视口:所能直接看到的网页
画布: 所有的包括未被滚动出来的网页
标准流(normal flow):默认情况元素都按标准流布局,从左往右,从上到下,不存在层叠)
脱标元素:绝对定位/浮动是block元素,但是是脱标元素,即使是block元素也只会包裹内容,而不会占据一整行
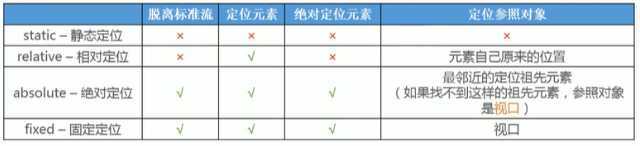
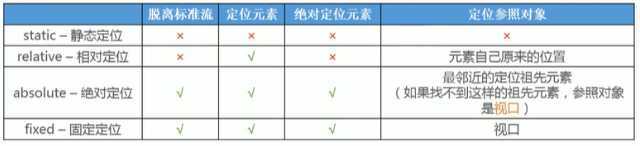
position

static 静态定位(默认值)
根据标准流布局
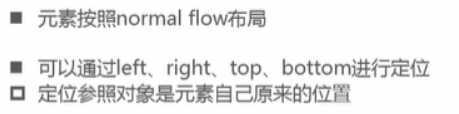
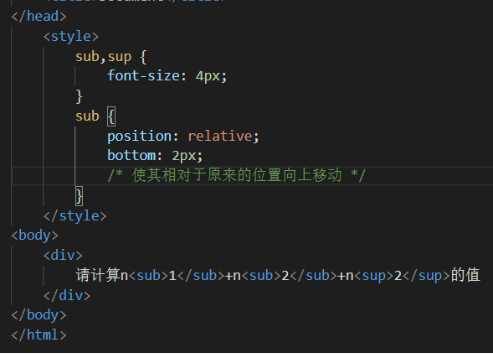
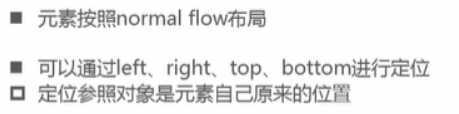
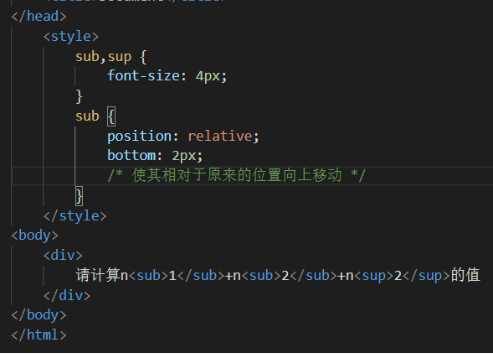
relative 相对定位
相对于以前的位置,在不影响其它元素的情况下,对当前元素进行微调

注意:
1.其它元素的位置不受影响,所以它可能层叠到其它元素上
2.它原来占据的空间仍被它占据
sub(上标)与sup(下标)

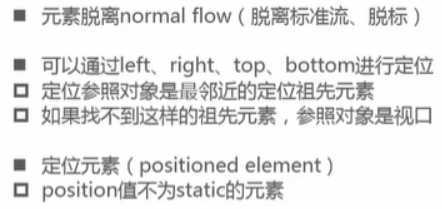
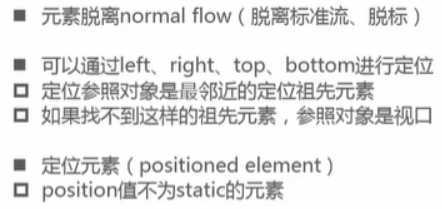
absolute 绝对定位

一层一层往上找,直到找到第一个position值不为static的父元素,相对于这个父元素来定位,如果没有,则相对于浏览器视口进行定位
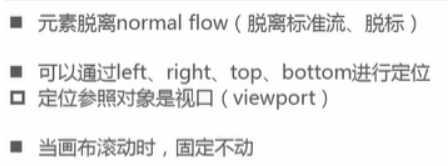
fixed 固定定位

子绝父相(常用)

float



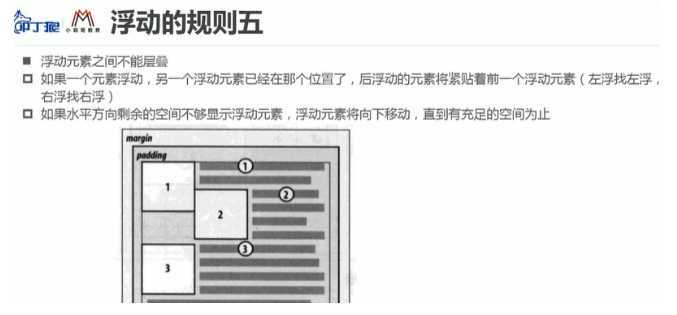
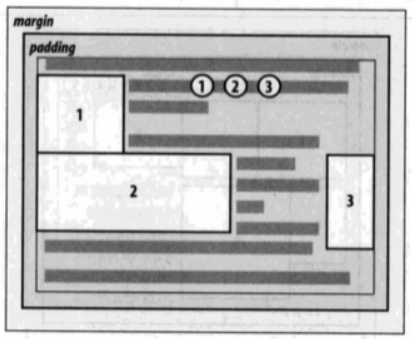
例如下图中间图片设置向左浮动后会跑到左指向箭头的位置,而不会是绿框的位置

规则四: 浮动元素的顶端不能超过包含块顶端,也不能超过前一个浮动元素的顶端。

右浮动的3顶部不能高于2

定位(position)与浮动(float)
原文:https://www.cnblogs.com/coderzzw/p/12813870.html