<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>flex</title>
<style>
.box {
width: 560px;
height: 500px;
background-color: red;
/*1.开启flex布局
flex:块级元素
inline-flex:行内元素 */
/*order 决定了flex item里面的排布顺序
可以为任意的整数(正整数,负整数,0),值越小,越排在前面
默认值是0*/
display: flex;
}
.item {
width: 100px;
height: 100px;
}
.item1 {
background-color: blue;
height: 60px;
order: 1;
}
.item2 {
background-color: #0f0;
height: 150px;
order: 4;
}
.item3 {
background-color: #ccc;
height: 120px;
order:3;
}
.item4 {
background-color: goldenrod;
height: 120px;
order:25;
}
</style>
</head>
<body>
<div class="box">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
<div class="item item4">item4</div>
</div>
</body>
</html>
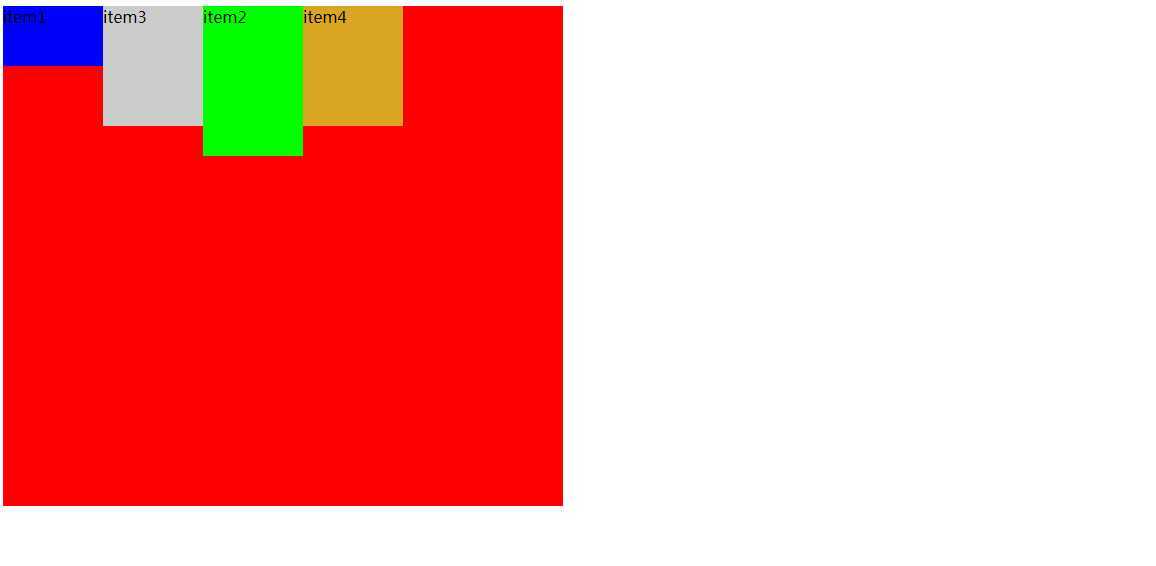
运行效果:

flex布局中order 决定了flex item里面的排布顺序
原文:https://www.cnblogs.com/malong1992/p/12814243.html