<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>CSS初识(十三)——渐变</title> <style> div{ margin-left: 10px; margin-bottom: 10px; } .box1{ /*设置宽度、高度、浮动*/ width: 200px; height: 200px; float: left; /*设置线性渐变*/ background-image: linear-gradient(green 20px,yellow 80px,red 100px); } .box2{ /*设置宽度、高度、浮动*/ width: 200px; height: 200px; float: left; /*设置线性渐变*/ background-image: linear-gradient(60deg,yellow,deeppink,grey); } .box3{ /*设置宽度、高度、浮动*/ width: 200px; height: 200px; float: left; /*设置线性渐变*/ background-image: repeating-linear-gradient(yellow 33px,deeppink 66px,grey 100px); /*注意,这里的no-repeat不会对上方的线性渐变设置有影响*/ background-repeat: no-repeat; } .box4{ /*设置宽度、高度、浮动*/ width: 200px; height: 200px; float: left; /*设置径向渐变*/ background-image: radial-gradient(50px 80px,dodgerblue 10px,deeppink 100px); } .box5{ /*设置宽度、高度、浮动*/ width: 200px; height: 200px; float: left; /*设置径向渐变*/ background-image: radial-gradient(circle at 0 0,dodgerblue 100px,deeppink 200px); } /* 渐变是图片,需要通过background-image来设置 linear-gradient:线性渐变 可选值: 颜色1,颜色2...颜色n:以颜色1开头,以颜色n结尾,默认垂直方向显示 线性渐变的开头,我们可以指定一个渐变的方向(不写默认向下) to left to right to bottom to top to top left(不类举了) deg deg表示旋转度数 turn turn表示一圈 1turn = 360deg 渐变可以同时指定多个颜色,多个颜色默认情况下平均分布 也可以手动指定渐变的分布情况:在每个颜色后面加px,确定显示颜色的区域 repeating-linear-gradient:可以平铺的线性渐变(详见box3特效) radial-gradient:径向渐变,颜色从一个点出发,扩散到整个元素 可选值: 颜色1,颜色2...颜色n:以颜色1作为中心点,以颜色n作为边框区域 分布设置:在颜色后面加px,颜色确定区域,中间部分为过渡颜色 开头设置: px px,前一个px为水平直径,后一个px为垂直直径 circle 正圆效果 ellipse 椭圆效果 可以在以上属性后面加"at px px"或者"at center top"(不例举)来设置起始点的位置(见box5) ...更多效果可以查看API文档 */ </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <div class="box4"></div> <div class="box5"></div> </body> </html>
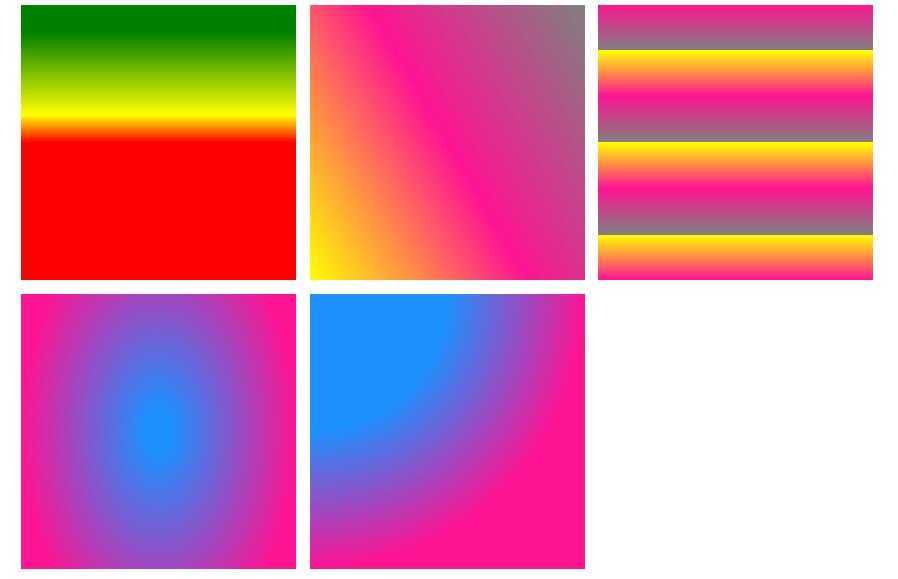
代码效果展示:

原文:https://www.cnblogs.com/lyrebirth-world/p/12807096.html