Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
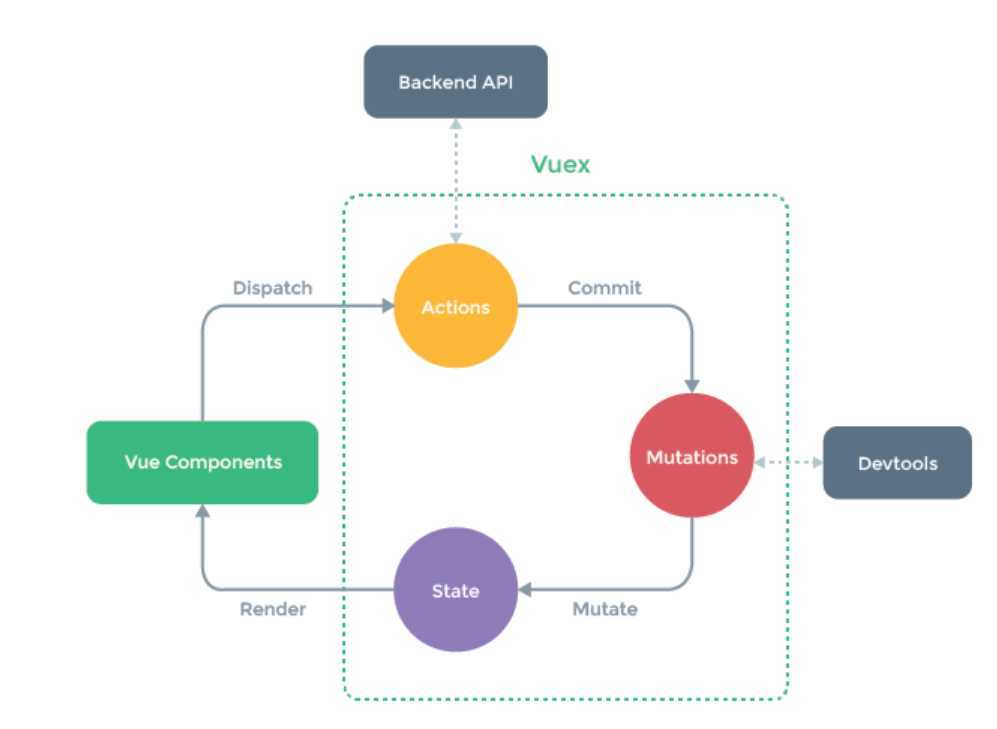
Vuex采用MVC模式中的Model层,规定所有的数据必须通过action—>mutaion—>state这个流程进行来改变状态的。再结合Vue的数据视图双向绑定实现页面的更新。统一页面状态管理,可以让复杂的组件交互变的简单清晰,同时在调试时也可以通过DEVtools去查看状态。

1、state – 存放状态
2、getters – state的计算属性
3、mutations – 更改状态的逻辑,同步操作
4、actions – 提交mutation,异步操作
5、mudules – 将store模块化
vuex的State特性
Vuex 使用单一状态树,即每个应用将仅仅包含一个store 实例,但单一状态树和模块化并不冲突。存放的数据状态,不可以直接修改里面的数据。
1、Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data
2、state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新
3、它通过mapState把全局的 state 和 getters 映射到当前组件的 computed 计算属性中
vuex的Getter特性
类似vue的计算属性,主要用来过滤一些数据。
1、getters 可以对State进行计算操作,它就是Store的计算属性
2、 虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用
3、 如果一个状态只在一个组件内使用,是可以不用getters
vuex的Mutation特性
1、Action 类似于 mutation,不同在于:
①、Action 提交的是 mutation,而不是直接变更状态,包含任意异步操作,通过提交 mutation 间接更变状态。
②、Action 可以包含任意异步操作
2、mutations定义的方法动态修改Vuex 的 store 中的状态或数据,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
vuex的Action特性
actions可以理解为通过将mutations里面处理数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据。view 层通过 store.dispath 来分发 action。
vuex的Module特性
将 store 分割成模块,每个模块都具有state、mutation、action、getter、甚至是嵌套子模块
axios请求应该放在组件的methods中还是vuex的actions中
1、如果请求来的数据是不是要被其他组件公用,仅仅在请求的组件内使用,就不需要放入vuex 的state里。
2、如果被其他地方复用,可以将请求放入action里,方便复用,并包装成promise返回,在调用处用async await处理返回的数据。如果不复用这个请求,那么直接写在vue文件里更方便。
状态管理工具的核心是响应式的做到数据管理,一个页面发生数据变化,动态的改变对应的页面。vuex可以保存数组、对象、或者嵌套结构,不用toString。双向绑定:使用commit修改一处状态后,所有引用的地方自动更新,不需要重新取值。可以自定义数据过滤方法、取值方法、逻辑判断等。可以在vuex里封装ajax,外部只负责调用数据。
简单的使用示例
// 存储数据的对象,我们可以将你需要存储的数据在这个state中定义 const state = { // 登陆用户名 username: ‘‘ } const mutations = { // 提供一个方法,为state中的username赋值 // 这些方法有一个默认的参数,这个参数就是当前store中的State setUserName (state, username) { //存入一个值 state.username = username localStorage.setItem(‘myname‘, username) }, getUserName (state) { //输出一个值 return state.username } } //使用的时候---> 通过commit调用mutations中定义的函数,这个函数就是操作state中定义的成员的函数 // this.$store.commit(‘setUserName‘, res.data.username(请求返回的值)) const actions = { setUserNameAction: ({commit}, username) => { commit(‘setUserName‘, username) }, getUserNameAction: ({commit}) => { commit(‘getUserName‘) } } // 通过action来触发mutations中的函数,这种触发方式是异步方式--->使用 //存入 this.$store.dispatch(‘setUserNameAction‘, res.data.username + ‘aa‘) //取出 this.currentUserName = this.$store.dispatch(‘getUserNameAction‘) //Getters是从 store 中的 state 中派生出一些状态,即当出现多处需要导入某个状态时,结果不是很理想,所以getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。 const getters = { getUserName: (state) => { return localStorage.getItem(‘myname‘) } } //使用的时候 直接使用 // <span class="welcome">hello:{{$store.getters.getUserName}}</span>
欢迎大家关注我的微信公众号

原文:https://www.cnblogs.com/lxl0419/p/12828680.html