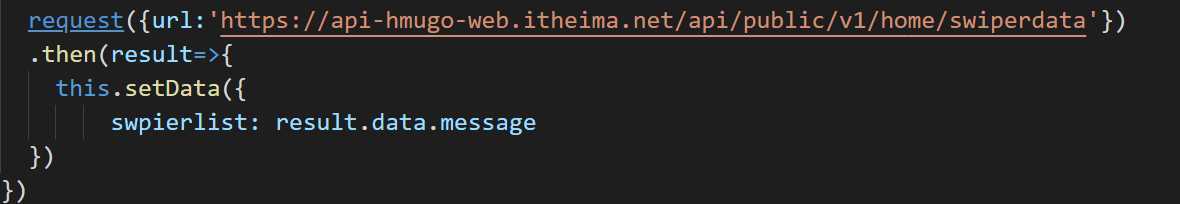
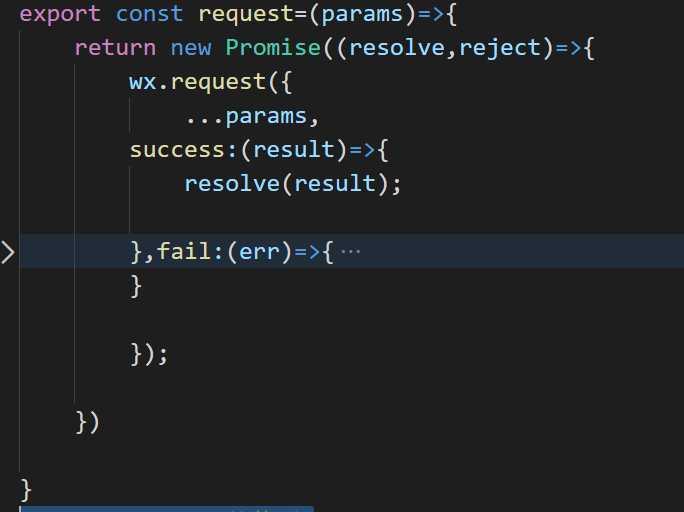
// ES6 promise的使用 // promise其实就是个构造函数 它接收 两个函数 resolve 成功函数 reject失败函数 // 首先promise嵌套方法使用格式 // export const 方法名 =()=>{ // return new Promise ((resolve,reject)=>{ // ... some code // success:(result)=>{ resolve(result);}, 成功使用resolve函数 // fail:(err)=>{ reject(err);} 失败使用reject函数 // }) // } // 调用 import {方法名} from "路径"; // 使用 定义的方法名({参数}) // .then(result=>{ 用then接收函数结果 // }) // })
使用



原文:https://www.cnblogs.com/wbg522963969/p/12806075.html