笔记设计版块:①JavaScript;②CSS 和 HTML;③浏览器实践非;④前端综合应用
学习目标:
1、带你摸索出适合自己的前端学习方法;
2、帮助你建立起前端技术的知识架构;
3、让你理解前端技术背后的核心思想。
方法论:
第一个:建立知识架构
运用JavaScript 知识做一个顶层目录
常规思想:类型转换;this 指针;闭包;作用域链;原型链;……
弊端:知识点之间,没有任何逻辑关系。它们既不是并列关系,又不是递进关系,合在一起,也就没有任何意义。这样的知识架构,无法帮助我们去发现问题和理解问题。
文章提供思路:文法、语义、运行时
依据:对于任何计算机语言来说,必定是“用规定的文法,去表达特定语义,最终操作运行时的”一个过程
继续拆分:
文法:(词法、语法);
语义;
运行时:(类型、执行过程)
划分依据:编译原理、数据结构与算法(大学时期没学过,恶补之后再回首);
若研究对象为浏览器中的 API,文章中提供的思路:
用实际的代码去找:for in 遍历 window 的属性,再去找它的内容
// 浏览器中的winow的属性 <script> var num = 1; for(var key in window){ console.log(num++ +‘ ‘+ window.key) } </script>
第二个:追本溯源
举例:
opacity 非常单纯的数值
display 每一个取值背后都是一个不同的布局体系(针对其描述涉及知识点:正常流(Normal Flow)、关注弹性布局系统以及 grid 这些内容)
思考:在你的认识中,前端知识的结构是怎样的?
------------------------------------------------------ 我是分割线 ----------------------------------------------------------------------------
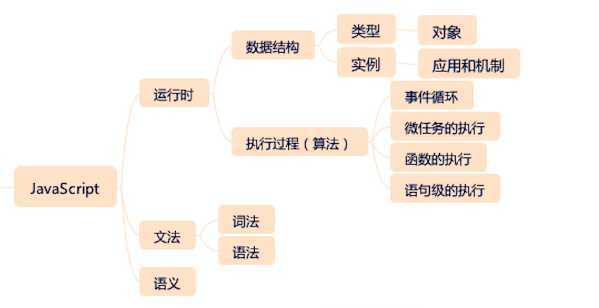
JavaScript

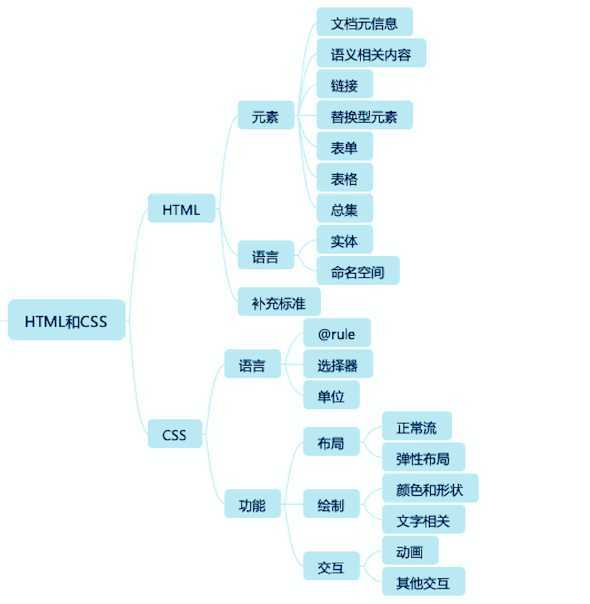
HTML 和 CSS

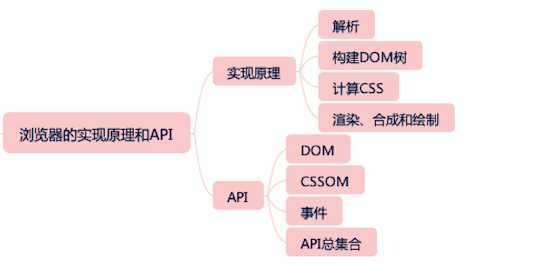
浏览器的实现原理和 API

更多内容参考:https://time.geekbang.org/column/article/77804
原文:https://www.cnblogs.com/ilaozhao/p/12813202.html