The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
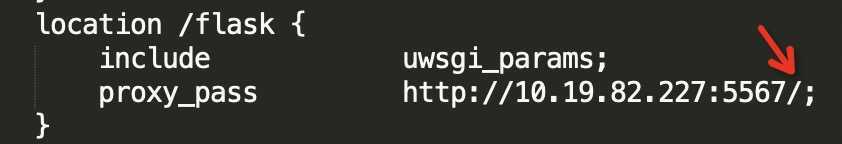
这个是前端接口报错,报错原因是:接口后面少写了一个斜杠"/",加上斜杠就可以正常通过nginx访问了,因为这个原因可把我坑死了,蓝瘦。
下面是nginx部署vue静态页面的报错,页面也能显示,但是没有样式(在本地能用浏览器正常打开index.html,首先得保证你的静态页面没问题,具体打包之前应该修改的vue路径我这里不做具体介绍了,网上很多教程)

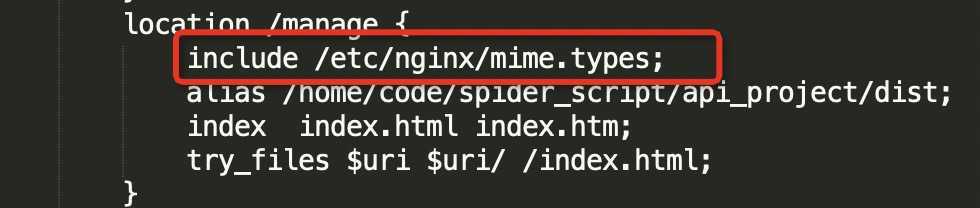
原因也是nginx的配置问题,需要加一行代码 include /etc/nginx/mime.types;(具体的mimi.types的路径一般都在nginx路径下),例如:

nginx部署vue静态文件CSS样式不生效,nginx部署flask接口报错
原文:https://www.cnblogs.com/qiaoer1993/p/12800664.html