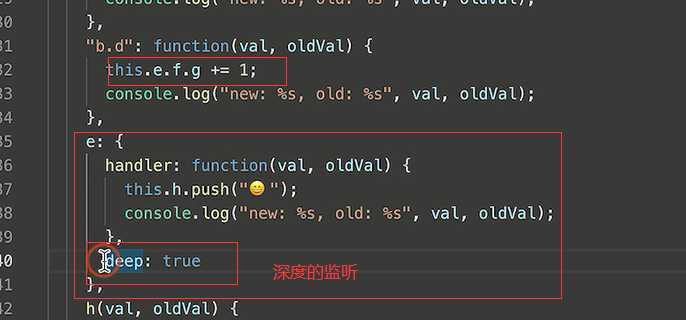
e.f.g又触发了e的监听,e这里我们用了deep:true一个深度的监听变化。也就是e对象下面所有的属性都会监听,任何的变化,不管是f变化还是g变化。


每次点击

每次点击按钮,都会触发一系列的更新。



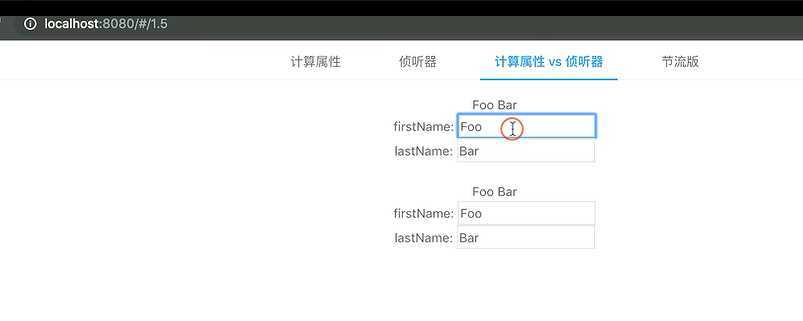
什么时候用监听器,什么时候用计算属性呢?通过demo来演示一下。

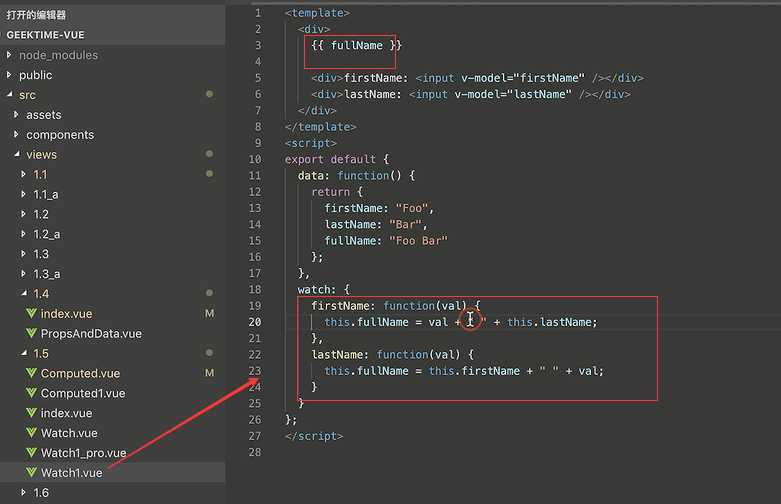
输入后上面会发生变化,一个用计算属性 一个用监听器来实现的

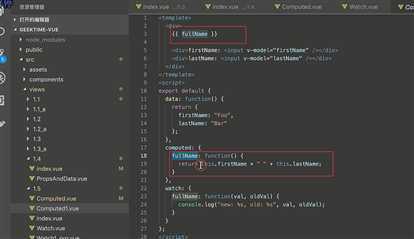
监听属性实现,只需要监听这个fullName。然后里面执行firstName和lastName相加的操作

如果用监听器来做。那么就要分别监听firstName和lastName。这样就显示比较冗余。

能用计算属性,就用计算属性。

截流是前端中非常重要的一个场景。

原文:https://www.cnblogs.com/wangjunwei/p/12791157.html