记录下自己的一些理解
1.类名就是构造函数名,class相当于一个结构体,将原型和构造函数都放在一起了。而类继承的方式,是等同于ES5中的组合构造函数,即子类构造函数会调用父类构造函数创建实例;子类的原型继承父类原型,实现方式是将子类的prototype作为一个对象,这个prototype对象中也存在一个prototype属性,指向父类的prototype对象。
2.class和ES5中继承有什么关系
class继承很类似组合构造继承,即分构造函数和原型两个方面继承父类,子类构造函数通过调用父类构造函数继承子类;子类原型通过添加prototype属性继承父类原型。
不过有一个区别,就是class不存在声明。
let Foo = class {};
class Bar extends Foo {
}
若是class有提升,但let是没有提升的,会导致无法识别Foo。
3.声明静态属性、私有属性、实例属性
class MyClass {
static myStaticProp = 42; //静态属性
name = ‘yxg‘; //实例属性
#salary; //私有属性
constructor() {
console.log(MyClass.myStaticProp); // 42
console.log(this.name); //‘yxg‘
this.#salary = 10;
}
}
4.静态方法、私有方法、共有方法
4.1 理解静态方法为什么不可以被实例对象调用,而共有方法确可以。原因就在于这两种方法保存的地址不一样。
class Person {
constructor() {
//如果有实例方法的话,需要声明在构造函数,
// 但这样会为每一个实例开辟一个内存地址用于保存实例方法,所以实例方法一般要极力避免
}
static sta(){ //静态方法
}
pub(){ //保存在原型中的共有方法
}
}
let obj = new Person();
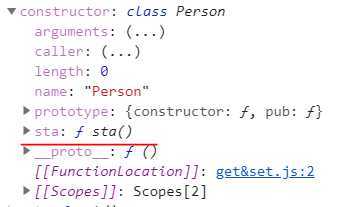
console.log(obj);

可以看到pub这个共有方法,是保存obj.__proto__中的(可以将__proto__理解为就是原型)。 
而sta这个静态方法是保存在constructor中的,所以通过className.静态方法名调用。同理,也可以去查看私有属性、静态属性的保存位置也是如此的。
4.2 私有方法的实现,在方法名前加_其实屁用都没有,即不影响保存地址,也不影响调用方法,也不影响继承。所以实现私有方法的靠谱方法,就是用唯一的Symobol来作为方法名。
5.super关键字
super在子类中作为对象时,有一个很奇怪的问题,就是赋值时super指向子类,取值时指向父类,直接上一段代码。
class Dad {
}
Dad.prototype.x = 100;
class Son extends Dad{
constructor(props) {
super();
this.x = props;
super.x++; //这句是真的牛皮,this.x = super.x + 1;
console.log(super.x); //100
console.log(this.x); //101
}
}
const obj = new Son(10);
6.__proto__和prototype的理解
__proto__和prototype如果翻译的话,可以分别翻译成“继承自”、“原型”。具体待更。。。。。。。。
原文:https://www.cnblogs.com/yuxingguang/p/12821973.html